CSS-селектори та їх види
CSS-селектори – це певна CSS-структура, що дозволяє вибрати певний елемент в HTML-коді і стилізувати його. Кожен з них володіє своєю специфічністю, тобто може перекривати за властивостями інші, більш «слабкі».
Якщо деяким абзаців присвоїти якийсь клас, наприклад «blue», тоді спрацьовування селектора CSS можна настроїти ще більш точно. Але його запис у властивостях буде відрізнятися – перед назвою класу з'явиться точка. Тобто, щоб вибрати всі абзаци, яким присвоєно клас «blue» і пофарбувати їх в синій колір, потрібно властивості CSS написати такий код: «.blue: {color: blue}». Цей селектор більш специфічний, ніж CSS-селектор по тегу, і сильніше його, але відноситься до найбільш простим. Існують і більш складні правила, що дозволяють вибирати невеликі групи елементів.
Тепер припустимо, що в нашому коді є три однакових тега з різними класами і потрібно вибрати всі елементи після якогось певного. У цьому випадку не допоможе застосування лише селекторів тегів CSS. Для цього використовується селектор наступного виду: «.class ~ div». При цьому вибираються елементи з тегом div, які йдуть після заданого класу. Якщо ми хочемо вибрати не тільки елементи з тегом div, але і всі наступні, замість тега після знака тільди потрібно поставити символ зірочки - «*». Такий запис буде означати, що потрібно вибрати все, що слідує після заданого класу. Можна вибрати взагалі всі елементи на сторінці, якщо залишити в якості селектора тільки зірочку.
Селектор CSS по тегу і класу
Найпростіші селектори – по тегу і за класом. Селектор по тегу самий загальний і вибирає всі елементи з визначеним тегом. Наприклад, можна написати властивості CSS-код наступного виду: p {color: blue}», де «p» – тег абзацу, а властивість «color: blue» позначає колір тексту. В результаті текст у абзацах забарвиться в синій колір. Селектори по тегу можна перерахувати через кому, тоді не потрібно буде писати властивість двічі.Якщо деяким абзаців присвоїти якийсь клас, наприклад «blue», тоді спрацьовування селектора CSS можна настроїти ще більш точно. Але його запис у властивостях буде відрізнятися – перед назвою класу з'явиться точка. Тобто, щоб вибрати всі абзаци, яким присвоєно клас «blue» і пофарбувати їх в синій колір, потрібно властивості CSS написати такий код: «.blue: {color: blue}». Цей селектор більш специфічний, ніж CSS-селектор по тегу, і сильніше його, але відноситься до найбільш простим. Існують і більш складні правила, що дозволяють вибирати невеликі групи елементів.
Особливості селекторів з ідентифікатором
Селектори на id або ідентифікатора більш специфічні, ніж за класом і за атрибуту. Тобто при використанні в каскаді вони будуть «переважувати» інші подібні селектори. Ідентифікатори також допомагають точно вибрати певний елемент в коді, але їх використання при оформленні сторінок вважається поганою практикою серед верстальників. Тільки в дуже рідкісних випадках, наприклад при створенні слайдера на CSS, така практика неприпустима. Справа в тому, що в межах однієї сторінки може бути тільки один елемент з певним id. Отже, з-за унікальності селектора CSS по id він може використовуватися тільки для одного-єдиного елемента. В цьому випадку набагато логічніше використовувати класи, а не ідентифікатори.Різні думки про селекторі по id
Але існує і протилежна думка, що ідентифікатор допомагає визначити той фрагмент коду на сторінці, який повинен бути в єдиному екземплярі. При цьому, хоча селектори по класах можуть замінити його, вони повинні використовуватися для великих груп елементів, а в тих місцях, де потрібна точність, краще використовувати id. Кожен верстальник має право виробити свою особисту думку з цього питання і писати код у своїй власній стилістиці. При написанні селектора по id перед ним використовується символ «#». Тобто рядок коду буде виглядати так: «#blue: {color: blue}». При такому записі буде пофарбований у синій колір елемент з ідентифікатором «#blue».Використання каскаду
При використанні в HTML CSS селекторів по id можна також використовувати властивість каскадного. Наприклад, якщо всередині тега з ідентифікатором потрібно вибрати якийсь дочірній тег і змінити його властивості, спочатку потрібно записати ім'я ідентифікатора з решіткою, потім дочірній тег і його властивості. Такі селектори називаються вкладеними. Тобто рядок коду буде виглядати приблизно так: «#id p {color: blue}». Тоді всередині батьківського елемента з цим ідентифікатором у дочірнього абзацу колір тексту зміниться на синій.Використання селекторів дочірніх елементів
Ще один варіант використання каскаду для зміни властивостей дочірніх елементів використовується, якщо потрібно вибрати тільки певну частину коду. Його також називають селектором нащадків. Наприклад, щоб вибрати абзац всередині якийсь рядки таблиці, використовується наступна запис CSS селектора: «ul li > p: {color: blue}». Варто звернути увагу на те, що чим довший запис, тим вище ймовірність, що вийде змінити якесь конкретне властивість елемента, так як він стає більш пріоритетним для каскаду. Наприклад, елементи з якимось іншим властивістю CSS-селектора по класу, який є батьківським, не змінить свої властивості повністю. Перефарбується тільки певна частина тексту всередині списку.Селектор сестринських елементів
Ще один цікавий спосіб використання каскадного - сусідні селектори CSS. Записуються вони як сума селекторів: «span + a {color blue}». При цьому сусідом вважається той, під яким є ще один, відповідний під потрібні параметри. Таким чином, якщо в коді є три елементи, то до першого з них властивість не застосується, тому що у нього немає сусіднього, а до всіх наступних - так. Так відбувається через значка суми, коли складаються наступні селектори, а не попередні. Така запис допомагає скоротити код і не записувати кілька CSS селекторів для різних тегів, застосовуючи до них однакові властивості. Якщо другого елементу списку задати додатково ще й клас, а запис змінити на «.class + a{color blue}», тоді відлік піде від нього і властивості зміняться у наступних підходять під правило елементів, а два перших залишаться колишніми.Тепер припустимо, що в нашому коді є три однакових тега з різними класами і потрібно вибрати всі елементи після якогось певного. У цьому випадку не допоможе застосування лише селекторів тегів CSS. Для цього використовується селектор наступного виду: «.class ~ div». При цьому вибираються елементи з тегом div, які йдуть після заданого класу. Якщо ми хочемо вибрати не тільки елементи з тегом div, але і всі наступні, замість тега після знака тільди потрібно поставити символ зірочки - «*». Такий запис буде означати, що потрібно вибрати все, що слідує після заданого класу. Можна вибрати взагалі всі елементи на сторінці, якщо залишити в якості селектора тільки зірочку.
Селектори по CSS-атрибуту
Припустимо, що в нашому коді присутні елементи з якимись атрибутами, але всі вони відрізняються один від одного і написані через дефіс, а нам потрібно вибрати ті, у яких назва класу починається з певного слова, наприклад «selector», і класи розділені знаком «-». Що потрібно робити в цьому випадку? Запис селектора починається з квадратних дужок, куди спочатку записується назва атрибуту, потім вертикальний слеш, знак «=» і «selector»: «data- |= selector». Далі пишемо потрібну властивість, яке хочеться змінити. В результаті вибереться елемент з заданими параметрами. Змінюючи класи, можна міняти і властивості певних частин коду. Якщо ж імена класів записані не через дефіс, а одним словом, тоді їх теж можна вибрати, але використовуючи трохи інший запис. У цьому випадку вертикальний слеш замінюється символом «^»: «data^ = selector». Такий селектор вибирає підрядок з початком назви класу.Як вибрати елемент з певним закінченням в назві класу
Тепер зробимо інакше і виберемо частини коду не з початку опису класу, а за останніми літерами в його назві. Для цього нам знадобиться значок долара. Ставимо його на місце галочки, а після знака рівності пишемо закінчення назви класу: «data$ = ctor». Тепер елементи з цим поєднанням букв будуть обрані і до них застосовані певні властивості. Вибирати можна будь-атрибут. Розберемо, як вчинити, якщо нам потрібно знайти елемент з якимось буквосочетанием в середині слова. У цьому випадку міняємо знак долара на зірочку, а після знака рівності пишемо потрібні літери: «data* = ct».Псевдокласи – особливі селектори
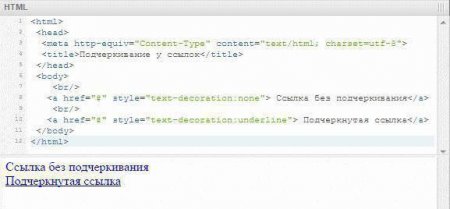
Для посилань зазвичай використовуються спеціальні селектори CSS-стилів, які відображають різні їх стану: спокійне, у фокусі, активне, пройдену – вони називаються псевдоклассами. Псевдоклас для активного посилання, на який наведено курсор, пишеться так: «а:active». Далі йдуть якісь властивості, найчастіше змінюється фон або додається тінь. Якщо додати цю властивість для посилання та кликнути по ній, вона змінити свій колір на заданий. Ще один псевдоклас – hover показує, що посилання вже пройдена. Записується так: «a:hover».Особливості станів active і focus
Active часто плутають з іншим станом – focus. Записується так: «a:focus» і позначає активну стан кнопки при роботі з клавіатури. Тобто, якщо використовувати клавішу ТАБУЛЯЦІЇ, активне посилання буде виділятися особливим кольором. Це властивість обов'язково потрібно використовувати, так як користуватися мишею для навігації по сайту можуть не всі користувачі. У деяких може бути слабкий зір або інші обмеження по здоров'ю, тому вони переміщуються по сторінці за допомогою клавіш або спеціальних пристосувань. Ігнорування стану кнопки у фокусі є великим мінусом для такого параметра в дизайні сайту, як доступність, і робить значний вплив на його відвідуваність особливою категорією користувачів. При звичайної навігації за допомогою мишки посилання стає одночасно активної і в фокусі. Тому при стилізації елементів важливо звертати увагу на це.Псевдоелементи
Псевдоелементи дозволяють задавати особливі стилі без його визначення в самій структурі HTML. Записуються вони так: ім'я селектора, знак «::», ім'я псевдоэлемента. Найбільш поширені елементи «before» та «after». У них є властивість «content», вони не можуть застосовуватися до внутрішніх стилів. «After» потрібен для додавання якогось контенту після вмісту певного елемента. Що саме потрібно вставити, записується у властивість «content». Аналогічним чином, псевдоэлемент «before» додає контент перед вмістом елемента. Використання цих особливих селекторів дозволяє скоротити код і не писати кожен раз нову структуру для якоїсь його частини, якщо потрібно додати невелику деталь в певне місце контейнера. Вони дуже часто використовуються при стилізації сторінок і додавання якихось декоративних елементів. Комбінації всіх цих варіантів допомагають створювати незвичайні ефекти на сторінці і дуже допомагають роботі верстальника.Цікаво по темі

Оформлення списків: група властивостей list-style в CSS
Списки - важливий елемент веб-сторінки. Вони допомагають структурувати інформацію і подавати її в зручному для користувача вигляді. Крім того, у

Селектор first-child в CSS: вибір першого елемента
Принцип роботи CSS-селектора first-child. Вибір першого елемента в контейнері. Часті помилки при використанні. Порівняння з селектором first-of-type.

Властивість CSS opacity: управління прозорістю
Зміна прозорості елементів за допомогою властивості CSS opacity. Приклади використання, інтервал можливих значень, спадкування. Управління прозорістю

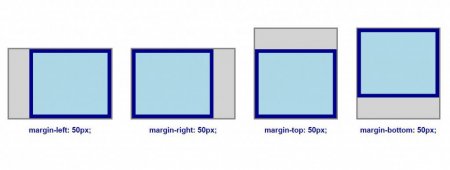
Властивість CSS margin: зовнішні відступи елементів
Визначення зовнішніх відступів елементів за допомогою властивості CSS margin. Груповий синтаксис і завдання маргинов окремо для кожної сторони.

CSS Selectors. Види селекторів
Що таке селектори CSS? Як ними користуватися? Який селектор ідеально підійде для вашого випадку? Розглянемо всім існуючі варіанти.