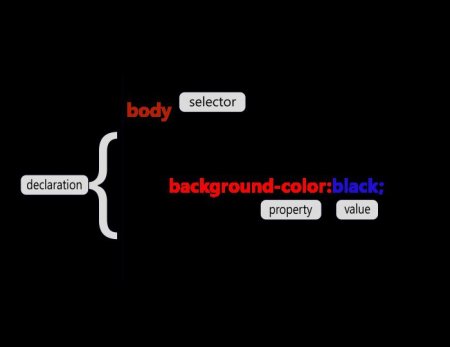
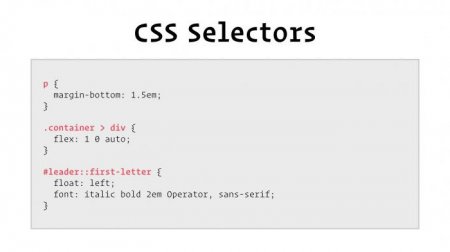
CSS Selectors. Види селекторів
Мова опису зовнішнього вигляду документа CSS постійно розвивається. З часом зростають не тільки його потужність і функціональність, підвищуються також гнучкість і зручність використання.
для тегів; для класів; для ID; універсальні; атрибутів; для взаємодії з псевдоклассами; для управління псевдоэлементами. Синтаксис простий. Щоб навчитися використовувати CSS selectors, достатньо прочитати про них. Який варіант краще вибрати для контролю вмісту у вашому випадку? Спробуємо розібратися.
Синтаксис такий: вказуємо точку («.»), після якої пишемо назву класу. Щоб керувати першим блоком, використовуємо конструкцію .red. Другим – .blue і так далі. Важливо! Рекомендується використовувати зрозумілі значення атрибута class. Поганим тоном вважається використання трансліту (наприклад, krasiviy-blok) або випадкових комбінацій букв/цифр (ojfh834871). В такому коді ви обов'язково заплутаєтеся, не кажучи вже про те, з якими труднощами доведеться зіткнутися тим, хто буде займатися проектом після вас. Оптимальний варіант – використовувати яку-небудь методологію, начебто БЕМ. Переваги - досить висока гнучкість. Недоліки - у кількох елементів може бути один і той же клас, а значить, вони будуть редагуватися одночасно. Проблема вирішується використанням методології, а також спадкуванням препроцесорів. Обов'язково освойте less, sass або який-небудь інший препроцесор, вони сильно спростять роботу.
ID відрізняється від класу за кількома параметрами. По-перше, на сторінці не може бути двох однакових ID. Їм призначаються унікальні імена. По-друге, такий селектор володіє більш високим пріоритетом. Це означає, що якщо ви поставите блоку клас red і вкажете в таблицях CSS червоний колір фону, а потім призначити йому ж id blue і вкажете синій колір, блок стане синім. Переваги - можна управляти конкретним елементом, не звертаючи уваги на стилі для тегів і класів. Недоліки - легко заплутатися у великій кількості ID і class. Важливо! Якщо ви користуєтеся методологією БЕМ (або її аналогами), ID вам, загалом-то, не потрібні. Така техніка верстки передбачає використання унікальних класів, що набагато зручніше.
Уявімо, що на вашій сторінці є input з атрибутом placeholder=“Введіть ім'я“ і input placeholder=“Введіть пароль“. Їх також можна вибрати за допомогою селектора! Для цього використовується наступна конструкція: input[placeholder=“Введите имя“]{} або input[placeholder=“Введите пароль“] Можлива більш гнучка робота з атрибутами. Припустимо, у вас є кілька тегів з схожими атрибутами title (скажімо, «каспійський» і «каспійська»). Щоб вибрати обидва, використовуємо наступні селектори: [title*=“каспийск“] CSS вибере всі елементи, в тайтлі яких є символи «каспійськ», тобто і «каспійський», і «каспійська». Також можна вибирати теги, атрибути яких починаються з певних символів: [title^="нужный вам символ"]{} або закінчуються ними: [title$="нужный символ"]{}. Переваги - максимальна гнучкість. Можна вибирати будь-які існуючі елементи сторінки без метушні з класами. Недоліки - використовується відносно рідко, тільки в специфічних випадках. Багато верстальники воліють методології, оскільки вказати клас буває простіше, ніж розставляти численні квадратні дужки і знаки «одно». До того ж, ці селектори не працюють в Internet Explorer версії 7 і нижче. Втім, кому зараз потрібні старі Internet Explorer?
CSS selectors
Почнемо розбиратися. Відкрийте будь-який підручник CSS, як мінімум один розділ у ньому буде присвячений видам селекторів. У цьому немає нічого дивного, оскільки вони є одним з найбільш зручних способів управління контентом сторінки. З їх допомогою можна спілкуватися з абсолютно будь-якими елементами HTML. Зараз існує 7 видів селекторів:для тегів; для класів; для ID; універсальні; атрибутів; для взаємодії з псевдоклассами; для управління псевдоэлементами. Синтаксис простий. Щоб навчитися використовувати CSS selectors, достатньо прочитати про них. Який варіант краще вибрати для контролю вмісту у вашому випадку? Спробуємо розібратися.
Селектори тегів
Це максимально простий варіант, що не вимагає особливих знань для запису. Щоб керувати тегами, потрібно використовувати їх назва. Припустимо, що «шапка» вашого сайту обгорнута в тег . Для управління нею в CSS потрібно використовувати селектор header {}. Переваги - простота використання, універсальність. Недоліки - повна відсутність гнучкості. У вищеописаному прикладі будуть обрані відразу всі теги header. А що якщо потрібно управляти тільки одним?Селектори класу
Найпоширеніший варіант. Призначений для управління тегами з атрибутом class. Припустимо, у вашому коді є три блоки , кожному з яких потрібно задати певний колір. Як це зробити? Стандартні CSS selectors по тегам не підійдуть, вони вказують параметри для всіх блоків відразу. Вихід простий. Призначте елементів клас. Наприклад, перший div отримав class='red', другий – class='blue', третій – class='green'. Тепер їх можна вибрати, використовуючи CSS.Синтаксис такий: вказуємо точку («.»), після якої пишемо назву класу. Щоб керувати першим блоком, використовуємо конструкцію .red. Другим – .blue і так далі. Важливо! Рекомендується використовувати зрозумілі значення атрибута class. Поганим тоном вважається використання трансліту (наприклад, krasiviy-blok) або випадкових комбінацій букв/цифр (ojfh834871). В такому коді ви обов'язково заплутаєтеся, не кажучи вже про те, з якими труднощами доведеться зіткнутися тим, хто буде займатися проектом після вас. Оптимальний варіант – використовувати яку-небудь методологію, начебто БЕМ. Переваги - досить висока гнучкість. Недоліки - у кількох елементів може бути один і той же клас, а значить, вони будуть редагуватися одночасно. Проблема вирішується використанням методології, а також спадкуванням препроцесорів. Обов'язково освойте less, sass або який-небудь інший препроцесор, вони сильно спростять роботу.
Селектор по ID
Щодо цього варіанту думки верстальників і програмістів неоднозначні. Деякі підручники CSS взагалі не рекомендують використовувати ID оскільки при необережному застосуванні вони можуть викликати проблеми з успадкуванням. Однак багато фахівців активно розставляють їх по всій розмітці. Вирішувати вам. Синтаксис такий: символ решітки (« # »), потім ім'я блоку. Наприклад, #red.ID відрізняється від класу за кількома параметрами. По-перше, на сторінці не може бути двох однакових ID. Їм призначаються унікальні імена. По-друге, такий селектор володіє більш високим пріоритетом. Це означає, що якщо ви поставите блоку клас red і вкажете в таблицях CSS червоний колір фону, а потім призначити йому ж id blue і вкажете синій колір, блок стане синім. Переваги - можна управляти конкретним елементом, не звертаючи уваги на стилі для тегів і класів. Недоліки - легко заплутатися у великій кількості ID і class. Важливо! Якщо ви користуєтеся методологією БЕМ (або її аналогами), ID вам, загалом-то, не потрібні. Така техніка верстки передбачає використання унікальних класів, що набагато зручніше.
Універсальний селектор
Синтаксис: знак зірочкою («*») і фігурні дужки, тобто * {}. Використовується для призначення певних атрибутів відразу всіх елементів сторінки. Коли це може знадобитися? Наприклад, якщо ви хочете задати сторінці властивість box-sizing: border-box. Може використовуватися не тільки для управління всіма компонентами документа, але і для контролю усіма дочірніми елементами певного блоку, наприклад, div *{}. Переваги - можна керувати великою кількістю елементів одночасно. Недоліки - недостатньо гнучкий варіант. До того ж, використання цього селектора в деяких випадках уповільнює роботу сторінки.За атрибутами
Дають можливість управляти елементом з конкретним атрибутом. Наприклад, у вас є кілька тегів input з різним атрибутом type. Один з них – text, другий – password, третій – number. Звичайно, можна поставити кожному класи або ID, але це не завжди зручно. CSS selectors за атрибутами дають можливість вказати значення для певних тегів з максимальною точністю. Наприклад, ось так: input[type=’text’]{} Цей селектор атрибутів вибере всі input типу text. Інструмент дуже гнучкий, його можна використовувати з будь-якими позначками, у яких можлива наявність атрибутів. Але і це ще не все! В специфікації CSS є можливість керувати елементами навіть з великою зручністю!Уявімо, що на вашій сторінці є input з атрибутом placeholder=“Введіть ім'я“ і input placeholder=“Введіть пароль“. Їх також можна вибрати за допомогою селектора! Для цього використовується наступна конструкція: input[placeholder=“Введите имя“]{} або input[placeholder=“Введите пароль“] Можлива більш гнучка робота з атрибутами. Припустимо, у вас є кілька тегів з схожими атрибутами title (скажімо, «каспійський» і «каспійська»). Щоб вибрати обидва, використовуємо наступні селектори: [title*=“каспийск“] CSS вибере всі елементи, в тайтлі яких є символи «каспійськ», тобто і «каспійський», і «каспійська». Також можна вибирати теги, атрибути яких починаються з певних символів: [title^="нужный вам символ"]{} або закінчуються ними: [title$="нужный символ"]{}. Переваги - максимальна гнучкість. Можна вибирати будь-які існуючі елементи сторінки без метушні з класами. Недоліки - використовується відносно рідко, тільки в специфічних випадках. Багато верстальники воліють методології, оскільки вказати клас буває простіше, ніж розставляти численні квадратні дужки і знаки «одно». До того ж, ці селектори не працюють в Internet Explorer версії 7 і нижче. Втім, кому зараз потрібні старі Internet Explorer?
Селектори псевдокласів
Псевдоклас позначає стан елемента. Наприклад, :hover – те, що відбувається з частиною сторінки при наведенні курсору, :visited – відвідана посилання. Сюди ж входять елементи на зразок :first-child :last-child. Цей тип селекторів активно застосовується у сучасній верстці, оскільки завдяки йому можна зробити сторінку «живий» без застосування jаvascript. Наприклад, ви хочете зробити так, щоб при наведенні на кнопку з класом btn її колір змінювався. Для цього використовуємо наступну конструкцію: .btn:hover { background-color: red; } Для краси можна вказати в основних властивостях цієї кнопки властивість transition, наприклад, у 05 s – в такому разі кнопка буде червоніти не миттєво, а протягом напівсекунди. Переваги - активно використовуються для «пожвавлення» сторінок. Прості в застосуванні. Недоліки - їх немає. Це дійсно зручний засіб. Проте недосвідчені верстальники можуть заплутатися у великій кількості псевдокласів. Проблема вирішується навчанням і практикою.Селектори псевдоелемент
«Псевдоелементи» – це ті частини сторінки, яких немає в HTML, але ними можна управляти. Нічого не зрозуміли? Все простіше, ніж здається. Наприклад, ви хочете зробити першу букву в рядку великий і червоної, залишивши інший текст маленьким і чорним. Звичайно, можна укласти цю літеру у span з певним класом, але це довго і нудно. Значно простіше виділити весь абзац і використовувати псевдоэлемент ::first-letter. Він дає можливість управляти зовнішнім виглядом першої літери. Існує досить велика кількість псевдоелемент. Перерахувати їх в рамках однієї статті навряд чи вийде. Ви можете знайти відповідну інформацію в улюбленому пошуковику. Переваги - дають можливість гнучко налаштовувати зовнішній вигляд сторінки. Недоліки - новачки у них часто плутаються. Багато селектори цього типу працюють лише в певних браузерах.Підіб'ємо підсумок
Селектор – потужний засіб контролю потоку документа. Завдяки йому можна вибрати абсолютно кожен компонент сторінки (навіть існуючий лише умовно). Обов'язково вивчіть всі наявні варіанти або хоча б запишіть їх. Це особливо важливо, якщо ви створюєте складні сторінки з сучасним дизайном і великою кількістю інтерактивних елементів.Цікаво по темі

Що таке HTML input type?
Якщо ви ніколи не стикалися з мовою розмітки, ви навряд чи зрозумієте, що таке HTML input type. Тим, хто працює з HTML, ці пояснення ні до чого. А

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Швидкі і оригінальні CSS hover ефекти
Сайт, який зроблений швидко, без зайвих наворотів і помітних витрат, з пристойним дизайном і повноцінним ...

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...