Селектор first-child в CSS: вибір першого елемента
CSS-псевдокласи
Поряд з ідентифікаторами, класами, тегами і атрибутами псевдокласи є одним з видів CSS селекторів. Їх особливість в тому, що вони не можуть бути встановлені безпосередньо в HTML.Прикладами псевдокласів є "перший рядок у контейнері", "перша буква в слові", "перший дочірній елемент у батьків". Браузер може виявити подібні елементи тільки після того, як він проаналізував сторінку і склав DOM-дерево, а в ряді випадків тільки після відтворення. Наявність в CSS такого механізму дозволяє визначати оформлення, не прив'язане до HTML-коду, що відкриває великі можливості для дизайну.
Вибір першого елемента
Псевдоклас: first-child в CSS відповідає за вибір першого елемента в батьківському контейнері. Текстові вузли при цьому ігноруються, в рахунок йдуть тільки повноцінні теги. Знайдемо перші елементи в двох простих HTML-структурах.
Є тільки два способи прожити життя. Перший - ніби чудес не існує. Другий - ніби кругом одні чудеса. Альберт Ейнштейн
В результаті будуть обрані перший пункт списку і тег, що визначає жирне накреслення шрифту.
Синтаксис
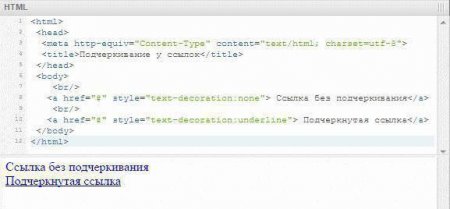
Всі псевдокласи в CSS визначаються за певним шаблоном. Спочатку вказується основний селектор, потім шуканий псевдоклас, відокремлений двокрапкою.
b:first-child {
text-decoration: underline;
} Таке правило підкреслить текст першого елемента b всередині кожного контейнера.
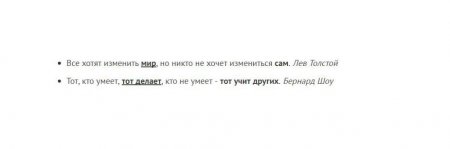
Всі хочуть змінити світ , але ніхто не хоче змінитися сам .
Лев Толстой
Той, хто вміє, той робить хто не вміє - той вчить інших .
Бернард Шоу
На скріншоті очевидно, що виділилися тільки елементи, які відповідають одночасно селектору тега b і селектору псевдокласу :first-child. Стиль був застосований всередині кожного контейнера, в даному випадку в межах усіх пунктів списку.
Крім тега, в якості основного можна використовувати будь-який інший селектор CSS, наприклад:
.class:first-child {}
[alt]:first-child {}
*:first-child {} Типові помилки
Псевдоклас першого елемента first-child в CSS вибирає суворо тег, що знаходиться на першому місці в батьківському контейнері. Навіть якщо елемент повністю відповідає селектору, але не є першим нащадком, він не буде обраний.
Для прикладу візьмемо попередній список цитат і перенесемо авторів в початок.
-
Лев Толстой
Всі хочуть змінити світ , але ніхто не хоче змінитися сам .
-
Бернард Шоу
Той, хто вміє, той робить хто не вміє - той вчить інших .
Незважаючи на те що селектор елемента залишився колишнім, CSS-стиль не применился, так як першим елементом в контейнері тепер є i.
Ще однією помилкою є ігнорування тега
. Це такий же HTML-елемент, як і інші. Якщо він виявиться в контейнері перед шуканим блоком, то селектор CSS first-child не спрацює.
Облік типу елемента
Тепер при підрахунку враховуються тільки елементи, відповідні селектору b.
Вибір останнього елемента
Існує також псевдоклас: last-child, який працює аналогічно селектору CSS first-child, але починає рахунок елементів з кінця контейнера.