Оформлення списків: група властивостей list-style в CSS
Види списків
Розрізняють впорядковані і невпорядковані списки. У перших маркером може бути будь-який символ, який не змінюється від пункту до пункту, по-друге, кожний елемент списку має власний маркер, який визначає його розташування серед інших.В упорядкованих списках для маркування зазвичай використовують цифри або букви різних систем і алфавітів. Залежно від ступеня вкладеності розрізняють однорівневі та багаторівневі списки. Кожен рівень часто має власний маркірують елемент. Використання списків при створенні меню або панелей навігації заохочується останньою версією стандарту HTML, так як цей елемент має важливим семантичним значенням.
Відображення в CSS
Кожен пункт є блоковим контейнером з особливим типом відображення display: list-item. За замовчуванням це значення встановлюється для елементів li, розташованих усередині контейнерів ul і ol, і забезпечує відображення маркера перед блоком. При необхідності такий тип відображення, можна встановити для будь-якого HTML-контейнера. З'явився маркірують елемент стилізується з допомогою групи властивостей CSS list-style. p {
display: list-item;
list-style-type: decimal;
} Всі три перелічені нижче властивості успадковуються дочірніми елементами, мають display: list-item, і в разі потреби вимагають явного перевизначення.
Положення маркера списку
Перше властивість групи - list-style-position. Воно визначає, чи залишається маркер в блоці тексту або виноситься за його межі.
Властивість приймає одне з двох значень:
- inside,
- outside.
Різниця між ними особливо добре помітна на багаторядкових пунктах.
.list1 {
list-style-position: outside;
}
.list2 {
list-style-position: inside;
} За умовчанням встановлено значення outside, і маркер списку виноситься за кордон блоку.
Зовнішній вигляд маркера
Друга властивість - list-style-type - управляє типом маркеру елемента і може приймати більше п'ятнадцяти значень.
За замовчуванням для нумерованого списку використовуються арабські цифри, а для маркованого - точки. Але властивості list-style в CSS дозволяють змінити ці установки і навіть зовсім видалити маркери.
Маркери невпорядкованих списків:
- disc - звичайна точка, зафарбований кольором тексту;
- circle - незаповнений гурток з обведенням в колір тексту;
- square - зафарбований квадрат.
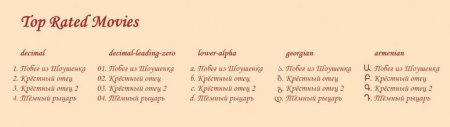
Для впорядкованих списків варіантів набагато більше:
| Значення властивості list-style-type | Опис |
| decimal | стандартна арабська нумерація з одиниці і далі: 1 2 , 10 |
| decimal-leading-zero | використовують арабські цифри, значення складаються з одного символу доповнює незначущим зліва нулем: 0102 , 10 |
| lower-alpha lower-latin | рядкові літери латинського алфавіту: a, b, , e, |
| upper-alpha upper-latin | заголовні літери латинського алфавіту: A, B, , E, |
| lower-greek | грецький алфавіт, рядкові символи |
| lower-roman | римські цифри, позначені малими символами: i, ii, , vi, |
| upper-roman | римські цифри, позначені великими символами: I, II, , VI, |
| armenian | вірменський стиль нумерації |
| georgian | грузинський стиль нумерації |
| hebrew | єврейський стиль нумерації |
| hiragana hiragana-iroha | різні японські стилі нумерації, рядкові символи |
| katakana katakana-iroha | різні японські стилі нумерації, заголовні символи |
| cjk-ideographic | східна ідеографічна нумерація |
Деякі значення дублюють один одного, наприклад lower-alpha і lower-latin, а інші не підтримуються поруч браузерів і шрифтів.
При необхідності маркери впорядкованого типу можуть бути застосовані до невпорядкованим списками ul і навпаки.
Окремо слід виділити значення none, яке приховує маркери у списку будь-якого типу. Воно особливо корисно при створенні навігаційних панелей, коли потрібно зберегти семантику списку, але марковані елементи не вписуються в дизайн. Також властивість часто використовується для користувача стилізації.
Користувальницький маркер
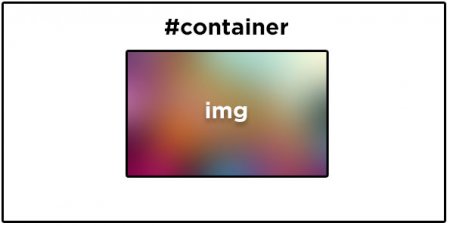
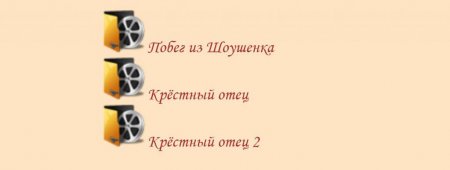
Замість визначених CSS видів маркованих елементів можна використовувати будь-яке зображення. Для цього необхідно передати посилання на нього властивості list-style-image.
Можна використовувати навіть зображення у форматі gif - анімація буде збережена. Важливо пам'ятати, що CSS list-style відображає зображення в натуральну величину.
.list {
list-style-image: url(image.jpg);
line-height: 25px;
} Наприклад:
Крім файлів зображень можна використовувати CSS-функції радіальних або лінійних градієнтів:
.list {
list-style-image: radial-gradient(lightblue, aqua, blue);
} Форма маркера при цьому залишається квадратної.
Об'єднаний синтаксис
Всі властивості, що визначають відображення маркера списку, можуть бути об'єднані в одному - CSS list-style.
list-style: list-style-type-list-style-position list-style-image Конкретні властивості перераховуються через пробіл, порушувати їх порядок не можна, але будь-який з них можна опустити:
.list1 {
list-style: none;
}
.list2 {
list-style: upper-roman inside;
}
.list3 {
list-style: inside url(/images/img1.png);
} Для скидання стилів до вихідних параметрів існує значення initial , яке може бути передано будь-якій з чотирьох перерахованих властивостей. Використовуючи групу CSS властивості list-style в поєднанні з ефектами наведення, можна створювати красиві унікальні списки, що привертають увагу користувача.