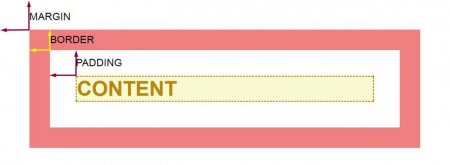
Властивість CSS margin: зовнішні відступи елементів
Синтаксис властивості
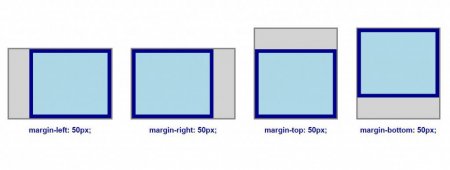
Існує загальне властивість CSS margin, за допомогою якого можна вказати значення відразу всіх відступів, а також чотири окремі властивості для кожної сторони: margin-left; margin-right; margin-top; margin-bottom. Визначити значення відступу можна в пікселях, відносних одиницях (em, rem) або відсотках. В останньому випадку за 100% завжди буде прийнята ширина батьківського елемента, навіть для верхньої і нижньої сторони. parent {
width: 500px;
height: 100px;
}
child {
margin-left: 10%; //500px * 10% = 50px
margin-top: 10%; //500px * 10% = 50px
} В CSS margin може бути негативним.
При використанні групового синтаксису необхідно передати від одного до чотирьох параметрів, перераховуючи боку в правильному порядку.
- Один: для усіх боків одразу.
- Два: для верху і низу і окремо для бічних сторін.
- Три: для верху, боків і низу.
- Чотири: перерахування сторін за годинниковою стрілкою, починаючи з верхнього.
element {
margin: 20px;
}
element {
margin: 20px 30px;
}
element {
margin: 20px 30px 40px;
}
element {
margin: 20px 30px 40px 50px;
} Алгоритми обчислення інтервалів
Властивість CSS margin не успадковується і за замовчуванням дорівнює нулю. Здавалося б, спочатку ні один елемент на сторінці, не повинен мати зовнішніх відступів, але це не так. Браузери за власною ініціативою встановлюють форматування для ряду тегів, наприклад, списків. Важливо враховувати це при верстці.
Специфікація визначає особливості поведінки маргинов для вузлів з різним типом відображення. Так, рядкові елементи ігнорують значення верхнього і нижнього відступу, навіть якщо вони прямо вказані, щоб не порушувати структуру рядка.
Блоки та рядкові блоки адекватно відображають маргины з усіх чотирьох сторін, однак у ряді випадків поведінка цієї властивості може виявитися несподіваним.
Схлопування маргинов
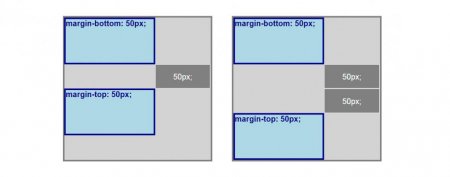
На малюнку представлені два розташованих один під одним елемента з встановленими зовнішніми відступами. У першому варіанті нижній і верхній маргины блоків об'єднуються, у другому - складаються. Який тип поведінки здається більш логічним?
Блокові елементи в CSS ведуть себе по першому типу, а терміново-блокові і флекс-контейнери - з другого. При цьому стискаються тільки вертикальні відступи, горизонтальні ж завжди складаються.
Винос маргина за межі батька
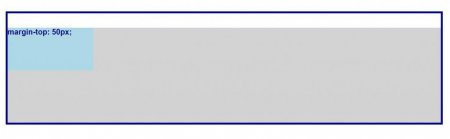
Є у блокових вузлів ще одна примха: у ряді випадків маргин дочірнього елемента може виноситися за межі батьківського контейнера. Це відбувається, якщо має відступ елемент нічим не відділений від кордону предка - ні іншими елементами, ні текстових вузлом, ні рамкою, ні паддингом.
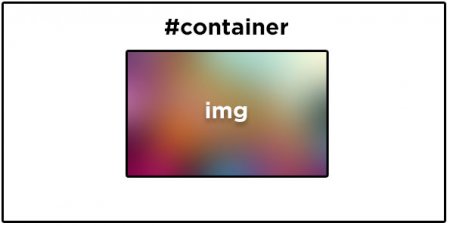
На картинці зображений дочірній блок, якому було поставлено відступ в розрахунку на те, що він відійде від верхньої межі батьківського контейнера. Замість цього маргин був винесений за межі батька і відсунув його від кордону більш старшого предка.
Якщо батько має рамку, паддінґ або властивість overflow, рівне hidden або scroll, винос маргина не відбувається.
Вирівнювання по центру
Існує відомий трюк, який дозволяє вирівняти блоковий елемент по центру батька з допомогою зовнішніх відступів. Для цього необхідно задати ширину і встановити для лівого і правого маргинов значення auto.
element {
width: 400px;
margin: 0 auto;
} При цьому відбувається перерозподіл вільного простору порівну з обох сторін від елемента. Це працює тільки для вузлів блочного типу з конкретно заданої шириною. Якщо не встановити розмір, блочний елемент розтягнеться на весь контейнер, не залишаючи вільного місця для відступу.