Як через CSS прибрати підкреслення посилань? Посібник для новачка
Мова оформлення веб-сторінок CSS здається оманливе легким для розуміння і використання, з-за чого кожен початківець веб-розробник поспішає вперед на амбразуру, часто не вивчивши досконально структуру і фундамент цієї мови розмітки. Це й не дивно, адже каскадні таблиці стилів дозволяють оформити веб-сторінку, просто перерахувавши необхідні її властивості, які можна на раз-два скопіювати з підручника. Проблеми починаються, коли такий веб-майстер стикається з чужим кодом, губиться в ньому і не розуміє принципи взаємодії елементів на сторінці. Із-за спроб маніпулювати кодом, сторінка починає виглядати хаотично, незграбно, ніби її зверстали на зорі Інтернету в 90-х роках - всі посилання сині або фіолетові, а також мають жахливо застаріле в плані дизайну підкреслення. Ось цю проблему ми з вами навчимося вирішувати швидко і просто, використовуючи правильні селектори і оголошення значень.
Інструкція: як в CSS прибрати підкреслення посилань
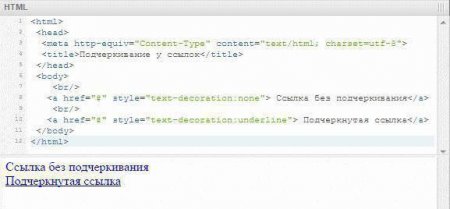
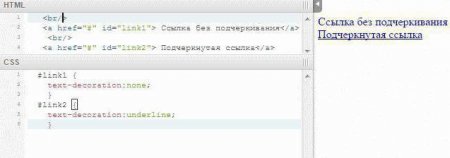
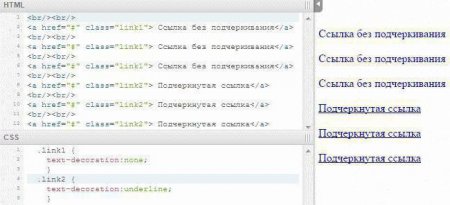
За підкреслення тексту відповідає властивість text-decoration. Щоб повністю прибрати нижнє підкреслення посилання CSS на сторінці, ми можемо використовувати один з наступних способів: безпосередньо до тегу посилання в HTML призначити атрибут style , в якому прописати: text-decoration: none ; призначити ссылке id і застосувати до нього аналогічні властивості; щоб прибрати підкреслення посилань CSS для декількох елементів, необхідно присвоїти їм клас атрибутом class і прописати таке властивість, як і для одиночної посилання. Крім усього іншого, є спосіб в CSS прибрати підкреслення посилань на всій сторінці, для цього необхідно використовувати наступний синтаксис: a {text-decoration: none;}.Підводні камені при роботі в CSS з посиланнями
Коли справа доходить до зміни виду елементів поля якої-небудь дії, для розробника без досвіду все стає ще складніше. Але не варто зневірятися, рішення таке ж просте і елегантне, як і в попередньому випадку зі стандартним видом елемента. Посилання дуже вибагливі в плані управління ними через CSS. Наприклад, інтуїтивно здається, що якщо встановити колір тексту абзацу червоним, то посилання в ньому повинна бути червоною - але не тут то було. До кожної посиланням потрібен "індивідуальний" підхід, а якщо виражатися більш технічно точно - спочатку в CSS ми повинні вказати або id, або class, або селектор "a" у вигляді його розташування у веб-документі, для якого ми хочемо задати властивості. Якщо властивості прописувати просто для тега "a", то це визначить базові стилі посилань на сторінці, які можна перепризначити для окремих елементів на сторінці за допомогою CSS.Прибрати підкреслення посилань при наведенні - просто, але не очевидно
Що ми маємо на увазі, кажучи про наведенні на посилання? З технічної точки зору, це є псевдоклассом селектора і визначає його стан на даний момент. Різноманітність псевдокласів і їх функціонал настільки великі, що їм можна виділити окрему статтю, а зараз нас цікавить лише один псевдоклас - hover. Саме він відповідає за поведінку посилання (або будь-якого іншого HTML-тега) при наведенні. Тепер, розуміючи структуру процесу обробки браузером вашого коду, можете використовувати даний приклад: a: hover {text-decoration: none}. Інші псевдокласи і роботу з ними ви зможете вивчити самостійно, використовуючи довідники та підручники з CSS, а от для того щоб працювати з підкресленням посилань в повній мірі, цієї статті досить.Цікаво по темі

Абсолютне посилання в Excel - опис, приклади.
За допомогою інформації зі статті ви навчитеся грамотно застосовувати абсолютні і відносні посилання в MS Excel в залежності від поставленої задачі.

Як прибрати підкреслення в Word: кілька способів
Додаток MS Word виділяє деякі слова документа, промальовуючи лінію під ними. Як прибрати підкреслення ...

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Як прибрати підкреслення в Word: огляд простих способів
Як прибрати підкреслення в Word? Розглянемо основні види підкреслень, чому вони з'являються і як з мінімальними зусиллями від них позбутися.

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

Magnet-посилання: що це і як його використовувати?
В останні роки програма по захисту авторських прав різко посилилася. У зв'язку з цим багато торрент-трекери були закриті, файли, видалені, а