Властивість CSS opacity: управління прозорістю
Можливі значення
Синтаксис властивості opacity в css виглядає так: selector {
opacity: 1;
}
selector {
opacity: 0;
}
selector {
opacity: 0.4;
} На вхід приймаються числові значення в діапазоні від 0 до 1. Параметр може представляти собою частки одиниці, при цьому в якості роздільника цілої та дробової частини у CSS використовується крапка.
Елемент з нульовою прозорістю стає невидимим, але все одно продовжує займати своє місце на сторінці і зберігає можливість взаємодіяти з користувачем.
Якщо значення властивості відрізняється від нуля, то реальна прозорість буде обчислюватися як відсоток від деякого верхньої межі. У звичайній ситуації opacity: 1 визначає повну непрозорість елемента.
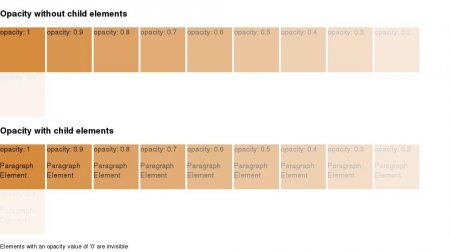
Прозорість дочірніх вузлів
Однак якщо елемент має батьків, прозорість якого відрізняється від одиниці, обчислення змінюється. Нащадок не може бути "прозорим", ніж будь-хто з його предків. Значення CSS-властивості opacity батьківського блоку стає верхньою межею прозорості дочірнього вузла.
parent {
opacity: 0.7;
}
child {
opacity: 1;
} У подібній ситуації елемент child буде на 30 % прозорим, незважаючи на те, що значення opacity дорівнює одиниці.
Приклади використання
Приклад 1. Напівпрозорість. Необхідно, щоб під елементом target було видно основний фон блоку.
.target {
background: black;
opacity: 0.5;
} Напівпрозорим стає не тільки фон блоку target, але і текст.
<Приклад 2. Динамічне керування прозорістю. Значення властивості CSS opacity блоку target змінюється при наведенні на нього курсору.
.target {
opacity: 0.2;
}
.target:hover {
opacity: 1;
} Динамічна прозорість
Останній приклад демонструє, що прозорі елементи продовжують реагувати на події сторінки, такі як наведення курсору. Це дозволяє використовувати jаvascript для керування властивостями CSS opacity, а також застосовувати механізми transition і animation для плавної зміни режиму відображення.
Щоб отримати доступ до прозорості з скрипта, потрібно звернутися до об'єкту style конкретного елемента.
//отримання поточного значення прозорості
var opacity = element.style.opacity;
//встановлення нового значення
element.style.opacity = 0.4; Плавне зникнення блоку можна реалізувати з допомогою CSS-властивості transition:
element {
opacity: 0.1;
transition: opacity 1000ms;
}
element:hover {
opacity: 0.8;
transition: opacity 2000ms;
} Тепер вузол element при наведенні мишки буде змінювати прозорість від 10 до 80 % протягом однієї секунди, а при догляді курсору - тьмяніти до вихідного значення протягом двох секунд. Властивість CSS opacity в поєднанні з механізмом transition дозволяє створювати красиві ефекти.
Альфа-канал замість opacity
Головні тонкощі механізму opacity в CSS: його дія поширюється не тільки на фон блоку, але і на його текстовий контент, який краще залишати чітким; дочірні елементи не можуть бути менш прозорими, ніж батьківські. Якщо ці ефекти ускладнюють життя верстальника, замість opacity слід використовувати просто прозорий фон, визначивши його значення в форматі RGBA або # hsla-color hsla.