Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - . При його використанні без атрибутів, відмінностей у порівнянні з іншими тегами не видно, з-за чого виникає питання можливих причин його використання.
В HTML як і ряд інших тегів, з'явився лише в 5-й версії мови розмітки. Тому не всі браузери правильно обробляють його. У специфікації мови передбачається, щоб тег містив в собі заголовок розділу (h1-h6) або сторінки, а також необхідні в "шапці" сайту допоміжні елементи, включаючи банери, блок контактних даних та інші. Як і більшість тегів в HTML, повинен мати свою "закриває пару" - , що позначає закінчення дії властивостей даного тега. Бажаючи підправити заголовок сайту під свій особистий тип оформлення, для тега можна використовувати ряд атрибутів, що визначають його стиль.
HTML5
Крім заголовка, сюди можна додати будь-які бажані елементи і теги, за винятком . Він відповідає за нижній колонтитул сторінки і не може бути присутнім в "шапці" сайту. При виявленні цього елемента всередині тега заголовка сайт буде завантажуватися невірно.
Як і де використовувати?
Тег HTML є вступним для деякого розділу документа. Він не є обов'язковим у використанні і зазвичай прописується у верхній частині розділу сторінки. З англійської "тег" перекладається як "заголовок", але в російському сленгу частіше використовується слово "шапка". Зазвичай цей тег використовується у верхній частині сторінки, де розташовується ім'я і логотип сайту, а також допоміжне меню. Проте нерідко можна зустріти його використання в заголовках розділів.В HTML як і ряд інших тегів, з'явився лише в 5-й версії мови розмітки. Тому не всі браузери правильно обробляють його. У специфікації мови передбачається, щоб тег містив в собі заголовок розділу (h1-h6) або сторінки, а також необхідні в "шапці" сайту допоміжні елементи, включаючи банери, блок контактних даних та інші. Як і більшість тегів в HTML, повинен мати свою "закриває пару" - , що позначає закінчення дії властивостей даного тега. Бажаючи підправити заголовок сайту під свій особистий тип оформлення, для тега можна використовувати ряд атрибутів, що визначають його стиль.
Приклади використання
Практика роботи з тегом дозволить повністю зрозуміти принципи роботи . HTML-приклади його використання можна знайти майже на кожному великому сайті. На них він зазвичай застосовується для позначення заголовка. Одним зі способів завдання "шапки" сайту з допомогою тега є такий приклад:HTML5
Крім заголовка, сюди можна додати будь-які бажані елементи і теги, за винятком . Він відповідає за нижній колонтитул сторінки і не може бути присутнім в "шапці" сайту. При виявленні цього елемента всередині тега заголовка сайт буде завантажуватися невірно.
Цікаво по темі

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

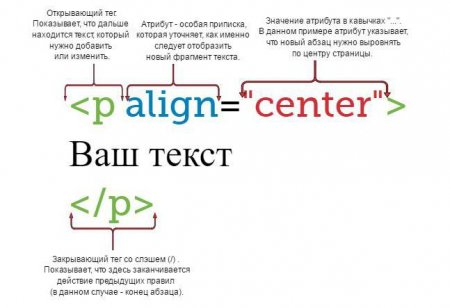
HTML-теги для тексту, вирівнювання, розмір, шрифт
Докладне керівництво по форматуванню тексту в HTML. Основні теги, їх призначення і синтаксис.

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому

HTML редирект: управління потоком відвідувачів
У процесі функціонування сайту має сенс розподіляти потік відвідувачів з метою оптимізації його роботи, у зв'язку із залежністю від простору

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,