CSS: псевдоелементи і псевдокласи
Часом здається, що для того щоб вижити в сучасному світі, необхідно знати, як створювати сайти. Навіть в школах навчають основ HTML. Але для створення якісного ресурсу цього мало. Необхідно ще знати основи каскадної таблиці стилів, зокрема псевдокласи і псевдоелементи CSS.
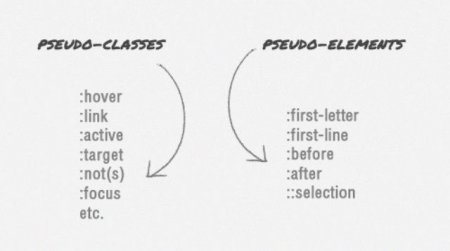
Наприклад, в HTML-файлі немає жодного тега, який би відповідав за дизайн великої літери нового абзацу або області, що перебуває перед певним елементом. Та й тегами неможливо показати активність посилань або змінити зображення, коли курсор мишки наводять на нього. Щоб оформити ці та безліч інших значень, існують селектори CSS: псевдокласи і псевдоелементи. Псевдоклассами називають селектори, які впливають на існуючі елементи документа. Псевдоэлементами зазвичай задають і змінюють область, яка спочатку була відсутня у вихідному файлі. Простіше кажучи, псевдоелементи задають нові сторінки, яких не було в HTML-розмітки, а псевдокласи визначають стан об'єктів за певних умов.
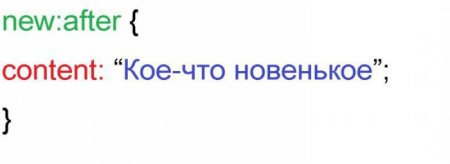
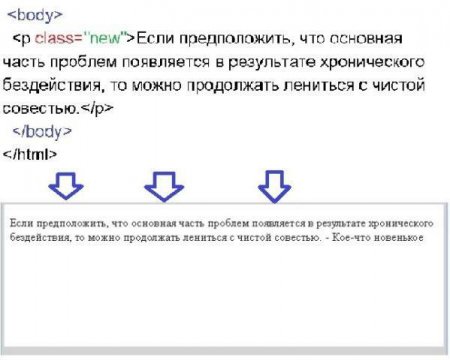
Кожен, напевно, хоча б раз бачив на якомусь сайті анонси публікацій, після яких стояли слова: «Новинка», «Нове» або «Шок», «Вибране», «Краще», «Супер» і т. д. Ці об'єкти були задані за допомогою псевдоэлемента CSS after. Щоб створити таку позицію, необхідно додати в каскадну таблицю стилів такий код: Тут словом new задається назва нового класу, тому перед потрібним абзацом HTML розмітки потрібно вписати: class="new". Назва класу має знаходитися між дужками відкриваючого тега. Якщо все зробити правильно, то після закінчення абзацу на сторінці браузера з'явиться напис «щось новеньке». Природно, у прикладі заданий простий скрипт для напису, але ніхто не говорив, що не можна змінювати розмір, колір і позиціонування. Всі необхідні параметри можна вписати в клас new після характеристики content. Розділяти їх потрібно крапкою з комою, в кінці закрити фігурну дужку.
 Щоб зробити відступи в кінці документа, необхідно створити псевдоклас after і замість content: open написати content: close , відповідним чином змінити позиціонування. Якщо в псевдоклассе before відступ від лівого поля, то в класі after він повинен бути від правого. Також в розмітку можна додати зображення (наприклад, тих же лапок), і текст вже не виглядатиме як понура простирадло.
Щоб зробити відступи в кінці документа, необхідно створити псевдоклас after і замість content: open написати content: close , відповідним чином змінити позиціонування. Якщо в псевдоклассе before відступ від лівого поля, то в класі after він повинен бути від правого. Також в розмітку можна додати зображення (наприклад, тих же лапок), і текст вже не виглядатиме як понура простирадло.
. Однак існують ситуації, коли необхідно задавати розрив рядка саме псевдоэлементами. Для цих цілей можна використовувати той же after. Для цього записується наступний код: after {content: 'A'; white-space: pre;} . Назва класу потрібно вписати між дужками відкриваючого тега, як тільки він закриється, після нього і буде слідувати розрив рядка.
Такий варіант забирає більше часу при конструюванні читабельного контенту, і якщо немає потреби працювати з аномально незвіданими браузерами, то краще обмежитися тегом
.
Що це таке?
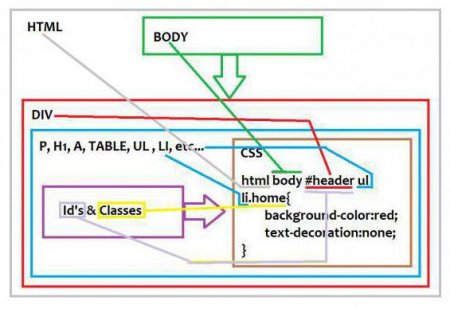
За негласним законом всі стилі, які веб-майстер вписує в CSS-розмітку, використовуються для тих елементів структури, які можна побачити у вихідному коді. Однак існують групи елементів, які не прописуються в HTML-документі, однак для них теж потрібно задавати стилі.Наприклад, в HTML-файлі немає жодного тега, який би відповідав за дизайн великої літери нового абзацу або області, що перебуває перед певним елементом. Та й тегами неможливо показати активність посилань або змінити зображення, коли курсор мишки наводять на нього. Щоб оформити ці та безліч інших значень, існують селектори CSS: псевдокласи і псевдоелементи. Псевдоклассами називають селектори, які впливають на існуючі елементи документа. Псевдоэлементами зазвичай задають і змінюють область, яка спочатку була відсутня у вихідному файлі. Простіше кажучи, псевдоелементи задають нові сторінки, яких не було в HTML-розмітки, а псевдокласи визначають стан об'єктів за певних умов.
Після: after
Перше, на що варто звернути увагу, – псевдоелементи CSS before і after, так як кожен поважаючий себе ресурс використовує їх для вдосконалення зовнішнього вигляду, читабельності і привабливості сайту. Ці елементи надають можливість додавання нових областей, написів і стилів до або після вихідного документа.Кожен, напевно, хоча б раз бачив на якомусь сайті анонси публікацій, після яких стояли слова: «Новинка», «Нове» або «Шок», «Вибране», «Краще», «Супер» і т. д. Ці об'єкти були задані за допомогою псевдоэлемента CSS after. Щоб створити таку позицію, необхідно додати в каскадну таблицю стилів такий код: Тут словом new задається назва нового класу, тому перед потрібним абзацом HTML розмітки потрібно вписати: class="new". Назва класу має знаходитися між дужками відкриваючого тега. Якщо все зробити правильно, то після закінчення абзацу на сторінці браузера з'явиться напис «щось новеньке». Природно, у прикладі заданий простий скрипт для напису, але ніхто не говорив, що не можна змінювати розмір, колір і позиціонування. Всі необхідні параметри можна вписати в клас new після характеристики content. Розділяти їх потрібно крапкою з комою, в кінці закрити фігурну дужку.
До: before
Практично ідентичними характеристиками володіє псевдоэлемент CSS before. З однією невеликою відмінністю: він призначений для того, щоб додавати необхідні елементи перед об'єктом. Записується так само, як і after, тільки зі словом before. Перед черговим абзацом тексту можна додати слова, які привертають увагу, а можна просто помістити перед текстом малюнок або елемент Юнікоду. Приміром, відкриваючі лапки або відступи. Щоб втілити це в життя, необхідно додати в CSS-розмітку новий клас і задати необхідні характеристики. Найпростіше рішення буде виглядати наступним чином:
Епічність сага: first
Великою популярністю у створенні нових проектів користується і псевдоэлемент CSS first. Зокрема, це стосується проектів з розважальною і казковою тематикою, а також веб-ресурсів історичного і наукового напряму. Цей псевдоэлемент CSS має дві характеристики - line і letter: Letter – змінює першу букву того фрагмента тексту, до якого його додають. Таким чином, він формує буквицю – елемент, в якому базова лінія знаходиться на кілька рядків нижче стосовно головного тексту. Щоб встановити цей параметр каскадної таблиці стилів, потрібно задати характеристики для параграфа. Наприклад, P:first-letter {***} - та вже між дужками вказати всі необхідні параметри, такі як колір, шрифт, розмір. Якщо необхідно створити буквицю тільки для першого абзацу, тоді створюється новий клас (так само, як і в прикладі з new: after ). Line – ця позиція повністю змінює першу рядок абзацу. Дуже зручно використовувати в наукових публікаціях, якщо потрібно виділити важливу інформацію. Записується так само, як і інші приклади. Але тут важливо пам'ятати, що псевдоэлемент виділяє не пропозиція, а саме рядок. В залежності від того, яким браузером користується користувач, у нього перший рядок може бути довший або коротший, тому важливо стежити за тим, щоб це виділення не виглядало безглуздо. Саме для таких випадків був створений в CSS псевдоэлемент переносу рядка.Нова рядок
За фактом цей елемент використовується рідко, адже його успішно замінює тег. Однак існують ситуації, коли необхідно задавати розрив рядка саме псевдоэлементами. Для цих цілей можна використовувати той же after. Для цього записується наступний код: after {content: 'A'; white-space: pre;} . Назва класу потрібно вписати між дужками відкриваючого тега, як тільки він закриється, після нього і буде слідувати розрив рядка.
Такий варіант забирає більше часу при конструюванні читабельного контенту, і якщо немає потреби працювати з аномально незвіданими браузерами, то краще обмежитися тегом
.
Синтаксис псевдокласів
Як вже було сказано, псевдокласи визначають стан елементів, з якими взаємодіє користувач. На відміну від псевдоелемент CSS, які задають невидимі структурі характеристики, уявні класи орієнтовані на поведінкові фактори. Щоб було зрозуміліше, можна навести невеликий приклад. Припустимо, на сайті є список корисних посилань, користувач переходить за ним, читає інформацію, але через час наштовхується на той контент, який вже бачив. Він просто перейшов на цю сторінку ще раз, адже посилань багато, і вони нічим не відрізняються. Щоб такого не відбувалося, веб-майстри додають псевдоклас, який змінює колір відвіданих посилань, тоді користувач буде точно знати, що він читав, а куди ще не переходив. Всі псевдокласи записуються у таблиці каскадних стилів простим і перевіреним синтаксисом: Селектор: Псевдоклас {характеристики стилю: колір, розмір, відстань, розташування і т. д.} Ці класи можна розділити на три основні групи: ті, що визначають стан елемента; ті, що відносяться до псевдоелемент; фіктивні класи, що визначають мову контенту.Псевдокласи і стан елементів
Розглянемо по порядку, якими можуть бути псевдокласи. Для першого підвиду характерно зміна стану елемента залежно від його стану в конкретний момент. Це було в прикладі вище: якщо за посиланням перейшли, то вона змінить колір. Сюди відносять такі псевдокласи: : active. Якщо застосувати цей псевдоклас, то при наведенні мишкою на окремий фрагмент він стане активним. Це виявиться в зміні кольору, збільшенні розміру, або з'явиться анімація. : link . В основному застосовується для посилань, які користувач ще не відвідував. Вони залишаються незміненими. :focus . Найчастіше використовують для текстових документів, коли користувач, встановивши курсор на поле, може поміняти колір тексту. Іноді використовують і для зображень. Наприклад, виставляють картинку затінену, але при клацанні вона набуває природний колір. : hover . Коли користувач просто наводить мишкою на певний об'єкт, він може поміняти колір або форму, при цьому йому не потрібно клацати. : відвідали . В основному цей псевдоклас призначений для відвіданих посилань, які міняють свій колір на фіолетовий за замовчуванням. Новачки помилково припускають, що ці псевдокласи призначені тільки для посилань, але при належному бажанні і фантазії можна змінити будь-який елемент сайту.Спеціально для псевдоелемент CSS
До цієї групи селекторів відносять псевдокласи, які можуть змінити псевдоелементи. Таким псевдоклассом є :first-child . У каскадної таблиці стилів необхідно створити новий клас для :first-child і задати колір тексту або його розмір. Результат буде мати наступний вигляд: B:first-child {color: red;} Найчастіше це роблять тоді, коли необхідно виділяти кілька фрагментів тексту жирним шрифтом і тільки початок абзацу має відрізнятися. Тому клас називають так само, як і тег, який відповідає за жирний текст. Якщо застосувати це на практиці, то завдяки псевдоклассу тільки перший виділений напівжирним шрифтом фрагмент буде мати червоний колір, інші слова будуть стандартного чорного кольору. Також :first-child використовують, щоб прибрати відступ у першому абзаці, тоді замість color: red; необхідно буде написати text-indent: 0; , а У замінити на Р (також позначається тег, який відповідає за початок абзацу).Мова вмісту
Псевдоклас :lang в основному застосовується до текстів, які написані різними мовами. Наприклад, якщо в статті є цитати мовою оригіналу, то для них можна поставити окремі характеристики. Синтаксис для цього кластера буде мати наступний вигляд: Назва класу:lang (мова) {характеристики тексту (колір, шрифт, вид і т. д.)} Що стосується позиції "мова", то він позначається згідно з прийнятими нормами. Наприклад, англійська - en, російська - ua, німецька - de і т. д. Завдяки цьому псевдоклассу можна змінити стиль іноземного тексту у всьому документі.Висновки
Псевдокласи і псевдоелементи CSS - це одне з тих питань про каскадної таблиці стилів, які викликають труднощі в розумінні. Проте тут немає нічого складного, головне - розуміти, що псевдоклас – це певний стан, що виконується при домовлених раніше умовах. Наприклад, при наведенні курсору або клацанні мишки. Псевдоэлемент – самостійна частина документа, яка не входить до складу HTML-розмітки, але може мати свій стиль. Можна навіть сказати, що це віртуальний HTML. Якщо подивитися на ситуацію з такої сторони, то все стає гранично простим і зрозумілим, а з такими знаннями вже можна починати створювати сайти.Цікаво по темі

CSS Selectors. Види селекторів
Що таке селектори CSS? Як ними користуватися? Який селектор ідеально підійде для вашого випадку? Розглянемо всім існуючі варіанти.

Як змінити напрямок тексту в "Ворді"? Верстається текст, таблиці та заголовків
Програма Microsoft Word - найпоширеніший текстовий процесор. Такого широкого поширення, принаймні...

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...