Коментарі в CSS: правила використання
Використання коментарів в коді завжди вважалося хорошим тоном серед програмістів. Це полегшує сприйняття коду, допомагає розділити його на логічні блоки і особливо допомагає у спільній роботі над будь-яким проектом. У цій статті розглянемо, як правильно використовувати коментарі в CSS.
Тобто сам коментар виділяється за допомогою дефісів, щоб візуально виділити ту частину роботи, яку потрібно відзначити.
Що таке коментарі в коді і навіщо вони потрібні?
Існують загальноприйняті способи код зробити більш читабельним і легким для сприйняття — табуляція, використання прогалин і, зрозуміло, коментування коду. Коментарі в CSS-код виділяються спеціальними символами і не є виконуваними тегами, тобто браузер їх ігнорує, вони несуть інформаційне навантаження. Ми розповімо, яким чином грамотно прокоментувати ваш код.Синтаксис коментарів
Для того, щоб браузер не сприймав інформацію з блоку з коментарем, а тільки відображав дані, використовується наступний синтаксис: .block {
color: #000000;
text-decoration: underline; /*цей текст буде підкресленим*/
font-style: italic;
}
Тобто текст полягає в конструкцію /**/. Браузер не буде сприймати коментарі в CSS в якості елементів, які слід виконувати. Вони можуть розташовуватися в будь-якому місці документа.
<script async="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Дуже часто CSS-код в ході роботи над проектом стає довгим, з великою кількістю різноманітних блоків — один, наприклад, описує шапку сайту, наступний — поля вводу тексту і так далі. Для того, щоб акуратно виділити кожен з таких блоків, теж можна використовувати коментар. Багато розробники роблять це так наступним чином.
/* ------------------Це ліва частина------------------*/
#left {
background: red;
width: 20%;
height: 100%;
}
/* ------------------Це права частина------------------*/
#right {
background: green;
width: 80%;
height: 100%;
} Тобто сам коментар виділяється за допомогою дефісів, щоб візуально виділити ту частину роботи, яку потрібно відзначити.
Правила створення і використання коментарів
Коментар CSS може бути як многострочным, так і однострочным, це не регламентовано. Важливо лише те, що зазначено між відкриваючим і закриваючим тегом. Іноді потрібно відключити якийсь уривок коду, щоб перевірити, яким чином форматування буде відображатися в браузері без нього. Досить незручно кожен раз копіювати його в новий документ, є ризик втратити його з буфера обміну — в такому разі простіше всього укласти його в синтаксис коментаря. Коментарі в CSS можуть складатися з будь-якого набору текстових, числових або символьних позначень, немає різниці, якою мовою вони виконані. Вкладені коментарі не підтримуються, заборонено використовувати один коментар всередині іншого. Коментування використовується в наступних випадках: Для зручності розуміння коду його автором. Коли потрібно внести правки в роботу, набагато легше знайти блок, коли він забезпечений пояснюючою підписом. В командній роботі над проектом, коли потрібно вказати колегам на ту або іншу інформацію в тілі документа. Для логічного поділу коду на певні блоки, що також істотно спрощує роботу. У коментар можна додати допоміжні уривки коду, які потрібно перестати відображати в певний момент. Як правило, на початку коду C SS у формі коментарів вказується інформація про розробника та інші інформаційно-технічні дані, такі як назва проекту, ім'я автора, дата створення і інші. На закінчення варто сказати, що коментарі, безумовно, прекрасний і необхідний інструмент розробника, однак чим більше їх в тілі документа, тим більше його вагу, а це може негативно впливати на швидкодію сайту.Цікаво по темі

Як змінити розмір шрифту в HTML
Якісна верстка веб-сайтів має головну мету — зробити інформацію на сторінці максимально читабельною і зручною для сприйняття користувачем. І робота з

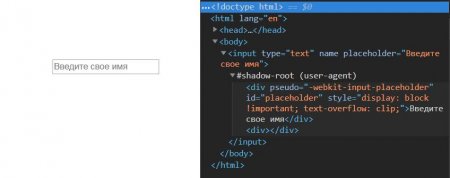
Стилізація елемента placeholder в CSS
Плейсхолдер - елемент поля введення, в якому можна розмістити підказку. Коли користувач починає вводити дані, допоміжний текст пропадає, щоб не

CSS: підключення до веб-документа
Вивчення CSS - це наступний після HTML і обов'язковий етап освоєння веб-програмування. Дана технологія значно розширює можливості розмітки сторінок

Як знайти свої коментарі на "Ютубі" інших користувачів?
Для багатьох людей Youtube став частиною повсякденного життя, вони не уявляють собі дня без того, щоб не подивитися свої улюблені канали. Коментарів

Як у "Інстаграммі" відповісти на коментар: проста інструкція
Якщо ви не так давно почали використовувати соціальну мережу Instagram, вам варто розібратися, як в ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому