Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментарів, з метою опису частини коду або відміток на майбутнє. Кожна мова має свій синтаксис, з-за чого при розробці web-сторінок частою проблемою буває незнання того, як в HTML закоментувати рядок або відразу невеликий блок.
На відміну від більшості мов програмування, HTML не має спеціальної функції або тега для створення однорядкового коментаря. При необхідності "заховати" тільки один рядок або її частину, доводиться використовувати класичний інструментарій мови. Тим не менш, зробити це можна декількома способами.
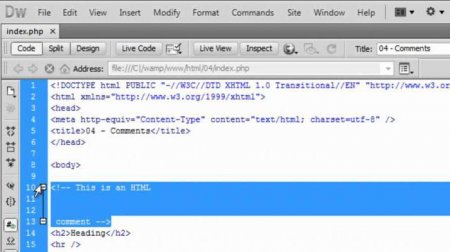
Нижче представлений приклад правильно написання: Тег .
Коментарі в HTML
При розробці web-сторінки іноді необхідно на деякий час приховати частину коду або зробити позначку для програміста. Для того щоб не користуватися додатковими додатками, наприклад, переносячи частину коду в інший файл, необхідно знати, як закоментувати рядок в HTML.На відміну від більшості мов програмування, HTML не має спеціальної функції або тега для створення однорядкового коментаря. При необхідності "заховати" тільки один рядок або її частину, доводиться використовувати класичний інструментарій мови. Тим не менш, зробити це можна декількома способами.
Стандартний коментар
У мові HTML закоментувати частина коду простіше всього за допомогою спеціальних пар символів. Перед початком коментаря необхідно вказати " ". Таким чином, все, що опиниться усередині цієї конструкції, буде приховано для користувача при завантаженні сторінки. Варто відзначити, що при роботі з коментарем необхідно бути гранично уважним. Визначаючи його межі, потрібно перевіряти, чи не потрапив в нього який-небудь відкриває або закриває тег, друга частина якої залишилася за його межами - в цьому випадку завантаження сторінки буде некоректною. Також не можна створювати всередині одного коментаря ще кілька - при такому написанні перший сигнал до завершення частини коментування відкриє всю подальшу частину прихованого тексту.Нижче представлений приклад правильно написання:
Тег . Нестандартний підхід
Крім класичних способів, в HTML закоментувати код можна і специфічними методами. Крім основних мовних структур HTML, в тілі сторінки часто вказуються скриптові теги і теги таблиці стилів. Всередині кожного з них також існують свої визначення коментарів. Таким чином, якщо укласти необхідну частину коду в один із зазначених тегів, то можна скористатися іншими способами, щоб на сторінці HTML закоментувати частина коду. Такі способи практично не використовуються в сучасній практиці, однак для саморозвитку або при необхідності виключити можливу появу тексту на сторінці, вони можуть бути застосовані.
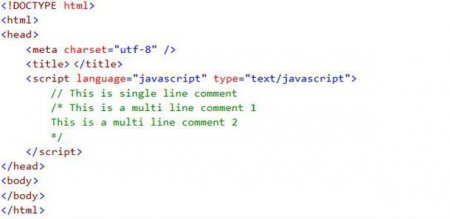
При використанні тегу скрипта або таблиці стилів, коментарі можуть бути однорядковими, так і кілька рядків. Перші визначаються конструкцією "//", яка з моменту написання цих символів коментує решту рядок. Для того щоб приховати частину коду, слід скористатися синтаксичним описом "/*" для відкриття, і "*/" для закриття коментаря. У разі якщо після символів "/*" не буде прописана конструкція закриття, то буде закомментирован весь HTML-код. У представленому прикладі показаний спосіб нестандартного коментування: .
Цікаво по темі

Out of memory Minecraft: що робити і як позбутися від даної помилки
У статті докладно розповідається, як позбутися проблеми out of memory. Розповідається, через що виникає ця проблема, які можуть бути причини, а також

Як створити HTML-лист: покрокова інструкція
Поштові розсилки є важливою частиною маркетингових кампаній. Створення листів для них багато в чому нагадує розробку простих веб-сторінок.

HTML редирект: управління потоком відвідувачів
У процесі функціонування сайту має сенс розподіляти потік відвідувачів з метою оптимізації його роботи, у зв'язку із залежністю від простору

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з