Як змінити розмір шрифту в HTML
Форматування тексту за допомогою HTML - це дуже просто
Кожен, хто хоча б раз стикався з необхідністю створення або редагування сайтів, насамперед ставив питання, яким чином можна відформатувати текст, щоб він відповідав очікуваному. Існує безліч способів виконання цього завдання, і найпростіше робити це безпосередньо у каркасі самого сайту засобами мови розмітки. Варто один раз розібратися, яким чином змінюється розмір шрифту в html, і в подальшому це вже не становитиме жодних труднощів. У цьому матеріалі ми детально розповімо про те, яким чином виконується форматування шрифтів в html-документах.Загальні принципи редагування тексту на веб-сторінках
Для початку потрібно розібратися, які можливості для форматування тексту дає нам html. Існує три основні характеристики шрифту — це гарнітура (характеристика, що визначає зовнішній вигляд букв і знаків), колір і розмір. Читабельність будь-якого документа залежить від того, наскільки грамотно поєднуються дані характеристики. Характеристики тексту в html-розмітки змінюються за допомогою тегів і атрибутів. Тег — це основна складова мови, його головна логічна одиниця, а атрибут служить для того, щоб задати конкретне значення для кожного елемента сторінки, зазначеного тегом.Також необхідно пам'ятати про те, що відображення тексту може відрізнятися при використанні різних браузерів, тому перш, ніж завершити роботу над сайтом, необхідно переконатися в коректності відображення інформації у всіх основних використовуються браузерах. Наприклад, розмір шрифту в html при використанні старих версій Internet Explorer може відрізнятися в порівнянні з новими версіями.
Тег
Основні теги, які використовуються для форматування тексту на веб-сторінці, — це і . Парний тег відповідає за всі характеристики форматованого тексту, які задаються за допомогою відповідних атрибутів. Цей тег є найбільш зрозумілим і зручним у використанні при верстці сторінок.Так як нас в першу чергу цікавить, як змінити розмір шрифту в html, потрібно вживання атрибуту size. Виглядає це таким чином:
Тут розташовується текст
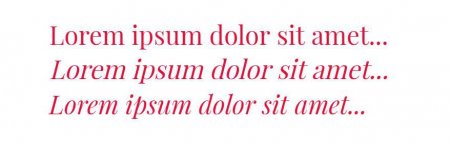
Значення розміру шрифту задається html у числових одиницях від 1 (найменший) до 7 (найбільший). За середнє значення традиційно приймається 3 (відповідає розміру 135 гарнітуру Times New Roman).
Відповідно, якщо внести в тіло документа наступний код, то, відкривши сторінку в браузері, буде видно, як змінюється розмір тексту залежно від встановленого значення.
Крім абсолютних числових значень можуть використовуватися, в тому числі, і відносні. Для цього також використовується даний тег. Розмір шрифту html, як зазначалося вище, за умовчанням, прийнятий 3 тому, відштовхуючись від цього, можна додавати або віднімати цілі числові значення, щоб отримати бажаний результат. Ось так це виглядає:
<script type="text/jаvascript">
var blockSettings12 = {blockId:"R-A-116722-12",renderTo:"yandex_rtb_R-A-116722-12",horizontalAlign:!1async:!0};
if(document.cookie.indexOf("abmatch=") >= 0){
blockSettings12 = {blockId:"R-A-116722-12",renderTo:"yandex_rtb_R-A-116722-12",horizontalAlign:!1statId:7async:!0};
}
!function(a,b,c,d,e){a[c]=a[c]||[],a[c].push(function(){Ya.Context.AdvManager.render(blockSettings12)}),e=b.getElementsByTagName("script")[0],d=b.createElement("script"),d.type="text/jаvascript",d.src="//an.yandex.ru/system/context.js",d.async=!0e.parentNode.insertBefore(d,e)}(this,this.document,"yandexContextAsyncCallbacks");
Тут розташовується текст
При вказаному значенні розмір шрифту буде відповідати значенню 6. Можна перевірити в браузері, як це працює, і поекспериментувати з різними комбінаціями числових значень.
За допомогою тега можна змінювати розмір і колір шрифту в html. Для того щоб змінити колір, використовується атрибут color і шістнадцятковий код кольору.
Для внесення необхідних змін атрибути йдуть по порядку один за одним в тілі одного тега , розділяти їх якимись знаками пунктуації не потрібно.
Тег
Цей тег має більш широким набором можливостей і характеристик, ніж . Він використовується, як правило, у зв'язці з CSS для редагування і стилізації певних частин документа.
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Для цього тега значення задаються за допомогою атрибуту style. Ось так це виглядає в коді:
Тут розташовується текст
Як можна помітити, тут використовується введення CSS-коду (font-size), а розмір задається за допомогою пунктів (pt, point). За стандартне значення приймається розмір в 12pt, який можна змінювати, збільшуючи або зменшуючи на ціле число.
Зміни розміру шрифту при форматування заголовків
Часто потрібно зменшити або збільшити розмір шрифту в html редагування заголовків. В даному випадку стоїть завдання не тільки змінити розмір, але і логічно виділити певну частину тексту й призначити її як головної для текстового блоку.
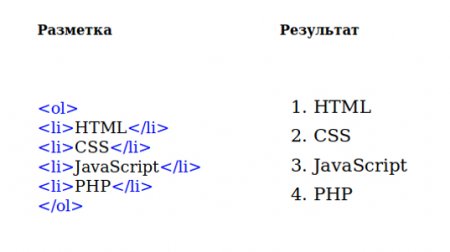
У такому разі доцільно користуватися тегами
- . Тег — це заголовок першого рівня. У браузері він буде відображатися найбільш великим, а теги від
до
використовуються для виділення підзаголовків.
Приклад коду:
Заголовок першого рівня
Рекомендується завжди використовувати для оформлення заголовків саме ці теги, оскільки це оптимізує код і є синтаксично більш правильним, а також надає єдиний стиль всього документу. Специфічні параметри для даного тега задаються за допомогою CSS — таким чином можна задати конкретне значення розміру тексту, його колір і гарнітуру шрифту.
Кілька порад наостанок
Отже, ми розглянули основні способи зміни розміру шрифту в html. Цієї інформації цілком достатньо, щоб створити акуратно виглядають веб-сторінку, володіє хорошою читабельністю. Для зручності візьміть на замітку наступні рекомендації: При верстці не варто обмежуватися засобами html. Щойно освоєні основи побудови сайту, можна приступати до вивчення CSS. Це відкриє нові горизонти у створенні веб-сторінок. Не можна нехтувати тестуванням готового сайту в різних браузерах і на різних платформах. Як вже писалося вище, параметри тексту можуть істотно відрізнятися, особливо при використанні застарілих версій браузерів. Завжди слід використовувати прогалини і табуляцію при написанні коду. Це полегшує його читабельність і розуміння. Коментарі до коду — це не тільки інструмент для зручного сприйняття, але і знак хорошого тону серед розробників.