CSS: підключення до веб-документа
Каскадні таблиці стилів
CSS (англ. Cascade Style Sheets - каскадні таблиці стилів) - мова розмітки веб-сторінок, над яким у 1994 р. почав працювати Хокон Виум. У 1996 р. його праця визнаний Консорціумом Всесвітньої павутини W3C, була випущена перша версія CSS1. З тих пір мова зазнавав змін і коректив у бік поліпшення і вдосконалення. Використання CSS, підключення його до коду HTML доповнює і розширює можливості останнього: зміна тексту на сторінки так, як тільки може намалювати уява дизайнера. При цьому функціонал ширше, ніж навіть у таких мастодонтів серед текстових редакторів, як MS Word або LibreOffice; дозволяє застосувати форматування до великих документів або значної їх кількості в межах одного сайту, що змушує веб-майстри докладати менше зусиль і часу; оскільки скорочується обсяг коду, то підвищується швидкість завантаження сторінок, що вельми важливо для користувачів з повільним або лімітованим з'єднанням; має інструменти для кросбраузерною верстки - дуже важливий фактор при збільшенні видів пристроїв з можливістю виходу в інтернет (гаджетів). В даний час використовується CSS4 що працює в тандемі з HTML5 що відповідає всім потребам сучасного сайтобудівництва. Багато IT-фахівці вважають, що CSS4 досягла верхньої межі свого розвитку та наступні версії випускатися не будуть - у них немає необхідності.Синтаксис
CSS підключення до розмітки HTML здійснюється за допомогою парного тега , всередині якого міститься інструкція для поведінки елемента на веб-сторінці, яка має наступний синтаксис: p {text-indent: 5%;} Застосувавши цей стиль до тегу
протягом всього документа параграфи будуть мати відступи 5 % від початку рядка.
p {text-indent: 5%;}
Конструкція називається оголошенням стилю і обов'язково повинна бути поміщена в заголовну частину веб-документа, що містить технічну інформацію, між тегами . Структура даного оголошення стилю для тега
така:
- p - ідентифікатор.
- text-indent - властивість стилю.
- 5 % - значення властивості.
Це спеціальні терміни, визначення, використовувані в навчальних посібниках, які мають ходіння серед програмістів. Їх варто запам'ятати!
Робота зі шрифтом
Інформація у вигляді тексту - те, за чим будуть приходити 99 % відвідувачів майбутнього сайту в пошуку необхідних даних. Тому читабельність шрифту, його естетика і зручність при зоровому сприйнятті відіграють важливу роль для відвідуваності ресурсу. CSS підключення тут з'явиться тим дією, яке здатне відповісти перерахованим вимогам.
Для маніпуляцій зі шрифтом технологія має багатий інструментарій. Найнаочніше у вигляді таблиці надати ще один спосіб підключення шрифтів CSS для тега
, який вирівнює текст:
| ІДЕНТИФІКАТОР | ВЛАСТИВІСТЬ | МОЖЛИВЕ ЗНАЧЕННЯ | РЕЗУЛЬТАТ |
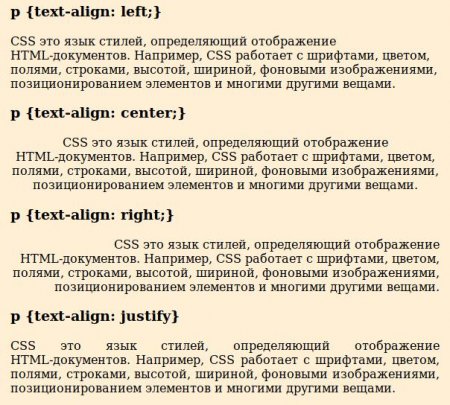
| p | align | left | текст притискається до лівого краю (значення за замовчуванням) |
| center | текст розташовується по центру сторінки | ||
| right | текст притискається до правого боку | ||
| justify | текст заповнює рядки по обидва боки (як у книгах) |
Приклад того, як буде відображено браузером кожне оголошення стилю:
Для роботи з текстом використовується деяка кількість стилів. З повним їх переліком, призначенням, їх властивостями і значеннями можна ознайомитися в довідниках CSS.
Зовнішні файли CSS
CSS підключення може здійснюватися за допомогою зовнішніх файлів. У цьому випадку крім основного HTML-документа створюється окремо документ зі стилями і розташовується в тому ж каталозі, що і сам HTML-документ. Їх кількість може бути будь-яким. Алгоритм підключення зовнішніх CSS файлів складається всього з двох кроків:
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
- В текстовому редакторі створити документ зі стилями, вказати розширення для нього .css. При цьому теги не зазначаються.
- У HTML-документі у заголовній частині документа (між тегами ) потрібно послатися на цей файл за допомогою наступної конструкції:
Замість style.css необхідно вказати свою адресу файлу. При цьому адресація може бути як абсолютної, так і відносної. Переваги очевидні:
- зовнішні файли можна застосувати до будь-якої кількості веб-сторінок в межах сайту;
- якщо задати абсолютну адресацію, то до декількох сайтів. Очевидно, що при цьому розмітка пишеться один раз і немає необхідності прописувати стиль для кожної сторінки;
- при використанні програмістом цього способу кінцевий користувач не зможе переглянути код CSS. Таким чином можна захистити свою творчість від плагіату.
Крім усього іншого, при роботі з кодом розмітки верстальник допускає помилки. Їх легше виявити і виправити в окремому файлі невеликого розміру, ніж зазвичай громіздкому коді HTML.
Використання технології jаvascript
При форматуванні тексту на веб-сторінці часто виникає необхідність визначити стиль для певного фрагмента, відмінний від навколишнього. Якщо цей спосіб застосовується неодноразово на сайті або у великому веб-документі, то зручно здійснювати підключення через CSS jаvascript допомогою конструкції:
<script>
document.write(" ");
Знову замість style.css прописується відносний або абсолютний адресу зовнішнього файлу з розширенням .css. Даний спосіб буде детально вивчатися при вивченні програмування на jаvascript. Згадка про нього тут є вимушеним забіганням наперед, але необхідним для роботи з текстами на цьому рівні.