Курсив на CSS: зміна накреслення шрифту
Курсив або похилий шрифт?
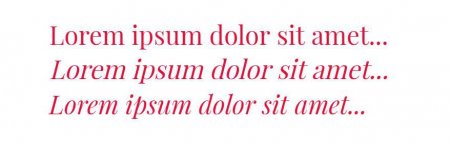
Відображення одного і того ж шрифту в курсивном накресленні може відрізнятися. На картинці - три блоки тексту, набраних одним і тим же шрифтом Playfair Display. Перший має звичайне пряме накреслення, а другий і третій - курсивне. Вони відкриті в одному і тому ж браузері Google Chrome, але виглядають абсолютно по-різному. Справа в тому, що деякі шрифти мають власні курсивні набори символів. Якщо браузер не має доступу до цього набору, але зустрічає текст, який повинен бути відображений як курсивний, він спробує нахилити його своїми силами.У другому блоці - якраз такий, оброблений браузером, варіант, а в третьому - оригінальний курсивний варіант шрифту Playfair Display, що володіє унікальним накресленням, більше схожий на рукописний. Браузер ж просто нахиляє кожен символ тексту на певний кут, імітуючи курсив. Розбираючись, як зробити курсив в CSS та HTML, важливо пам'ятати, що в разі специфічних шрифтів необхідно забезпечити браузеру доступ до їх курсивним наборів. У ряді випадків результат роботи браузерних алгоритмів нахилу може бути незадовільним.
HTML-курсив
Для курсивного відображення тексту в HTML існує два спеціальних тега: i (від слова italic) і em. Зображення текстового фрагмента, укладеного в будь-який з цих дескрипторів, буде однаковим. <!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Різниця полягає в логічному виділення. Тег em вказує на особливу значимість фрагмента. Це важливо для пошукових роботів і скринридеров, які будуть виділяти вказаний текст за допомогою інтонації.
Властивість font-style
В CSS курсивом управляє інструкція font-style. Вона може приймати одне з трьох базових значень:
- normal - шрифт звичайного шрифту;
- italic - курсивне накреслення;
- oblique - похиле накреслення.
На даний момент більшість сучасних браузерів обробляють значення oblique і italic однаково, проте спочатку передбачалося, що перше - це результат роботи спеціальних браузерів алгоритмів, наклоняющих кожен символ вправо.
Якщо потрібний шрифт браузером не виявлено, то italic буде виглядати точно так само, як і oblique.
На відміну від тега em, css властивість font-style не надає виділеного фрагменту особливої важливості, воно скоріше відповідає дескриптору i.
Приклади
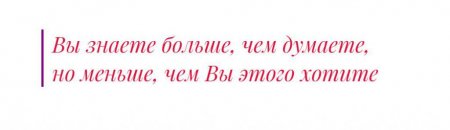
Курсивним накресленням часто виділяються цитати. Спробуємо надати вислову Оскара Уайльда гарний вигляд.
.quote {
font-style: italic;
border-left: 5px solid red;
padding-left: 20px;
} Крім декоративної рамки праворуч і відступів, для блоку quote визначено правило font-style зі значенням italic. З його допомогою встановлюється курсив в CSS.