Властивість CSS font-weight: як поставити насиченість шрифту
Традиційно прийнято виділяти головні думки в тексті за допомогою жирного накреслення. Такий спосіб оформлення, перш за все, відноситься до заголовків, так як необхідно, щоб той, хто читає відразу звертав на них увагу. Властивість CSS font - weight – просте засіб регулювати насиченість шрифту. Новачків у програмуванні цікавить питання про те, навіщо вивчати докладно технологію оформлення тексту стилями. Майже на кожному сайті (а особливо це стосується ресурсів на основі систем управління контентом) є візуальний редактор, аналогічний додатком MS Word. Щоб працювати з ним, спеціальні знання не потрібні. Однак використання вбудованих засобів оформлення тексту не завжди виправдано, оскільки важливо не тільки зробити текст жирним, але і виділити його так, щоб пошукові системи адекватно сприйняли написане.
Зворотна ситуація – необхідно встановити підвищену товщину абзацу тексту. В цьому випадку для відповідного тега задається правило CSS – font - weight bold .
Значення властивості
Результат
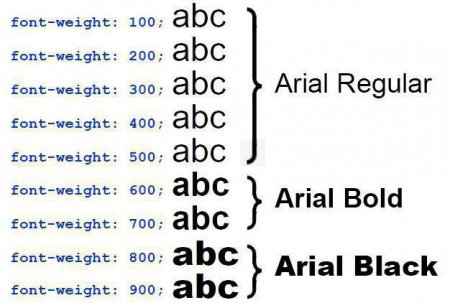
100
Ультратонкі написання.
200
Тонке написання.
300
Світле написання.
400
Нормальне написання. Збігається зі значенням normal.
500
Середня написання.
600
Напівжирне написання.
700
Жирне написання. Збігається зі значенням bold.
800
Додаткове потовщення.
900
Экстражирное написання.
Як випливає з таблиці, наступна запис властивості CSS font - weight : 400 є еквівалентною font - weight: normal . Аналогічно виглядає ситуація зі значеннями 700 і bold . Яким чином прописувати атрибут – немає ніякої різниці. Важливе зауваження: розглянута властивість не завжди працює. Причина – імпортований шрифт не підтримує різні ступені насиченості. На практиці найчастіше у шрифти вбудовані тільки нормальне і жирне накреслення символів.
Як змінити насиченість тексту
Призначити товщину тексту можна використати HTML-теги або . Але первісна функція цих елементів – структурування. Якщо використовувати теги занадто часто, пошуковики визнають текст «переоптимизированним», що призведе до зниження рейтингу веб-сайту. Ось тут-то знадобиться властивість CSS font - weight . Стандарт наводить кілька варіантів його запису. Цікава особливість – веб-програміст сам може вибрати наскільки щільним буде текст. Але про все по порядку.Стандартні значення насиченості шрифту
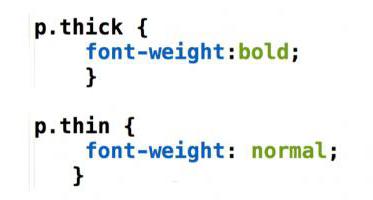
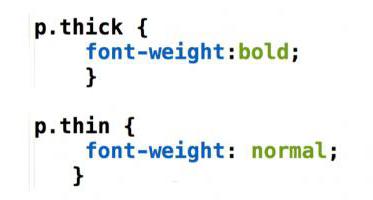
Специфікація каскадних таблиць стилів рекомендує використовувати для визначення щільності значення normal і bold . Перше присвоює елементу «нормальне» накреслення і зазвичай використовується у випадках, коли потрібно прибрати жирне написання. Наприклад, наступна запис вимикає потовщене написання CSS – font - weight: normal . Вдавшись до такої конструкції, можна змінити призначене за замовчуванням жирне написання заголовків в тегах – .Зворотна ситуація – необхідно встановити підвищену товщину абзацу тексту. В цьому випадку для відповідного тега задається правило CSS – font - weight bold .

Варіанти завдання товщини
Останні версії стандарту стилів дозволяють користувачеві самому призначати ступінь насиченості тексту. Для цього замість описаних раніше значень normal і bold використовують їх числові еквіваленти. Щільність тексту задається відносними значеннями в діапазоні від 100 до 900. Крок дорівнює 100. Тобто, щоб призначити щільність 200 необхідно записати в CSS font - weight : 200 . Резонне питання: що означає число 200 і як зрозуміти, коли саме його слід застосовувати? Розібратися з товщиною шрифту допоможе наступна таблиця-шпаргалка.Значення властивості
Результат
100
Ультратонкі написання.
200
Тонке написання.
300
Світле написання.
400
Нормальне написання. Збігається зі значенням normal.
500
Середня написання.
600
Напівжирне написання.
700
Жирне написання. Збігається зі значенням bold.
800
Додаткове потовщення.
900
Экстражирное написання.
Як випливає з таблиці, наступна запис властивості CSS font - weight : 400 є еквівалентною font - weight: normal . Аналогічно виглядає ситуація зі значеннями 700 і bold . Яким чином прописувати атрибут – немає ніякої різниці. Важливе зауваження: розглянута властивість не завжди працює. Причина – імпортований шрифт не підтримує різні ступені насиченості. На практиці найчастіше у шрифти вбудовані тільки нормальне і жирне накреслення символів.
Цікаво по темі

Lowe-танк в World of Tanks: опис, огляд характеристик
Lowe – один з найцікавіших преміумних танків в грі World of Tanks. Він став популярним завдяки ряду переваг над іншими танками, але вони не роблять

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

HTML-теги для тексту, вирівнювання, розмір, шрифт
Докладне керівництво по форматуванню тексту в HTML. Основні теги, їх призначення і синтаксис.

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому

Як змінити шрифт на "Андроїд": покрокова інструкція
Шрифт програмного інтерфейсу, установлений за замовчуванням, розбірливий, має гарний дизайн і зручний для читання. Тим не менш любителі покопатися в