Bootstrap Tooltip: створюємо спливаючі підказки
Як зробити свій сайт привабливим для відвідувачів? Це питання хвилює майже всіх власників інтернет-ресурсів: комерсантів, блогерів, власників невеликого і великого бізнесу, мандрівників та просто творчих людей, яким є що розповісти світові.
І тут немає права на помилку! Згідно з дослідженнями одного з технічних університетів США, перше враження про сайт складається у відвідувача менш ніж за секунду. В середньому людина «сканує» сайт за 3 секунди. Блискавична швидкість, не так?! Від того, як виглядає головна сторінка, залежить 70 % успіху ресурсу. Перше, на що люди звертають увагу, – це логотип, а от друге – навігація. І якщо з логотипом все більш-менш зрозуміло, то ось над навігацією, меню і зручністю ергономіки сайту варто поламати голову. З'являється розумне питання: "Як прикрасити свій сайт, зробити його максимально функціональним і зручним, але при цьому красивим?" Є багато незвичайних ідей, які можна запропонувати, але одна з найцікавіших – це спливаючі підказки.
Що таке спливаючі підказки? Крім того що це чудовий механізм для покращення функціональності сайту, підказки – це інструмент, який дозволяє користувачеві при наведенні курсору на іконку, слово або картинку побачити пояснення до того чи іншого зображення.
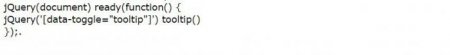
Для того щоб ініціалізувати підказки, застосовується спеціальний jаvascript, при якому для всіх елементів, які мають атрибут data-toggle="tooltip", відновлюється метод тултип. Сутність другого способу зводиться до активації за допомогою коду "ДжаваСкрипт" підказки за участю бібліотеки jQuery шляхом написання класу інструменту, що включає підказку. Спосіб схожий на перший, за винятком методу відбору елементів. Вмикати підказки "Джава Скрипт" можна способом, показаним нижче.
Вписати такий код в HTML Bootstrap Tooltip не складе особливої праці. Але користь від нього значна. Тепер споживачі знають всі новини компанії. Це свого роду безкоштовна реклама.
Чому сайт повинен бути красивим і функціональним?
Кількість відвідувань залежить від тематики сайту і його цільової аудиторії, зацікавленості людей у тому чи іншому продукті, вкладень, розкрученості, наповнюваності та багатьох інших факторів. Але не можна заперечувати, що сайт «зустрічають по одягу». Саме перша і головна сторінка ресурсу є його обличчям, візитною карткою, за якої відвідувач повинен зрозуміти, чи він хоче витрачати свій час на подальший перегляд вмісту.І тут немає права на помилку! Згідно з дослідженнями одного з технічних університетів США, перше враження про сайт складається у відвідувача менш ніж за секунду. В середньому людина «сканує» сайт за 3 секунди. Блискавична швидкість, не так?! Від того, як виглядає головна сторінка, залежить 70 % успіху ресурсу. Перше, на що люди звертають увагу, – це логотип, а от друге – навігація. І якщо з логотипом все більш-менш зрозуміло, то ось над навігацією, меню і зручністю ергономіки сайту варто поламати голову. З'являється розумне питання: "Як прикрасити свій сайт, зробити його максимально функціональним і зручним, але при цьому красивим?" Є багато незвичайних ідей, які можна запропонувати, але одна з найцікавіших – це спливаючі підказки.
Що таке спливаючі підказки? Крім того що це чудовий механізм для покращення функціональності сайту, підказки – це інструмент, який дозволяє користувачеві при наведенні курсору на іконку, слово або картинку побачити пояснення до того чи іншого зображення.
Інструменти для роботи зі спливаючими підказками
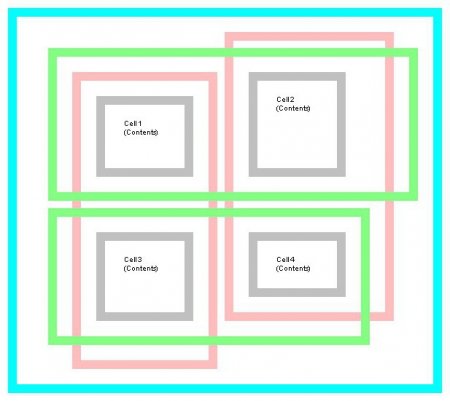
Для створення спливаючих підказок як не можна краще підійде Bootstrap. Це простий в освоєнні набір шаблонів для створення додатків і сайтів, написаних на мовах HTML, CSS, Sass і jаvascript. Якщо конкретизувати, то для спливаючих підказок використовується один з графічних елементів шаблону Bootstrap – Tooltip. Фреймворк Bootstrap створювався для "Твіттер" і спочатку називався "Твіттер блупринт". Після деяких змін в 2012 році він отримав сітку в 12 колонок, став адаптивний і придбав звичне всім назву – Tooltip. Тултип – це елемент, спливаючий при наведенні курсору на певний елемент на екрані монітора.Створюємо підказку
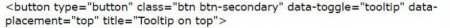
Створити підказку Bootstrap Tooltip можна за допомогою атрибутів даних, а також за допомогою активації елементів "Джава Скрипт". Для створення підказки HTML Bootstrap Tooltip є два основних способи. Сутність першого полягає в застосуванні атрибута data-toggle="tooltip" і атрибуту титл (title), який буде містити текст підказки. Підказка буде спливати зверху (налаштування за замовчуванням). Варто пам'ятати про те, що підказка потребує ініціалізації, так як автоматична ініціалізація скасована в "Твіттер бутстрап" з міркувань збільшення продуктивності.Для того щоб ініціалізувати підказки, застосовується спеціальний jаvascript, при якому для всіх елементів, які мають атрибут data-toggle="tooltip", відновлюється метод тултип. Сутність другого способу зводиться до активації за допомогою коду "ДжаваСкрипт" підказки за участю бібліотеки jQuery шляхом написання класу інструменту, що включає підказку. Спосіб схожий на перший, за винятком методу відбору елементів. Вмикати підказки "Джава Скрипт" можна способом, показаним нижче.
Приклад bootstrap tooltip
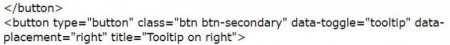
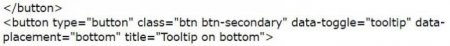
Є чотири основних варіанти розташування спливаючих підказок тултип: по лівому і правому краях, а також зверху і знизу від елемента. Підказка зверху Підказка праворуч Підказка внизу Підказка зліваЗастосування спливаючих підказок
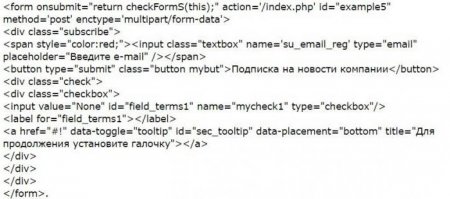
Є безліч застосувань Bootstrap Tooltip. Можна вставити спливаючі підказки для того, щоб користувач міг зрозуміти переклад тексту з іноземної мови в тексті. Також можна використовувати підказки як інструмент, який допоможе користувачеві зрозуміти значення кнопок при наведенні на них курсору. Шаблони Bootstrap Tooltip часто використовуються на сайтах різних організацій для створення підписки на новини компанії. Це дозволяє тримати клієнтів у курсі справ, а також надає можливість відвідувачам отримувати нову інформацію, наприклад, про розміри знижок, пропозиції, зміни всередині компанії. Розглянемо приклад, коли користувачеві необхідно ввести свою електронну адресу для того, щоб підписатися на розсилання. Завдання забезпечити підписку клієнтської аудиторії на новини найпростіше забезпечується за допомогою використання HTML5 і атрибуту required. Підказка тултип в даному випадку потрібна для того, щоб користувач зрозумів послідовність дій. Наприклад, після введення електронної адреси встановив галочку в полі: «Я згоден отримувати новини компанії на електронну адресу». Нижче наведемо приклад коду форми.Вписати такий код в HTML Bootstrap Tooltip не складе особливої праці. Але користь від нього значна. Тепер споживачі знають всі новини компанії. Це свого роду безкоштовна реклама.
Основні помилки при створенні спливаючих підказок
Що робити, якщо не працює Bootstrap Tooltip? Перша і головна помилка, при якій атрибут тултип не буде працювати, – це тултип не включений. Для того щоб його активувати, потрібно використовувати спеціальний код. Цей спосіб дозволяє провести ініціалізацію абсолютно всіх підказок тултип на веб-сторінці. Друга поширена помилка – це відсутність в шапці jQuery. Для грамотної роботи посилання є необхідна умова – має бути вказана функція обробки даних на зразок "Джава Скрипт".Властивості Tooltip
По своїй суті компонент Tooltip призначений для відображення підказок при наведенні покажчика миші в тій чи іншій частині сторінки. Але, крім розташування підказки праворуч, ліворуч і зверху за допомогою data-toggle = "tooltip", tooltip має такі властивості: Active. Використання властивостей true Bootstrap Tooltip дозволяє відображати підказки, у свою чергу, значення false для того ж властивості означає заборону для відображення підказок. AutoPopDelay – це час, в який відображаються підказки. AutoPopDelay. Являє собою проміжок часу, протягом якого курсор мишки повинен бути наведений на елемент, щоб з'явилася підказка. IsBaloon. Якщо значення підказки HTML Bootstrap Tooltip – true, то віконце підказки придбає вид хмари. ToolTipIcon. Являє собою символ, який відображається у вікні підказки.Tooltipster
Для того щоб створити прекрасні спливаючі підказки, наприклад, на сайті, створеному на Wordpress, не обов'язково досконало знати мову веб-розробників. Достатньо знати про існування такого плагіна (розширення), як Tooltipster. З назви зрозуміло, що ґрунтується цей плагін на Tooltip і по своїм властивостям і призначенням дивно схожий з ним. Для чого потрібен цей плагін? Він дає можливість створювати всередині підказки необхідну HTML-розмітку. Робота плагіна заснована на вставці шорткатов на сторінку. Містить всі основні атрибути HTML Bootstrap Tooltip: content (data-tooltip-content), title, position, trigger та ін Це дозволяє змінювати тему, шрифт, розмір підказки, колір, вставляти зображення і робити багато чого іншого.Цікаво по темі

MinerGate: як працювати, як заробляти і виводити гроші
MinerGate — професійний ефективний пул для заробітку криптовалют. Багато користувачів запитують, як працювати в Minergate. Розібратися в цьому

CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова ...

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Модальний Bootstrap: призначення та застосування
Що таке модальний Bootstrap і для чого воно потрібне? Які його компоненти, особливості, переваги та недоліки? Поняття «модальне вікно»

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з