Модальний Bootstrap: призначення та застосування
Що таке модальний Bootstrap і для чого воно потрібне? Які його компоненти, особливості, переваги та недоліки? Поняття «модальне вікно» використовується в графічному інтерфейсі. Часто з його допомогою можна привернути увагу до якоїсь важливої події. Модальні вікна застосовують для того, щоб ввести якусь інформацію, дані, змінити настройки. Вони блокують робочий процес користувача до тих пір, поки проблема або дія не буде доведено до кінця. Вікна також використовують для розробки веб-сторінок.
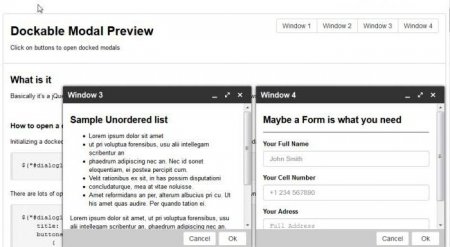
Пам'ятайте про те, що модальне вікно має свої особливості. Щоб відкрити кілька модальних вікон, необхідно написати додатковий код. Розташовувати html-код найкраще вгорі документа, після тега body. Це допомагає зберегти функції і зовнішній вигляд вікна. На мобільних пристроях існують застереження, які стосуються застосування компонента «модальне вікно». Вони обмежують його повноцінне використання. Bootstrap 3 дозволяє настроювати розміри вікна, а також використовувати сітки.
В комплекті фреймворку передбачені шрифти. Вони використовуються як іконки. У цій програмі дизайнери мають справу вже з векторними шрифтами і картинками, які можна змінювати за своїм розсудом. Особливості Bootstrap 3 у тому, що він не підтримує старі браузери. Концепція чуйного дизайну проста: сайт самостійно підлаштовується під розміри екрана, незалежно від того, з якого пристрою користувач зайшов на нього. Розробка чуйного дизайну вимагає спеціальних знань і навичок спеціаліста.
Що це
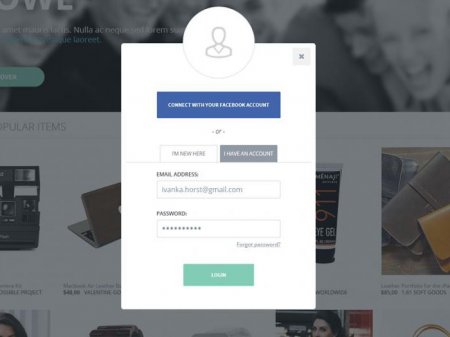
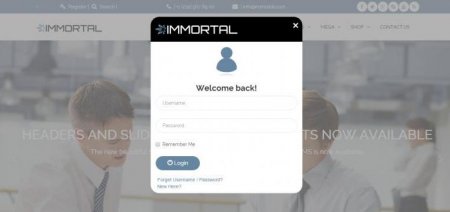
Легко настроюється і адаптивний дизайн, ось що пропонує популярний на сьогоднішній день Bootstrap. Модальне вікно, формою якого можна користуватися для створення веб-сайтів, допомагає відображати зображення, відео та інші елементи. Спливаюче вікно складається з помітних частин завантаження: заголовка, тіла і колонтитула. Кожен з цих елементів має своє значення. Основне завдання модального вікна Bootstrap - використання початківцями дизайнерами для створення інтернет-сторінки без написання додаткових кодів. Модальне вікно – це своєрідний контейнер, в якому відображається написаний контент. За допомогою компонента modal вирішується велике коло поставлених цілей.Як зробити?
Створення модального вікна, а також його управління виконується з допомогою методів jаvascript, data і css. Для початку необхідно зробити розмітку. Вона складається з каркаса, заголовка, основного змісту та підвалу. Обов'язкові елементи тут – підвал (блок) і каркас. Після розмітки необхідно перейти до реалізації виклику модального вікна. Часто воно викликається після завантаження веб-сторінки і натиснення відповідної кнопки. Виклик здійснюється з допомогою data і jаvascript. Закриття модального вікна Bootstrap завершує раніше створені і збережені завдання.Пам'ятайте про те, що модальне вікно має свої особливості. Щоб відкрити кілька модальних вікон, необхідно написати додатковий код. Розташовувати html-код найкраще вгорі документа, після тега body. Це допомагає зберегти функції і зовнішній вигляд вікна. На мобільних пристроях існують застереження, які стосуються застосування компонента «модальне вікно». Вони обмежують його повноцінне використання. Bootstrap 3 дозволяє настроювати розміри вікна, а також використовувати сітки.
Компоненти
Перш ніж починати роботу з Bootstrap, необхідно розібратися, з чого він складається. Програма включає в себе набір готових інструментів, які використовуються для створення сайтів. Готові стилі jаvascript, CSS і HTML будують адаптивну сітку, виводять кнопки, меню, іконки, підказки та інше. Базові стилі програмного забезпечення необхідні для верстки. Наявність стилів для друку тексту дозволяють підготувати браузер до друку сторінки зробити оформлення текстового змісту сайту. З допомогою компонентів Bootstrap можна створювати форми, кнопки та інші елементи. Програма має повний набір інструментів, які швидко і зручно верстають сторінки для мобільних пристроїв. Bootstrap складається з безлічі інших деталей, а також jаvascript. Освоїти їх досить просто навіть новачкові. В теорії розібратися в основах програми "Бустрап" досить нелегко. На практиці ця розробка спрощує роботу дизайнера і верстальника завдяки наявності безлічі готових компонентів.Особливості
Модальний Bootstrap володіє особливими перевагами. З його допомогою розробка макетів сторінок для сайтів проходить на високій швидкості. Вікно включає в себе великий набір елементів і готових рішень. Завдяки Bootstrap підвищується адаптивність сайту. Фреймворк (програмне забезпечення) підходить для всіх браузерів і коректно в них відображається. Це модальний легко використовувати. Bootstrap дозволяє створювати веб-сторінки навіть новачкам, які мають базові знання CSS і HTML. Особливість модального вікна в тому, що користувачам легко до нього пристосуватися. Багато прикладів готового коду і відмінна документація впливають на швидке освоєння Bootstrap. Про його якість можна суть по величезному вибору тем для оформлення. За допомогою цього модального вікна були розроблені Wordpress CMS Joomla. Bootstrap – це веб-фреймворк, що містить потрібні компоненти і наділений власним иконочним шрифтом. Він включає в себе більше двохсот іконок, в тому числі базові.Мінуси
Модальний Bootstrap має свої недоліки. Сайти, які його використовують, втрачають риси індивідуального стилю. Вони перестають бути унікальними, так як зовні і за структурою схожі один на одного. Відсутність гнучкості; часто потрібно створення власних стилів і виконання зайвих дій. Зміна навантаженого коду може спричинити за собою годинник роботи. Часто користувачі застосовують компоненти Bootstrap не за призначенням. Використовують цей інструмент також для front-end розробок. Незважаючи на недоліки, які будуть очевидні користувачам фреймворку, верстка за допомогою Bootstrap – відмінне рішення для веб-розробників. Він дозволяє створювати простий і зрозумілий інтерфейс за короткий проміжок часу і без особливих зусиль.Чуйний дизайн
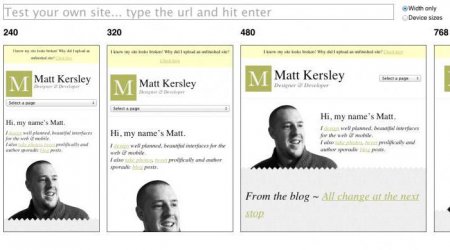
Один з найпопулярніших фреймворків, що дозволяє дизайнеру якісно створювати веб-сайти і додатки, не витрачаючи на це сили і час – це Bootstrap 3. Модальне вікно надає користувачу базовий набір інструментів безкоштовно. C його допомогою можна використовувати jаvascript, CSS, html. Це програмне забезпечення було створено компанією Twitter, і воно має цілий ряд особливостей і переваг. Фреймворк створювався для мобільних пристроїв, тому його сітка розрахована для маленьких екранів. Сьогодні Bootstrap 3 використовують і для широкоформатних пристроїв. У програмі є лише одна чуйна сіткова система, яка була розширена виробниками.В комплекті фреймворку передбачені шрифти. Вони використовуються як іконки. У цій програмі дизайнери мають справу вже з векторними шрифтами і картинками, які можна змінювати за своїм розсудом. Особливості Bootstrap 3 у тому, що він не підтримує старі браузери. Концепція чуйного дизайну проста: сайт самостійно підлаштовується під розміри екрана, незалежно від того, з якого пристрою користувач зайшов на нього. Розробка чуйного дизайну вимагає спеціальних знань і навичок спеціаліста.
Робота з Bootstrap
Перед тим як починати знайомство з Bootstrap, скачайте його в вільному доступі. Після скачування і подальшої розпакування користувач отримає три папки, які містять стилі, скрипти і иконочние шрифти. Все це і є Bootstrap. Відкрити модальне вікно можна після створення папки з назвою фреймворка. В ній потрібно створити порожній файл «ndex.html». У скачаному програмному забезпеченні виберіть повністю папку fonts» і " стиль «bookstrap.css» з відповідної папки. Не забудьте також про скрипті «bootstrap.js». Створіть у вже наявної папці аналогічну з назвою «css», помістіть в неї «bootstrap.min.css. Зробіть ще одну «css» з порожнім файлом «style.css. Вона знадобиться, щоб додавати власні стилі. Коли все необхідне створено, подальша робота буде вестися тільки з «ndex.html». Якщо не хочете писати коди вручну, зверніться до готового html-скелету документа. Скопіюйте Код і вставте в файл. У створеному скелеті будуть підключені стилі, бібліотека і скрипт. Перед тегом body не забудьте підключити бібліотеку «jQuery», а після - скрипт «js».Сітка
Модальний Bootstrap використовується при створенні класичного макету сайту. Він складається з шапки, основної частини, бічної колонки і підвалу. Для того щоб все коректно відображався, необхідно розрахувати ширину кожного елемента у відсотках з індивідуальним обтіканням. Підвал і шапка сайту повинні бути з шириною 100%, основна частина і бічні колонки можуть бути менше. Сітка Bootstrap потрібна якраз для того, щоб задавати блокам необхідну ширину. Функціонування сітки відбувається з допомогою таблиці, яка має стовпці та рядки. Сітку можна робити всередині іншої сітки необмежену кількість разів. Якщо частини сайту зроблені за її допомогою, немає необхідності самостійно писати адаптивні запити. Крім сітки, модальне вікно містить безліч додаткових компонентів (меню, таблиці, вкладки, підказки).Помилки
Іноді кілька модальних вікон Bootstrap, відкритих одночасно, можуть призвести до помилки. Таке можливо, якщо Windows не в змозі коректно завантажити файл типу html. Наявність помилки свідчить про поразку файлу шкідливим програмним забезпеченням або вірусом. Найчастіше помилки, пов'язані з файлом Bootstrap, виникають під час завантаження програм, комп'ютера або ж після виконання яких-небудь дій. Найпоширеніші - це ті, які пов'язані з модальним вікном: «Помилка у файлі», «Відсутній файл», «Не знайдений», «Не вдалося завантажити», «Не вдалося зареєструвати», «Помилка виконання і завантаження». Вони можуть з'являтися, коли користувач встановлює програму або ж вона вже запущена, а також під час включення і виключення комп'ютера. Важливо уважно відстежувати появу помилок, так як це допомагає коректно усунути причину їх виникнення в Bootstrap. Модальний не працює іноді з причини неправильного дзвінок, що не залежить від внутрішніх помилок.Цікаво по темі

CSS-фреймворки для адаптивного дизайну
Популярний, адаптивний, ідеально класний фреймворк?. Сутності завжди мали унікальне зміст, але в різні часи їх називали по-різному. Колись

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

Як скинути налаштування «Гугл Хром»: опис
Браузер Google Chrome, як і будь-яка інша програма, що має певні налаштування за замовчуванням. Вони ...

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому