Юзабіліті - це Визначення, значення, переклад. Юзабіліті сайту
Головним завданням електронних ресурсів з боку веб-майстра є отримання найвищої конверсії. Це означає, що сайт повинен мати якомога більшу кількість відвідувачів, які виконують які-небудь дії цільового характеру. У числі останніх можна перерахувати реєстрацію, купівлю товару, підписку на поштову розсилку, дзвінок або замовлення послуги. Половину відвідувачів, якщо не більшу кількість, сайт втрачає завдяки своєму незручності. Користувачі з трудом сприймають повільні і складні сайти, більший відгук знаходять прості або добре структуровані ресурси. Тому творці деяких електронних ресурсів намагаються за рахунок їх ергономічності як би «прикормити користувача». Звідси і виникає поняття юзабіліті, що в перекладі з англійської (use ability) означає можливість використання. Далі буде детальніше розказано про юзабіліті сайту - що це таке, і навіщо необхідно веб-ресурсу.
Закон змістовності. Користувачі воліють більше прості, пропорційні форми. Краще не використовувати складні, закручені ідеї. На підсвідомому рівні людський мозок вважає, що все незрозуміле приносить лише проблеми. Закон минулого досвіду. Попередні враження значно впливають на бажання користувача знову відвідати сайт. З цього випливає, що сприйняття нинішньої ситуації залежить від минулого досвіду. Закон вигоди. Згідно з цим законом, людина воліє отримання вигоди при додатку мінімальних зусиль. Чим менше дій – тим краще. Закон розпізнавання осіб. Цей принцип базується на «ефект натовпу», адже людина підсвідомо схильний піддаватися впливу ззовні. Закон Фиттса. Час, витрачений на виконання дій, відстані до цілі. Тобто найбільш важливі пункти повинні бути як можна більш помітними і виділеними.
Не варто захоплюватися занадто яскравим дизайном. У користувача не повинно рябіти в очах. Краще скоротити кількість візуальних елементів, які не несуть ніякого смислового навантаження. Використання відеофрагментів. У видачі пошуковика користувачів, як правило, привертають результати, що містять відео. Візуальні підказки. Набагато приємніше людському оку не суцільне полотно з тексту, а якийсь його ілюстрування. Це можуть бути будь-які діаграми, графіки, покажчики. Розташування найбільш важливих елементів у лівій частині. Відвідувачі використовують сайти згідно своїм звичкам, і головна з них – це спосіб читання. Користувачі переглядають текст по траєкторії, що нагадує букву F, тобто найбільш свій погляд люди фокусують з лівого боку. Перший екран прокрутки не є головним. Люди вільно прокручують всю сторінку в пошуках необхідного. Експериментуванням з місцем розташування елементів можна домогтися підвищення конверсії. Додавання цін до знижок. Юзабіліті інтернет-магазину залежить від представлення товару. Зазначення вартості до розпродажу сприяє виникненню у покупця відчуття того, що він зірвав куш.
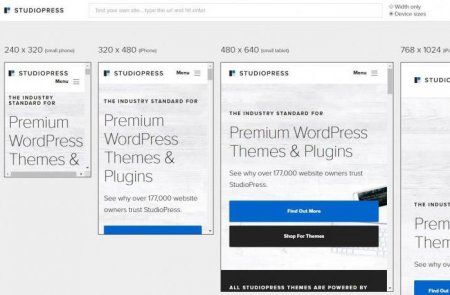
Деякі веб-розробники в пошуках цікавих рішень скоєно забувають про такий момент, як простота використання сайту. Не меншу увагу користувачі звертають і на швидкість. Завантаження нової сторінки в ідеалі не повинна займати більше двох секунд. З спрощенням також не варто переборщувати. Одну нескінченно прокручивающуюся сторінку краще замінити структурованим навігаційним меню. Добре, якщо електронний ресурс буде доступний в декількох версіях. Крім стандартної, переважно розробити варіанти для різних пристроїв. До речі, наявність мобільної версії сайту підвищує позицію в пошуковій видачі.
Поганим варіантом також буде бардак на сайті. Фонова музика, самовідтворюються відео, нескінченно випливає вікно з пропозицією зареєструватися і тому подібні елементи тільки відлякають відвідувача. Недоречна анімація, іконки збивають з пантелику. Швидше за все, у нього не виникне бажання відвідати електронний ресурс знову.
Головні атрибути
Поняття складається з декількох складових параметрів. По-перше, юзабіліті сайту – це в першу чергу изучаемость. Даний параметр говорить про те, наскільки швидко і в якому обсязі користувач може вивчити інтерфейс електронного ресурсу. Хороша изучаемость виражається в простоті й зрозумілості навігації. Наступним атрибутом є ефективність. Ефективність перегляду сторінок користувачем забезпечується, наприклад, такими опціями, як «хлібні крихти» і «нещодавно прочитане». Іншими словами, ефективність – це зацікавленість користувача ресурсом.Утримуюча здатність
Не менш важливою функцією є запам'ятовуваність ресурсу, яка відповідає за привабливість веб-сайту і здатність утримати відвідувача контентом або іншими параметрами. Цей атрибут відповідає за вірогідність того, що користувач знову повернеться на сайт через якийсь період часу. Юзабіліті сайту передбачає також найменшу кількість можливих потенційних помилок в коді. Це говорить про те, що система, исправляющая помилки, повинна бути максимально налагодженої. Та й добре, якщо сама сторінка 404 буде яскравою і цікавою.Відчуття від взаємодії з ресурсом
Також необхідно звертати увагу на задоволеність відвідувачів від взаємодії з сайтом. Відчуття від роботи з веб-ресурсом повинні бути максимально позитивними. Електронний ресурс повинен бути максимально практичним і володіти необхідними особливими характеристиками. На задоволеність відвідувачів впливають дизайн, інтерфейс сайту. Можна поекспериментувати з кольорами та шрифтами. Головне - не забувати проводити тестування нововведень, щоб визначити ефективні надбудови і ті, які тільки заважають відвідувачам.Перевірка ефективності
Останній пункт є більш важливим для веб-розробників, але впливає і він залежить саме від користувачів. Важливо складати певну статистику, для того щоб розуміти, як підвищити ефективність сайту і варто що-небудь змінювати. В цілому юзабіліті – це структура сайту, зміст і форма подачі тексту.Закони психології
Забезпечити високу конверсію сайту можна завдяки використанню простих законів людської психіки. Адже юзабіліті – це орієнтованість на користувача. Основних психологічних прийомів, що використовуються в інтернет-маркетингу, налічується п'ять:Закон змістовності. Користувачі воліють більше прості, пропорційні форми. Краще не використовувати складні, закручені ідеї. На підсвідомому рівні людський мозок вважає, що все незрозуміле приносить лише проблеми. Закон минулого досвіду. Попередні враження значно впливають на бажання користувача знову відвідати сайт. З цього випливає, що сприйняття нинішньої ситуації залежить від минулого досвіду. Закон вигоди. Згідно з цим законом, людина воліє отримання вигоди при додатку мінімальних зусиль. Чим менше дій – тим краще. Закон розпізнавання осіб. Цей принцип базується на «ефект натовпу», адже людина підсвідомо схильний піддаватися впливу ззовні. Закон Фиттса. Час, витрачений на виконання дій, відстані до цілі. Тобто найбільш важливі пункти повинні бути як можна більш помітними і виділеними.
Хитрі виверти
Деякими важливими моментами діляться фахівці, що займаються вивченням юзабіліті сайту. Рекомендації можна узагальнити в наступний список:Не варто захоплюватися занадто яскравим дизайном. У користувача не повинно рябіти в очах. Краще скоротити кількість візуальних елементів, які не несуть ніякого смислового навантаження. Використання відеофрагментів. У видачі пошуковика користувачів, як правило, привертають результати, що містять відео. Візуальні підказки. Набагато приємніше людському оку не суцільне полотно з тексту, а якийсь його ілюстрування. Це можуть бути будь-які діаграми, графіки, покажчики. Розташування найбільш важливих елементів у лівій частині. Відвідувачі використовують сайти згідно своїм звичкам, і головна з них – це спосіб читання. Користувачі переглядають текст по траєкторії, що нагадує букву F, тобто найбільш свій погляд люди фокусують з лівого боку. Перший екран прокрутки не є головним. Люди вільно прокручують всю сторінку в пошуках необхідного. Експериментуванням з місцем розташування елементів можна домогтися підвищення конверсії. Додавання цін до знижок. Юзабіліті інтернет-магазину залежить від представлення товару. Зазначення вартості до розпродажу сприяє виникненню у покупця відчуття того, що він зірвав куш.
Головні помилки
Багато роблять помилки при розробці юзабіліті сайту. Рекомендації необхідно використовувати правильно і в міру. Основним міфом є те, що людські обличчя приковують погляд. Люди звертають увагу ще на назви та логотипи. Хибною є думка і те, що великі назви – це запорука успіху. У більшості випадків користувач лише побіжно переглядає великі заголовки. Найчастіше розробники помиляються і щодо того, що слово «безкоштовно» неодмінно завлечет відвідувачів.Деякі веб-розробники в пошуках цікавих рішень скоєно забувають про такий момент, як простота використання сайту. Не меншу увагу користувачі звертають і на швидкість. Завантаження нової сторінки в ідеалі не повинна займати більше двох секунд. З спрощенням також не варто переборщувати. Одну нескінченно прокручивающуюся сторінку краще замінити структурованим навігаційним меню. Добре, якщо електронний ресурс буде доступний в декількох версіях. Крім стандартної, переважно розробити варіанти для різних пристроїв. До речі, наявність мобільної версії сайту підвищує позицію в пошуковій видачі.
Поганим варіантом також буде бардак на сайті. Фонова музика, самовідтворюються відео, нескінченно випливає вікно з пропозицією зареєструватися і тому подібні елементи тільки відлякають відвідувача. Недоречна анімація, іконки збивають з пантелику. Швидше за все, у нього не виникне бажання відвідати електронний ресурс знову.
Тренди веб-дизайну
У сфері веб-дизайну також є своя особлива мода. Юзабіліті інтернет-магазину останнім часом відрізняється наявністю паралакс-скролінгу. Це поняття позначає фонові зображення, які повільно пересуваються. В останні час юзабіліті – це ще і позначення швидкості. Час і розмір завантаження відносяться до тих моментів, на які звертають увагу як розробники, так і користувачі. Модним трендом також стало додавання примарних кнопок. Головне - пам'ятати, що оптимізація юзабіліті – це все те, що спрямоване на підвищення конверсії. Але це ніяк не спосіб показати свої дизайнерські навички.Цікаво по темі

Як перевірити мобільну версію сайту? Способи тестування мобільних сайтів
Згідно з останніми заявами представників корпорації Google, сайти, що не відповідають вимогам адаптивного дизайну, будуть пессимизировани в пошуку,

Як включити в "Ютубі" субтитри: міняємо налаштування і мова
Що робити, якщо необхідно терміново переглянути ролик, а мов не працюють? Як бути людям, у яких проблеми зі слухом? Ще важче дивитися ролики на

HTML редирект: управління потоком відвідувачів
У процесі функціонування сайту має сенс розподіляти потік відвідувачів з метою оптимізації його роботи, у зв'язку із залежністю від простору

Кешбек "Аліекспрес" - як користуватися? Як заощадити на "Аліекспрес"
Крім широкого асортименту і низьких цін "Аліекспрес" пропонує своїм покупцям безліч акцій, спецпропозицій і навіть програм заробітку на залученні

Головні принципи Usability та основні правила
Якоб Нельсен стверджує, що дослідження поведінки людей у вебі показало, що вони огидно сприймають веб-вузли зі складним дизайном і повільні сайти.

Кешбек Alibonus: відгуки
Любителі покупок на "Аліекспрес" зовсім недавно дізналися про новоспеченому сайті - http.alibonus.com. Він пропонує послуги кешбека з рекордним






