Можливості HTML: розміри зображення і їх зміна
Оптимальне використання зображень вимагає перерахунку висоти і ширини оригіналу для коректної вставки в дизайн сайту. Зазвичай зображення вводить відвідувач, менеджер інтернет-магазину, працівник компанії і т. д. Введення інформації і зображень визначається призначенням веб-ресурсу. У всіх випадках потрібно підігнати фактичне зображення під те місце, яке йому відведено на сторінці веб-ресурсу.
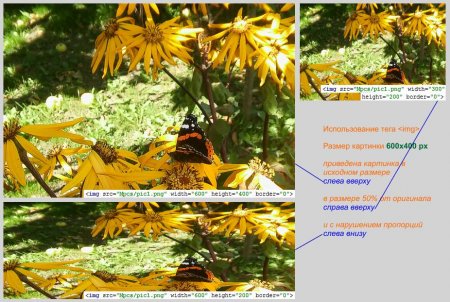
У цьому прикладі показано реальне зображення в реальному розмірі в місці розташування тега img, зменшене зображення на 50 % по висоті та ширині і спотворений варіант, коли було змінено лише вказівку висоти. Практичний спосіб, як змінити розмір зображення в HTML, а також його фактичне положення, пропонує використання CSS. Тут тег img містить вказівку на джерело зображення, а його розміри і положення описані у файлі CSS стилів. Слід зазначити, що як у випадку з img, зміна розмірів у файлі стилів пропорційно впливає на розміри зображення.
Використання серверного мови відбувається при обробці великих обсягів даних і орієнтоване на формування баз даних, наприклад, за асортиментом товарів в інтернет-магазині. Завантажуючи малюнки товарів в магазин, менеджер може не піклуватися про те, як буде виглядати той чи інший товар. Розробник веб-ресурсу (інтернет-магазину) може розробити алгоритм автоматичного визначення потрібних розмірів для будь-якого товару: однаково якісно буде відображатися холодильник і шапочка для плавання. Можливості jаvascript зазвичай використовуються не для перерахунків висоти і ширини зображення, а для підвищення комфорту відвідувача. Наприклад, розробник може призначити подія на тег, що містить зображення товару, та переміщення на нього мишки покаже товар в збільшеному вигляді. Завантаження зображення тут не потрібна, але якщо була використана картинка малого розміру, то збільшення зображення призведе до розмитості контурів. Практика використання jаvascript для зміни розміру зображення в HTML користується популярністю. Особливо важливо не тільки збільшувати зображення, але і показувати його частини в окремому віконці (тегу). Для цього зазвичай використовується два зображення одного і того ж товару: один є основним, інше - детальним.
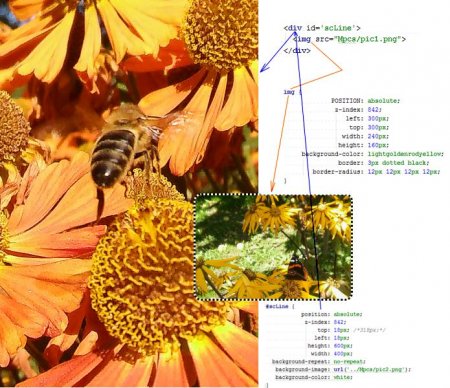
Ідеально застосовувати тег img для невеликих малюнків - піктограм. Це зручно, практично і не вимагає застосування CSS для опису даного тега. Більш зручно використовувати HTML і розміри зображення div або span. У цьому прикладі тег div id scLine містить зображення, яке позиціонується за допомогою CSS. HTML розміри зображення встановлюються правилами CSS. Всередині цього дива є тег img, який також може легко позиціонуватися, і йому також можна встановлювати потрібний розмір. Головна особливість такого рішення - тег div HTML і розмір фонового зображення можуть формувати допоміжний дизайн для застосування img. Стиль опису img може залишатися незмінним, а от стиль зовнішнього тега може змінюватися. Розробник може формулювати безліч цікавих рішень і створити комфортне відображення графічної інформації.
Тег HTML для відображення малюнків
Для виводу в браузер малюнка використовується тег img. Розробник вказує у цьому тегу HTML розміри зображення, ширину рамки та фактична адреса файлу, що містить малюнок. Тег img не має можливості вказати позиціонування зображення. Можна тільки вказати реальний розмір або зміна розміру.У цьому прикладі показано реальне зображення в реальному розмірі в місці розташування тега img, зменшене зображення на 50 % по висоті та ширині і спотворений варіант, коли було змінено лише вказівку висоти. Практичний спосіб, як змінити розмір зображення в HTML, а також його фактичне положення, пропонує використання CSS. Тут тег img містить вказівку на джерело зображення, а його розміри і положення описані у файлі CSS стилів. Слід зазначити, що як у випадку з img, зміна розмірів у файлі стилів пропорційно впливає на розміри зображення.
Місце розрахунку розмірів зображень
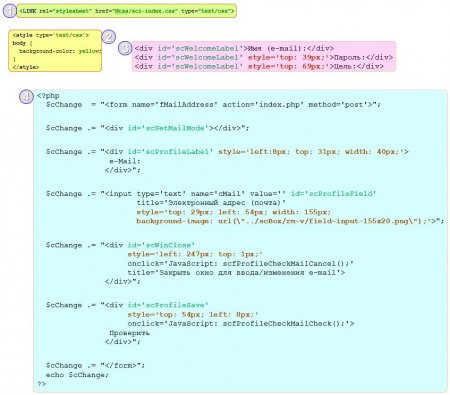
Є два варіанти, як і де можна виконати перерахунок висоти і ширини зображення. Серверний варіант (наприклад, PHP) - це статика, браузерний варіант (jаvascript) - це можливість динаміки.Використання серверного мови відбувається при обробці великих обсягів даних і орієнтоване на формування баз даних, наприклад, за асортиментом товарів в інтернет-магазині. Завантажуючи малюнки товарів в магазин, менеджер може не піклуватися про те, як буде виглядати той чи інший товар. Розробник веб-ресурсу (інтернет-магазину) може розробити алгоритм автоматичного визначення потрібних розмірів для будь-якого товару: однаково якісно буде відображатися холодильник і шапочка для плавання. Можливості jаvascript зазвичай використовуються не для перерахунків висоти і ширини зображення, а для підвищення комфорту відвідувача. Наприклад, розробник може призначити подія на тег, що містить зображення товару, та переміщення на нього мишки покаже товар в збільшеному вигляді. Завантаження зображення тут не потрібна, але якщо була використана картинка малого розміру, то збільшення зображення призведе до розмитості контурів. Практика використання jаvascript для зміни розміру зображення в HTML користується популярністю. Особливо важливо не тільки збільшувати зображення, але і показувати його частини в окремому віконці (тегу). Для цього зазвичай використовується два зображення одного і того ж товару: один є основним, інше - детальним.
Інші варіанти представлення зображень
Пряме застосування тега img затребуване в повсякденній практиці, але тільки не для зображень в контексті: товар в магазині, фото співробітника на листку з обліку кадрів, скрін процесу розробки сайту, посилання на презентацію або портфоліо.Ідеально застосовувати тег img для невеликих малюнків - піктограм. Це зручно, практично і не вимагає застосування CSS для опису даного тега. Більш зручно використовувати HTML і розміри зображення div або span. У цьому прикладі тег div id scLine містить зображення, яке позиціонується за допомогою CSS. HTML розміри зображення встановлюються правилами CSS. Всередині цього дива є тег img, який також може легко позиціонуватися, і йому також можна встановлювати потрібний розмір. Головна особливість такого рішення - тег div HTML і розмір фонового зображення можуть формувати допоміжний дизайн для застосування img. Стиль опису img може залишатися незмінним, а от стиль зовнішнього тега може змінюватися. Розробник може формулювати безліч цікавих рішень і створити комфортне відображення графічної інформації.
Використання CMS та ручна розробка
Просто використовувати HTML. Розміри зображення, його положення і прозорість легко змінити. Просто підключити обробник jаvascript на події та надати зображенню динаміку. При використанні систем управління сайтами деякі можливості використовувати скрутно. Кожна CMS «вважає своїм обов'язком» нав'язати свою доктрину представлення зображень і їх динаміки при перегляді відвідувачем сайту. Тим не менше, кожна CMS надає можливість розробнику доповнювати як PHP-код, так і функціонал jаvascript. Можна використовувати цю можливість, щоб надати своїм сайтам унікальність на тлі аналогічних виробів, виконаних на аналогічних CMS. Особа веб-ресурсу завжди має значення, особливо коли воно виконане не в режимі ручного розробки (що завжди унікально), а на базі відомої системи управління сайтами.Цікаво по темі

Як підключити CSS: від статики до динаміки
Статичне підключення стилів CSS HTML-сторінці - проста задача. Сформовані традиції пропонують три основних варіанти: безпосередньо на тезі, в

Створення таблиці в HTML
У таблицях зручно розташовувати дані, об'єднані між собою певними залежностями. Для створення таблиць у HTML використовуються спеціальні HTML-теги. З

CSS: підключення до веб-документа
Вивчення CSS - це наступний після HTML і обов'язковий етап освоєння веб-програмування. Дана технологія значно розширює можливості розмітки сторінок

Як правильно обрізати ГІФ-анімацію
Якщо ви коли-небудь замислювалися над тим, як перетворити відео в зациклену картинку, то, напевно, звертали увагу на витончені анімації, якими так і

Зміст і використання JavaScript void
Відсутність значення і значення undefined - раритет найдавніших часів інформаційних технологій, але навіть в сучасному світі у них є місце і

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента