Як підключити CSS: від статики до динаміки
Статичне підключення стилів CSS HTML-сторінці - проста задача. Сформовані традиції пропонують три основних варіанти: безпосередньо на тезі, в спеціальному тегу style і через підключення зовнішнього css-файлу. Використання серверного мови дозволяє надати цим способам динаміку, але використання мови браузера jаvascript відкриває зовсім інші можливості.
Принципово є три варіанти підключення правила CSS до потрібного тегу: безпосередньо через атрибут style тега; через спеціальний тег tyle; через підключення зовнішнього файлу стилів. Будь-яка неточність або помилку в описі і підключенні стилю буде проігнорована. HTML - мова жорстких конструкцій, внести в нього динаміку допомогою серверного мови допускається лише в певних межах. Використання механізму AJAX розширює межі можливого. Але в будь-якому випадку рішення завдання, як підключити CSS-правило до тегу HTML, статично: правило записано і зазначено, до чого воно відноситься.
Використання серверного мови PHP (4) для створення форми накладає ще один рівень «жорсткості» на каркас стилів. По суті, завдання створення веб-сторінки - процедура точного визначення послідовності тегів, які розміщують зміст (інформацію) належним чином завдяки правилам CSS. Якщо сторінка формується кодом PHP, то жорстка структура тегів і їх зв'язків з CSS-правил «посилюється» кодом PHP. Фактично завдання, як підключити CSS HTML при використанні PHP, - це подвійний рівень жорсткості. Якщо змінюється дизайн і потрібно змінити правило CSS, то необхідно буде внести зміни в коди CSS/HTML і PHP код.
Результат: відвідувач може змінити розмір вікна браузера, а сайт автоматично підлаштовує під нього положення шапки, контенту і підвалу.
Теги HTML і CSS
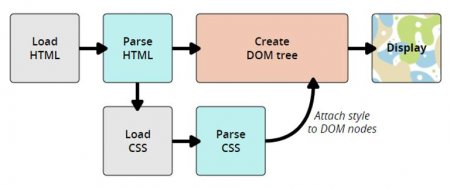
Веб-сторінка являє собою формалізований стиль подання інформації. Кожен текстовий або графічний елемент відображається «як є» за замовчуванням браузера або може бути описаний правилами CSS і відображений так, як задумав дизайнер і реалізував програміст. Будь-яке правило CSS - це найменування і значення. Розвиток таблиць каскадних стилів призвело до багатоваріантності в найменуваннях і значеннях. З'явилися псевдокласи і псевдоелементи. Використання класів та ідентифікаторів CSS стало тісно взаємопов'язане з тегами HTML. Завдання, як підключити CSS до конкретного тегу, отримала широкий спектр припустимих рішень.Принципово є три варіанти підключення правила CSS до потрібного тегу: безпосередньо через атрибут style тега; через спеціальний тег tyle; через підключення зовнішнього файлу стилів. Будь-яка неточність або помилку в описі і підключенні стилю буде проігнорована. HTML - мова жорстких конструкцій, внести в нього динаміку допомогою серверного мови допускається лише в певних межах. Використання механізму AJAX розширює межі можливого. Але в будь-якому випадку рішення завдання, як підключити CSS-правило до тегу HTML, статично: правило записано і зазначено, до чого воно відноситься.
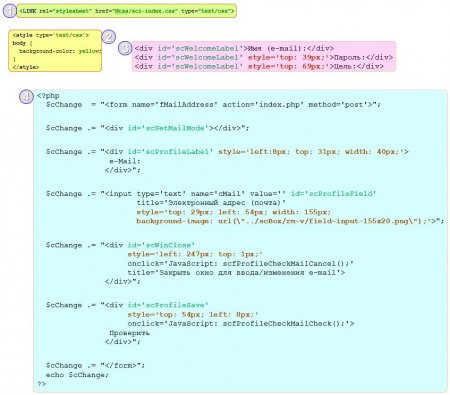
Каркас стилів HTML сторінки
У прикладі показано, як підключити зовнішній файл стилів sci-index.css (1), і як це зробити через спеціальний тег style (2): тут змінений колір фону для тега тіла сторінки body. Як підключити CSS-правило безпосередньо на тезі двічі (через ідентифікатор; через атрибут style), описано у (3). Тут ідентифікатор scWelcomeLabel визначає стиль (набір правил) із зовнішнього файлу стилів, а атрибут style уточнює тільки одне правило: top - координату Y від верхнього краю блоку, в якому цей тег знаходиться.Використання серверного мови PHP (4) для створення форми накладає ще один рівень «жорсткості» на каркас стилів. По суті, завдання створення веб-сторінки - процедура точного визначення послідовності тегів, які розміщують зміст (інформацію) належним чином завдяки правилам CSS. Якщо сторінка формується кодом PHP, то жорстка структура тегів і їх зв'язків з CSS-правил «посилюється» кодом PHP. Фактично завдання, як підключити CSS HTML при використанні PHP, - це подвійний рівень жорсткості. Якщо змінюється дизайн і потрібно змінити правило CSS, то необхідно буде внести зміни в коди CSS/HTML і PHP код.
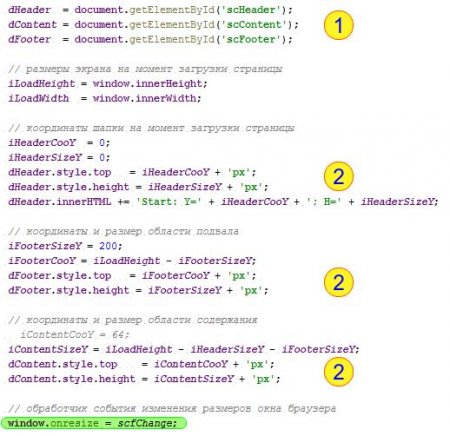
Проста динаміка правил CSS
Немає проблем знайти функцією getElementById() будь-тег і призначити йому новий стиль або змінити окреме правило стилю. У наведеному нижче прикладі знайдено мітки шапки, контенту і підвалу, потім змінено їх координати. Ця логіка дає змогу написати функцію scfChange і призначити її події - зміна розміру вікна браузера.Результат: відвідувач може змінити розмір вікна браузера, а сайт автоматично підлаштовує під нього положення шапки, контенту і підвалу.
Реальна динаміка стилів CSS
HTML тісно пов'язаний з CSS, і для нього немає проблеми створити спеціальний тег style в реальному часі і використовувати нові (змінені) правила. Немає необхідності вирішувати задачу, як підключити CSS-файл: потрібний вміст можна сформувати динамічно. Тут сформований і підключений CSS-стиль в динаміці. Зробити це можна кілька разів. Спочатку створюється рядок символів StyleText, в яку поміщається «дослівне» опис потрібного набору правил CSS. Правило background-image тут зазначено через «текст» потрібної картинки: витрати виробництва - картинка всередині стилю, але так не вимагається наявність зовнішнього файлу цієї картинки. Після того як опис потрібного набору правил сформовано у вигляді рядка символів, створюється тег style, вказується його тип text/css і вміст стильового тега заповнюється потрібним вмістом. Завдання, як підключити CSS по ходу справи, у процесі роботи відвідувача сайту, вирішена! Додавання в тіло документа нового тега автоматом робить доступними усі описані в ньому стилі. Підключити CSS в динаміці - це просто, практично і надійно.Цікаво по темі

Синтаксис CSS: приклади використання
Простота концепції CSS дозволяє підключити стильові правила з зовнішнього файлу, з тега сторінки, через атрибут стилю на тезі або через

Основні HTML meta-теги: опис
Теги в HTML розташовуються усередині тега і дуже важливі для ранжирування веб-сторінки в пошукових системах.

Як швидко підключити jQuery
JQuery - бібліотека готових рішень на мові jаvascript, що дозволяє легко додати на сторінку інтерактивність. Вона складається з набору функцій,

CSS: підключення до веб-документа
Вивчення CSS - це наступний після HTML і обов'язковий етап освоєння веб-програмування. Дана технологія значно розширює можливості розмітки сторінок

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...