Як перевірити мобільну версію сайту? Способи тестування мобільних сайтів
Розробка мобільної версії сайту - це не тільки можлива примха розробників, додаткова стаття витрат (або заробітку, якщо говорити про підрядчиків) і прояв турботи про відвідувачів ресурсу. Згідно з останніми заявами представників корпорації Google, сайти, що не відповідають вимогам адаптивного дизайну, будуть пессимизировани в пошуку, що здійснюється з мобільних пристроїв. Вітчизняна пошукова система Яндекс також випустила рекомендації "Як важливо бути мобільним" і запевнила, що, діючи задля зручності користувачів мобільних пристроїв, буде маркувати в пошуковій видачі мобільні версії і віддавати перевагу адаптивним сторінкам.
Так, розробникам в обов'язковому порядку необхідно адаптувати сайти для смартфонів і перевіряти справність відображення ресурсу. В іншому випадку незабаром можна чекати втрату значної частини трафіку, а значить, і потенційних клієнтів, адже нові алгоритми роботи від Google і "Яндекс" вже діють. Перевірити мобільну версію сайту можна різними способами: зміною розмірів вікна браузера при переході в режим розробника, за допомогою емуляторів мобільних пристроїв і веб-сервісів.
Mozilla: перейти в режим розробника можна, вибравши опцію "Адаптивний дизайн" в меню "Розробка"; натиснувши комбінацію Ctrl + Shift + M; клікнувши по кнопці "Режим адаптивного дизайну" на панелі інструментів веб-розробника; Chrome: перехід в мобільний режим здійснюється натисканням функціональної клавіші F12 потім слід вибрати значок мобільної версії (смартфон в лівому верхньому куті вікна, що з'явилося). В Opera перехід в режим розробника для перевірки мобільної версії здійснюється натисканням комбінації Ctrl+Shift+i, але є і інший спосіб. Спеціальна версія браузера - Opera Mobile Classic Emulator - дозволяє різнобічно оцінити мобільний дизайн. Версії програми існують для основних операційних систем.
Так, розробникам в обов'язковому порядку необхідно адаптувати сайти для смартфонів і перевіряти справність відображення ресурсу. В іншому випадку незабаром можна чекати втрату значної частини трафіку, а значить, і потенційних клієнтів, адже нові алгоритми роботи від Google і "Яндекс" вже діють. Перевірити мобільну версію сайту можна різними способами: зміною розмірів вікна браузера при переході в режим розробника, за допомогою емуляторів мобільних пристроїв і веб-сервісів.
Дружелюбність сайту мобільних пристроїв
Адаптивність до мобільних пристроїв оцінюється за різними параметрами. Важливо перевірити мобільну версію сайту не тільки в плані коректного відображення, варто врахувати і інші фактори: відсутність анімації, "важкого" дизайну і картинок; швидкість завантаження ресурсу (повинна бути мінімальною); відсутність необхідності горизонтальної прокрутки; відсутність Silverlight-плагінів і Java-аплетів; проста навігація по сайту; у коді прописаний мета-тег viewport. Якщо перелічені умови виконані, алгоритми найбільш поширених пошукових систем розпізнають веб-сторінку як придатну для мобільних пристроїв і підвищують позицію сайту у видачі по відношенню до ресурсів, які не адаптовані.Реальне тестування на мобільних пристроях
Найзручніше протестувати мобільну версію сайту на реальних смартфонах. Даний спосіб дозволить провести випробування в реальних умовах. В ідеалі перевіряти веб-ресурс краще на декількох пристроях, але якщо бюджет проекту не передбачає витрати на придбання декількох смартфонів найбільш популярних моделей, досить буде і пристрої на базі Android або Apple.Зміна розмірів вікна браузера
Найпростішим, але не оптимальним у плані перевірки, є зміна розмірів вікна браузера. Якщо сторінка зроблена за допомогою застосування технології адаптивного дизайну, перевірити мобільну версію сайту таким чином можна. Але ось у тих випадках, коли застосований окремий дизайн, ресурс потребу в ясному зазначення того, що користувач прийшов зі смартфону, планшету або іншого мобільного пристрою. Так, даний спосіб дозволяє перевірити наявність мобільної версії сайту. А ось коректність відображення (в технічному плані) оцінити навряд чи вдасться.Перехід в режим розробника у браузері
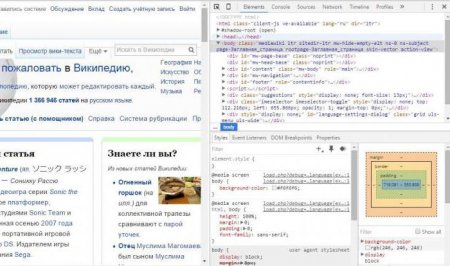
Більш оптимальний спосіб перевірити мобільну версію сайту (Google або "Яндекс", як втім і інші пошукові системи виділяють адаптивність у списку найважливіших факторів, що впливають на ранжирування) - це перейти в режим розробника у браузері. Спосіб працює подібним чином з декількома браузерами:Mozilla: перейти в режим розробника можна, вибравши опцію "Адаптивний дизайн" в меню "Розробка"; натиснувши комбінацію Ctrl + Shift + M; клікнувши по кнопці "Режим адаптивного дизайну" на панелі інструментів веб-розробника; Chrome: перехід в мобільний режим здійснюється натисканням функціональної клавіші F12 потім слід вибрати значок мобільної версії (смартфон в лівому верхньому куті вікна, що з'явилося). В Opera перехід в режим розробника для перевірки мобільної версії здійснюється натисканням комбінації Ctrl+Shift+i, але є і інший спосіб. Спеціальна версія браузера - Opera Mobile Classic Emulator - дозволяє різнобічно оцінити мобільний дизайн. Версії програми існують для основних операційних систем.
Емулятори мобільних пристроїв: Android Studio і Apple Xcode
Перевірити мобільну версію сайту ("Яндекс" і Google) можна за допомогою емуляторів мобільних пристроїв, якими для Android і Apple є відповідно Android Studio або Apple Xcode. Подібні інструменти досить точно відтворюють сайті в тому вигляді, як він буде виглядати на мобільних пристроях: у програмах встановлені найпоширеніші версії браузерів для мобільних пристроїв. Однак емулятори не враховують швидкість завантаження і деякі інші нюанси, які можна спостерігати в реальних умовах. Для перевірки достатньо встановити одну з перерахованих вище програм на комп'ютер і відкрити сайт з емулятора.Веб-сервіси перевірки мобільного дизайну
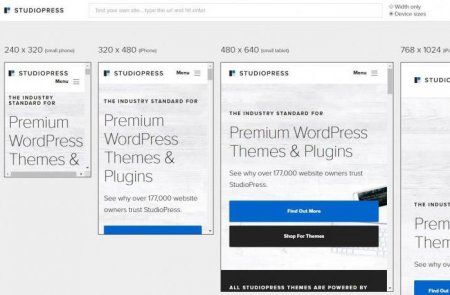
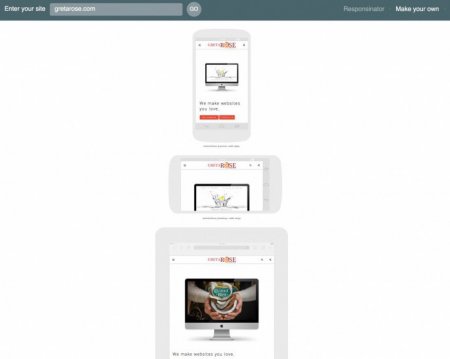
Існують і більш прості способи перевірити мобільну версію сайту . Наприклад, онлайн-сервіс Responsinator дозволяє оцінити коректність відображення ресурсу на мобільних пристроях і зручність користування сайтом з боку користувача. Ресурс відображає сайті в тому вигляді, як він виглядав би на шести різних пристроях на базі Android або Apple і в декількох орієнтаціях.Перевірка оптимізації веб-сторінок для мобільних пристроїв
Інші ресурси, що дозволяють перевірити мобільну версію сайту, додатково оцінюють адаптивність, а не тільки показують, як виглядала б майданчик на різних пристроях. Найавторитетніші сервіси: Google Mobile Friendly і "Яндекс ВебМастер" (перевірка веб-сторінок). Оцінюють оптимізацію сайту для мобільних пристроїв також засіб перевірки Bing або, наприклад, Mobile Checker від W3C. Все що потрібно від веб-майстри при оцінці версії сайту для мобільних пристроїв за допомогою онлайн-сервісів, так це ввести адресу ресурсу і дочекатися закінчення аналізу. Більшість вищевказаних сервісів перевіряють оптимізацію за параметрами доброзичливості до мобільних пристроїв, які були перераховані вище. Отже, оцінити адаптивність веб-ресурсу можна кількома способами: починаючи від тестування на реальних смартфонах, планшетах або інших мобільних пристроях або для зміни розмірів вікна браузера, перевірки емуляторах або в режимі розробника веб-браузерів і закінчуючи використанням сервісів від "Яндекс" і "Гугл". Перевірити мобільну версію сайту всебічно дуже просто, а це дозволить внести необхідні правки і поліпшити позиції сайту в пошуковій видачі.Цікаво по темі

Програми iObit: як видалити їх повністю
У цій статті мова піде про програму iObit, як видалити повністю вручну і з допомогою допоміжних програм. В цілому відразу варто обмовитися, для тих

Встановлено заборону на відображення сторінки у фреймі: що робити?
Часом у вас можуть виникнути проблеми з вебвізором в метриці "Яндекс. Вебмастера". Ви хочете подивитися запис відвідування вашого сайту, але з

Як зберегти картинку з "АліЕкспрес": інструкція та рекомендації
По ходу роботи з китайським інтернет-магазином у покупців виникає ряд питань, наприклад, зберегти картинку з "АліЕкспрес". Про це ми і поговоримо

Як видалити історію на телефоні в Яндексі і очистити журнал пошуку
Сучасний користувач інтернету відвідує мільйони веб-сторінок, зберігає доступ до десятків сайтів і додає в закладки (і сервіси на кшталт Pocket або

Як на «Андроїд» збільшити швидкість Інтернету: три простих методи
Хоча "Андроїд-системи", що встановлюються на смартфонах і планшетах, і вважаються досить стабільними і в деякому роді навіть «просунутими», на них