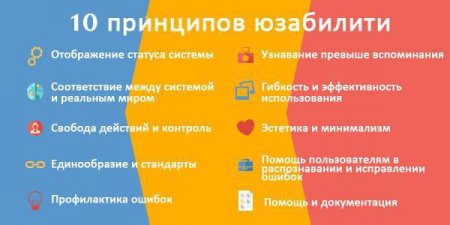
Головні принципи Usability та основні правила
Що собою представляють головні принципи Usability? На це та багато інших питань ви знайдете відповіді в статті. Принципами «Юзабіліті» називають загальноприйняті погляди на взаємодію з дизайном, які ввів Нельсен Якоб (основоположник «Юзабіліті»). Ці погляди, скоріше, є набором правил, а не жорсткими настановами, тому їх називають Евристиками». Всього таких принципів існує десять.
Завдяки такій ситуації у користувача з'явиться враження, що всім керує саме він, що його не намагаються заплутати або обдурити. І мудрований на перший погляд інтерфейс при вірному підході стане звичайним. Адже людині набагато простіше виконати кілька простих дій, ніж одне складне.
Видимість статусу
Перший принцип Usability - видимість статусу системи. Ця позиція говорить про те, що користувач повинен знати, де він зупинився і що відбувається. Якщо це складна реєстрація, потрібно вказувати, що це другий крок чи третій.Ефективність
Наступний принцип Usability – ефективність. Фактично він означає, що між кожним користувачем і системою повинна бути зв'язок. Ваш сайт повинен бути налаштований під певну аудиторію, вам потрібно розмовляти з нею її мовою, застосовуючи її рівень підготовленості і позначення. Тому веб-сайт завжди необхідно розробляти для своєї публіки. Це стосується не тільки структури, але і текстів, дизайну, допомоги, візуального сприйняття інформації і так далі.Вільний вибір
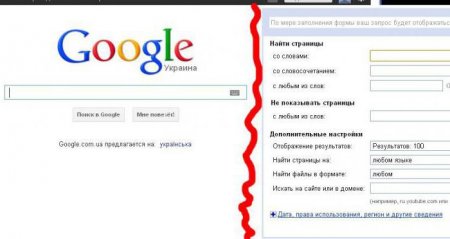
Що собою представляє третій принцип Usability? Свобода вибору. Це користувальницьке управління, яке необхідно, щоб клієнт завжди міг контролювати ситуацію. Приміром, якщо людина заповнює форму, він завжди повинен бачити кнопку «очистити форму». А якщо в ній кілька кроків передбачено? Користувач повинен завжди мати можливість повернутися до попередніх пунктів або пропустити який-небудь з них, щоб трохи пізніше повторити дія.Завдяки такій ситуації у користувача з'явиться враження, що всім керує саме він, що його не намагаються заплутати або обдурити. І мудрований на перший погляд інтерфейс при вірному підході стане звичайним. Адже людині набагато простіше виконати кілька простих дій, ніж одне складне.
Стандарти
Четвертий принцип Usability – послідовність і стандарти. В Мережі вже існують певні усталені стереотипи (контакти у верхньому куті, вид корзини і так далі). Тим не менш одне позначення може мати декілька видів, тому недосвідчений користувач серед них може запросто заблукати. Наприклад, електронні кошика ідентичні візкам, звичайним кошиках, ультрамодним пакетиках і іншого. А для появи послідовності необхідно вибрати якийсь певний стиль, який потрібно дотримуватися скрізь. Це стосується і верстки, і шрифтів та тексту і картинок.Профілактика помилок
П'ятий принцип Usability – профілактика помилок. Це правило свідчить, що помилки потрібно виправляти, а попереджати. Завжди потрібно ліквідувати випадкові, непотрібні дії і скрізь, де можна, спрощувати вибір. Це може бути звичайна підказка при введенні з клавіатури чого-небудь. Це стосується і кнопок. Наприклад, пропозиція «Прийняти» зазвичай роблять яскравіше і крупніше, ніж прохання «Очистити форму». Ви повинні підказувати відомі вам відомості про введеної інформації (код регіону, формат телефону і так далі).Спрощення
Шостим принципом є правило «З'ясувати простіше, ніж згадати». Спрощуйте життя користувачам максимально, запам'ятовуйте раніше введені ними відомості (навіть з їх минулих відвідин сайту), робіть їм підказки. Наприклад, якщо ви використовуєте многошаговую систему реєстрації, показуйте людині вже заповнені поля, якщо вони знадобляться йому в майбутньому.Гнучкість
Сьомий принцип Usability – гнучкість використання. Згідно з цим правилом інтерфейс повинен бути еластичним, він зобов'язаний налаштовуватися на переважну аудиторію. Тут базовий упор робиться на простоту з урахуванням звичайного користувача. Деталі для просунутих повинні бути невеликими. Їх можна розташувати в менш помітних частинах екрану, так як такі люди їх скрізь знайдуть.Дизайн
Принцип дизайну Usability восьмий за рахунком. Він полягає в естетиці і мінімалізмі. Згідно цьому правилу в інтерфейсі має бути інформація, яка користувачеві не потрібна. Також не повинні в ньому міститися й ті відомості, які знадобляться людині в рідкісних випадках. Аналогічно потрібно створювати форми: не можна запитувати у користувача дані, які вам не потрібні. На жаль, цією позицією майже ніхто не користується. Для того щоб лише привітати з іменинами або Новим роком, у клієнтів в 90% випадків вимагають надати і дату дня народження, і домашній номер телефону, мобільний, e-mail і навіть адресу.Допомога
Головні принципи Usability повинен знати кожен веб-майстер. Дев'ятим поглядом цієї науково-прикладної дисципліни є надання допомоги користувачам в розумінні і виправлення помилок. Про всі промахи людям потрібно повідомляти звичайним, «людською» мовою, а не комп'ютерним. Якщо невірно створено посилання, не потрібно писати просто 404. Повідомте так: «При введенні сторінки сталася помилка». Якщо, заповнюючи форму, користувач забув вказати свій номер телефону, напишіть, що є похибка при введенні даних, а не просто «помилка форма».Підтримка
Чому головні принципи Usability так важливі? Давайте розглянемо десятий принцип, який називається «Документація і допомогу». Матеріали і підтримка повинні бути простими і зрозумілими, доступними, відповідати цілям користувача. До того ж документація не повинна бути об'ємною. Необхідно, щоб вона містила чіткі кроки. Якщо матеріали занадто великі, можна зробити коротку навігацію для швидкого переходу по розділів, а також пошук підтримки.«Юзабіліті»
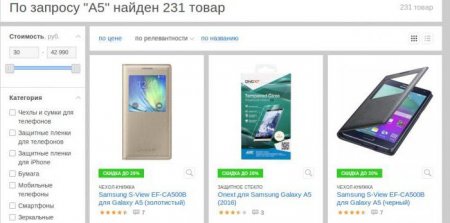
Отже, ми розглянули головні принципи Usability. Але що ж це за дисципліна? «Юзабіліті» є мірою якості користувальницького досвіду, отриманого при взаємодії з системою або продуктом. До наприклад, це може бути програмне додаток, веб-сайт або що-небудь інше. Фахівці User Interfase Engineering визначили, що в 60% випадках люди не можуть розшукати необхідні їм відомості в інтернеті. В результаті у них знижується продуктивність праці. Вони не бажають більше повертатися на сайт, з-за якого змушені втрачати дорогоцінний час. Відомо також, що Forrester Research отримав деякі цифри, які показують суми збитків, що з'явилися з-за неякісного «юзабіліті» сайтів. Мережеві магазини втрачають близько 50% клієнтів, які не можуть знайти необхідний продукт. Приблизно 40% користувачів не бажають повертатися на сайт, з яким їм не сподобалося працювати. Якоб Нельсен стверджує, що дослідження поведінки людей у вебі показало, що вони огидно сприймають веб-вузли зі складним дизайном і повільні сайти. Він каже, що користувачі не бажають чекати. Їм також не хочеться з'ясовувати, як користуватися домашньою сторінкою. Ніде немає інструкцій по сайтах або навчання веб-проектів. Якоб знає, що люди хочуть швидко просканувати сторінки і моментально зрозуміти функціональність веб-сайту.Створення
Що таке розробка Usability? Принцип її полягає в методологічному підході до створення сайту або будь-якого іншого інтерфейсу. Така розробка складається з декількох методів, які в процесі використовуються послідовно: збір вимог; створення та аналіз прототипів; оцінка протилежних варіантів дизайну; вивчення питань користувачів; пропозиція рішень і аналіз сайту (або будь-якого іншого користувача).Тестування
А що таке тестування Usability? Принцип цього нюансу не кожен знає. Взагалі, він є частиною процесу створення «Юзабіліті». У типовому тесті людині необхідно виконати кілька завдань за допомогою прототипу (чи іншої системи). Під час роботи спостерігач записує, що говорить і робить користувач. Як правило, такий тест проводиться з одним або двома людьми, що діють спільно. Аналіз може збирати такі дані, як помилки, які роблять користувачі, послідовність дій людини для досягнення цілі, час і місце виникнення труднощів у аудиторії, наскільки подобається продукт людям, і їх швидкість виконання завдань. Більшість тестів використовуються для виявлення і рішення будь-яких проблем, що з'являються у публіки.Кроки дисципліни
З чого складається «Юзабіліті»? Для планування веб-сайту спочатку потрібно зрозуміти, для чого ви його розробляєте, для кого, навіщо і коли ваші читачі будуть відвідувати ваш ресурс. Якщо ви відповісте на ці питання, то виявите призначення свого сайту. Певні цілі залежать від аудиторії веб-сайту і вашої організації. Крім того, ви повинні визначити завдання сайту «Юзабіліті». У відповідності з загальними цілями ваш ресурс повинен бути ефективний у використанні, простий в навчанні, легкий для запам'ятовування при повторних відвідуваннях. А ще потрібно, щоб він задовольняв користувача. Кожна мета «Юзабіліті» важлива для більшості веб-сайтів, але ви можете виділити і інші для різних аудиторій і ситуацій. Відомо, що дизайн базується на потребах людей, тому потрібно збирати відомості не тільки про них, але і про те, якою мірою існуючий сайт їх задовольняє. Є кілька прийомів збору даних, які включають логи сервера, форми зворотного зв'язку, тестування «Юзабіліті» існуючого веб-сайту. Для людей простіше взаємодіяти з реальним прикладом, ніж міркувати, що ж краще всього буде працювати. Корисні результати завжди можна отримати з допомогою прототипу сайту, який має мінімум контенту і позбавлений графіки. Такий елементарний прототип годиться для першого циклу тестів. Контент слід розміщувати лише той, який необхідний користувачам сайту. Якщо ви маєте горою відомостей, виберіть з них ті, які будуть корисні і приємні вашої аудиторії. Вся інформація має бути розбита на маленькі шматочки з підзаголовками, так як люди хочуть швидко прочитати те, що їх цікавить. З тексту потрібно видалити необов'язкові слова, використовувати таблиці та списки. Далі здійснюється інтерактивний процес – тестування «Юзабіліті», про який ми писали вище. Іноді потрібно інтерфейс, вже спроектований у відповідності з усіма правилами, протестувати. До речі, фокус-групи є найдоступнішим способом для аналізу «своїми силами».Складові
Отже, використовуючи правила та принцип Usability, ви зможете створити ресурс, яким будете пишатися. Наявність цього дивного предмета є якісною ознакою, що визначає, в якій мірі інтерфейс користувача легкий у застосуванні. Слово «юзабіліті» також означає колекцію методів, що поліпшують сайт в процесі його створення. У «Юзабіліті» є п'ять кількісних складових: Ефективність: після ознайомлення користувачів з дизайном, як швидко вони виконають те ж завдання? Здатність до навчання: наскільки легко люди можуть реалізувати базові завдання, вперше використовуючи незнайомий їм інтерфейс? Помилки: скільки похибок робить людина, наскільки вони серйозні, чи легко він може їх виправити? Запам'ятовуваність: якщо користувач повернувся до інтерфейсу через певний період часу, чи йому вдасться відновити свої навички роботи з ним? Задоволеність: до якої міри людині приємно користуватися даним інтерфейсом? Крім «Юзабіліті», існує ще безліч інших важливих якісних ознак дизайну. Одним з ключових є корисність. Цей ознака описує функціональність технічного рішення і визначає корисність інтерфейсу користувачам. «Юзабіліті» і практичність однаково важливі: навіщо користуватися зручною програмою, якщо вона дає не той результат, який вам необхідний? Поганою вважається і та програма, яка гіпотетично працює так, як вам потрібно, але вам не подобається її складний інтерфейс. Для аналізу корисності проекту можна користуватися тими ж засобами, що і при вивченні якості його «Юзабіліті». У Web-e «Юзабіліті» вважається необхідною умовою виживання. Якщо з сайтом складно працювати, відвідувачі з нього дуже швидко йдуть. Якщо на головній сторінці веб-сайту ясно і чітко не зазначено, чим займається підприємство, які завдання ресурс дозволяє виконати, користувачі будуть шукати інший веб-сайт. Люди підуть також, якщо сайт заплутаний, інформація на ньому важка для розуміння і не відповідає на ключові питання. Не існує таких відвідувачів, які на освоєння інтерфейсу сайту витрачають свій час або уважно вивчають інструкції по роботі з ним. У Web-e багато інших ресурсів, тому якщо відвідувач натрапив на труднощі, ви його втратите.Цікаво по темі

Кешбек "Аліекспрес" - як користуватися? Як заощадити на "Аліекспрес"
Крім широкого асортименту і низьких цін "Аліекспрес" пропонує своїм покупцям безліч акцій, спецпропозицій і навіть програм заробітку на залученні

Який сайт знайомств краще? Відгуки, рейтинг, особливості та рекомендації
Такі веб-сайти діють за наступним принципом: відвідувачі можуть спілкуватися, знайомитися, а якщо в результаті з цього вийде що-небудь серйозне,

Кешбек Alibonus: відгуки
Любителі покупок на "Аліекспрес" зовсім недавно дізналися про новоспеченому сайті - http.alibonus.com. Він пропонує послуги кешбека з рекордним

Що таке пошуковий робот? Функції пошукового робота "Яндекса" і Google
Щодня в інтернеті з'являється величезна кількість нових матеріалів: створюються сайти, оновлюються старі веб-сторінки завантажуються фотографії і

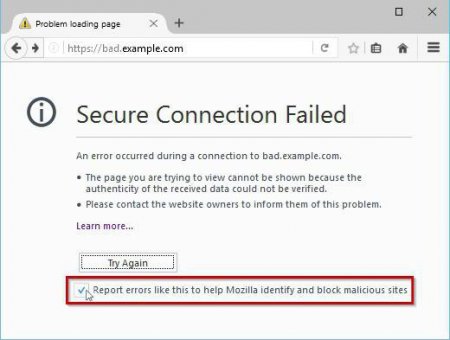
Помилка при встановленні захищеного з'єднання: кілька типових ситуацій і методи усунення неполадки
Іноді, причому досить часто, користувачі при спробі входу на певний інтернет-ресурс отримують повідомлення про те, що сталася помилка під час

Як відписатись від розсилок на пошту "Яндекс": швидко і просто
Згідно з офіційною інформацією "Яндекса", близько 90 % всіх листів, які приходять на електронну пошту, - це небажані розсилки і спам. Від 15 до 20%