Псевдокласи CSS :focus, :hover :active
Якщо ви працювали з CSS, то знаєте, що стилі застосовуються до селекторам, які, в свою чергу, є HTML-елементів. Але не завжди. Існує фантомна категорія класів, яка виникає тільки в певних станах об'єкта. Наприклад, натиснута кнопка або вибране поле вводу. Для таких особливих випадків існують псевдокласи CSS :focus, :hover, :active.
:hover відповідає за елементи, над якими розміщений вказівник мишки або іншого пристрою. В момент коли користувач активує якийсь об'єкт на сторінці, наприклад, клацає по посиланню, з'являється псевдоклас :active
Динамічні псевдокласи
CSS визначає три динамічних псевдокласу, :focus, :hover, :active. Вони змінюють зовнішній вигляд об'єкта при певних діях користувача. Це означає, що для їх появи потрібно обов'язкова умова: .button:hover{
border: 1px solid #333;
}
.button:active{
opacity: .5;
}
У цьому прикладі, поки користувач не наведе курсор мишки на елемент з класом button, записані в :hover стилі ніяк не проявляться.
<script async="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Традиційно псевдокласи використовують для обробки посилань і кнопок. Але діапазон можливостей набагато ширше. У CSS :focus посилається на об'єкт веб-сторінки, якому належить фокус вводу. Найчастіше це поля форми реєстрації і пошуку.
input[type="text"], input[type="email"]{
width: 300px;
font-family: 'Gochi Hand', cursive;
text-align: center;
border: 0;
outline: none;
}
input[type="text"]:focus, input[type="email"]:focus{
border: 0;
} :hover відповідає за елементи, над якими розміщений вказівник мишки або іншого пристрою. В момент коли користувач активує якийсь об'єкт на сторінці, наприклад, клацає по посиланню, з'являється псевдоклас :active
Можливості застосування псевдокласів
Стилі :active, :focus, :hover - це своєрідний спосіб спілкування з користувачем. Так ви підказуєте куди вводити дані, підкреслює посилання, виділяєте елементи, за якими можна натиснути. За допомогою вдалих ефектів ви мотивуєте відвідувача ввести адресу електронної пошти та підписатися на вашу розсилку. Завдяки красивим кнопок «Увійти!», «Читати далі!» у тих, хто випадково потрапив на сторінку, виникне бажання подорожувати по сайту далі. Але не застосовуйте псевдокласи дуже старанно. Якщо ви додасте :hover майже до всіх елементів, у відвідувачів вашого сайту може початися морська хвороба від маси збільшуються або миготливих об'єктів. Застосовуйте CSS псевдо-клас focus для зміни кольору рамки полів, не більше. Кращий спосіб грамотно призначити :hover — це зробити колір шрифту темніше при наведенні мишки. Але не чіпайте розмір - від цього можуть постраждати сусідні елементи.Цікаво по темі

Як прибрати підкреслення посилань? CSS властивість text-decoration
Посилання – невід'ємна частина будь-якої веб-сторінки. Вони можуть бути як текстовими, так і у вигляді кнопок. У цій статті будуть розглянуті тільки

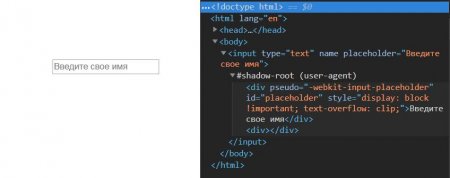
Стилізація елемента placeholder в CSS
Плейсхолдер - елемент поля введення, в якому можна розмістити підказку. Коли користувач починає вводити дані, допоміжний текст пропадає, щоб не

CSS-селектори та їх види
CSS-селектори – це певна CSS-структура, що дозволяє вибрати певний елемент в HTML-коді і стилізувати його. Кожен з них володіє своєю специфічністю,

Checkbox html: приклади гарних кнопок на чистому CSS, створення "акордеона", отримання даних з форм за допомогою PHP і jQuery
Варіанти застосування html input checkbox дуже великі, але найчастіше цей елемент використовується у формах передачі даних. Однак він вміє виконувати

Селектор first-child в CSS: вибір першого елемента
Принцип роботи CSS-селектора first-child. Вибір першого елемента в контейнері. Часті помилки при використанні. Порівняння з селектором first-of-type.

Швидкі і оригінальні CSS hover ефекти
Сайт, який зроблений швидко, без зайвих наворотів і помітних витрат, з пристойним дизайном і повноцінним ...


