Швидкі і оригінальні CSS hover ефекти
Сайт, який зроблений швидко, без зайвих наворотів і помітних витрат, з пристойним дизайном і повноцінним функціоналом - хороша робота і гідний результат. Вибір виконавця в цьому випадку дуже важливий не тільки для власника сайту, але і для пересічного відвідувача. Далеко не всім подобається відвідувати ресурси, які задля демонстрації своєї динаміки використовують складні інструменти. Тому, як би це не здавалося дивним, але прихильність виконавця до використання псевдокласів начебто CSS hover - хороший вибір. Простота - частіше за все, запорука успіху.
Якщо досить доступності частини тега, тоді CSS hover спрацює. Той факт, що класами можна маніпулювати і вибудовувати з їх імен конструкції в звичайному стані тегів сторінки і в тому випадку, коли мишка знаходиться над ними, не означає що теги, описані унікальними ідентифікаторами, обмежені. Все залежить від уміння і техніки розробника. Місце під тег завжди має форму прямокутника, але пара правил background-image і background-color (в значенні transparent) легко змінює стан речей. Картинка не обов'язково повинна бути у форматі .png або .jpg - можна використовувати нескладну .gif анімацію. Якщо виконавцем був обраний комбінований розробник, який досить добре володіє CSS-правил, але більше приділяє уваги HTML-тегами і jаvascript-коду, то буде важко зрозуміти варіанти динамічної верстки. У такому разі теги і правила CSS будуть вискакувати з коду сторінки як гриби після дощу.
Якщо виконавцем був обраний комбінований розробник, який досить добре володіє CSS-правил, але більше приділяє уваги HTML-тегами і jаvascript-коду, то буде важко зрозуміти варіанти динамічної верстки. У такому разі теги і правила CSS будуть вискакувати з коду сторінки як гриби після дощу.
Не кращий варіант - зібрати разом HTML+CSS-верстальника і HTML+JS-кодувальника, але на практиці це не завжди виходить. Кращий варіант - нав'язати розробнику свої вимоги, одне з яких CSS hover, і правила саме такого типу дуже важливі. Це якраз саме такий ось простий випадок, коли замовник може вказати, що саме повинно використовуватися. Правильніше зобов'язати застосовувати подібні hover CSS-ефекти. Всі спроби піти у вільне професійне плавання слід припиняти на корені, ще до того, як робота над сайтом буде розпочато, інакше вона просто не буде закінчена.
Це не обов'язковий принцип. Можна і потрібно використовувати всю міць правил CSS, зокрема, transition, opacity, background-color, background-image Особливо цікаві перші два - вони самі по собі динамічні. Ще більш цікава можливість використовувати динаміку при догляді мишки з тега. Чому ні? У статичному стані сторінки ніщо не динамічно, але якщо прихід мишки на тег - це hover, то відхід з нього цілком може бути живим. Той факт, що класу не призначений псевдоклас, рівним рахунком нічого не означає. Вкладення тегів один в одного, наприклад, серія кіл з радіусами зменшуються в середину дозволять створити хвилю при русі миші. Якщо піти далі, то розподіливши по екрану в потрібних місцях теги з однаковими правилами (у звичайному варіанті і в CSS hover), наприклад, вільні простори між інформаційними блоками, можна показати слід мишки, хвилі, здуття екрану або розмиття меж інформаційних блоків. Зовсім не обов'язково, щоб hover CSS-ефекти були в тегах над інформаційними блоками. Потрібні теги можуть тільки виглядати. Але як тільки мишка пройшлася над доступною частиною, стиль CSS hover може підняти z-index. При догляді мишки все повернеться на свої місця. Псевдоклас CSS hover у поєднанні з правильним застосуванням правил CSS - хороший, простий, належно працюючий сайт.
Місце застосування
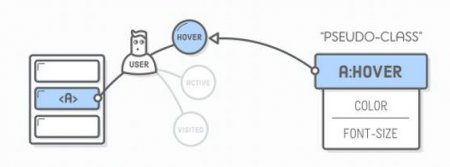
Псевдоклас CSS hover застосовується до імені класу (класів) або ім'я ідентифікатора, що описує тег, який не обов'язково повинен бути візуально видно на сторінці, але обов'язково повинен бути доступний мишці, наприклад, через правило CSS z-index.Якщо досить доступності частини тега, тоді CSS hover спрацює. Той факт, що класами можна маніпулювати і вибудовувати з їх імен конструкції в звичайному стані тегів сторінки і в тому випадку, коли мишка знаходиться над ними, не означає що теги, описані унікальними ідентифікаторами, обмежені. Все залежить від уміння і техніки розробника. Місце під тег завжди має форму прямокутника, але пара правил background-image і background-color (в значенні transparent) легко змінює стан речей. Картинка не обов'язково повинна бути у форматі .png або .jpg - можна використовувати нескладну .gif анімацію.
Зрозуміла верстка
Стиль верстки залежить від виконавця. Якщо це любитель CSS, то слід очікувати повної відсутності jаvascript коду і шансів зрозуміти, як утворюється те чи інше дійство на сторінці. Доведеться перелопатити безліч класів CSS і вловити їх взаємозв'язку, перш ніж думка творця стане доступною.
Не кращий варіант - зібрати разом HTML+CSS-верстальника і HTML+JS-кодувальника, але на практиці це не завжди виходить. Кращий варіант - нав'язати розробнику свої вимоги, одне з яких CSS hover, і правила саме такого типу дуже важливі. Це якраз саме такий ось простий випадок, коли замовник може вказати, що саме повинно використовуватися. Правильніше зобов'язати застосовувати подібні hover CSS-ефекти. Всі спроби піти у вільне професійне плавання слід припиняти на корені, ще до того, як робота над сайтом буде розпочато, інакше вона просто не буде закінчена.
CSS hover-ефект при наведенні і при догляді
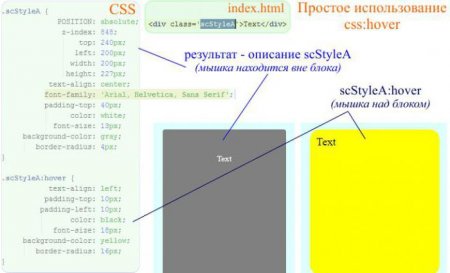
Головне - зрозуміти принцип, а він надзвичайно простий. Демонструвати всі принади псевдокласів можна тільки на динамічних або просто реальних сторінках. У статті важко описати рух. Загальну ідею можна бачити на зображенні. Логіка тут проста - є два описи. Одне показує тег в нормальному стані, а друге - в тому разі, коли на нього зайшла мишка. У другому випадку до імені класу або ідентифікатора просто додається ":hover". Обидва описи повинні задовольняти вимогам CSS.Мишка прийшла на тег і пішла з нього
Прийнято, що в звичайному стані тег статичний, якщо він спочатку не повинен щось відображати динамічний. Тому правила для hover CSS, при наведенні, повинні щось змінити в стилі звичайного стану тега.Це не обов'язковий принцип. Можна і потрібно використовувати всю міць правил CSS, зокрема, transition, opacity, background-color, background-image Особливо цікаві перші два - вони самі по собі динамічні. Ще більш цікава можливість використовувати динаміку при догляді мишки з тега. Чому ні? У статичному стані сторінки ніщо не динамічно, але якщо прихід мишки на тег - це hover, то відхід з нього цілком може бути живим. Той факт, що класу не призначений псевдоклас, рівним рахунком нічого не означає. Вкладення тегів один в одного, наприклад, серія кіл з радіусами зменшуються в середину дозволять створити хвилю при русі миші. Якщо піти далі, то розподіливши по екрану в потрібних місцях теги з однаковими правилами (у звичайному варіанті і в CSS hover), наприклад, вільні простори між інформаційними блоками, можна показати слід мишки, хвилі, здуття екрану або розмиття меж інформаційних блоків. Зовсім не обов'язково, щоб hover CSS-ефекти були в тегах над інформаційними блоками. Потрібні теги можуть тільки виглядати. Але як тільки мишка пройшлася над доступною частиною, стиль CSS hover може підняти z-index. При догляді мишки все повернеться на свої місця. Псевдоклас CSS hover у поєднанні з правильним застосуванням правил CSS - хороший, простий, належно працюючий сайт.
Цікаво по темі

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому

CSS: колір шрифту, стилі, фон, розмір
Таблиці каскадних стилів простим, але ефективним мовою дозволяють описати складний дизайн і змінювати його в процесі експлуатації сайту, не впливаючи

JavaScript: приклади застосування
jаvascript - сучасна мова програмування, без якого важко створити динамічний сайт, який привертає увагу. JS ідеально справляється з обробкою

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних