Як прибрати підкреслення посилань? CSS властивість text-decoration
Посилання – невід'ємна частина будь-якої веб-сторінки. Вони можуть бути як текстовими, так і у вигляді кнопок. У цій статті будуть розглянуті тільки текстові посилання. Ні для кого не секрет, що в HTML всі елементи виглядають не дуже акуратно, так і дизайн, відверто кажучи, поганий. Найголовнішою частиною «лінка», яка і заважає при створенні посилання, є нижнє підкреслення. Зараз розберемося в тому, як прибрати підкреслення посилання в CSS.
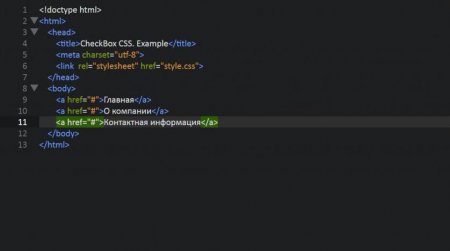
Приступаємо до створення посилання. Вписуємо кілька тегів в наш HTML документ. Між відкриваючим і закриваючим тегом записуємо назву для нашої посилання, яке буде відображатися на сторінці. Крім цього, тег «a» має цілий ряд атрибутів. Обов'язковим є атрибут href, без якого не буде здійснюватися перехід по посиланню. У ньому вказується шлях до сторінки або файлу, до якого буде вести наша посилання. У представленому прикладі не буде здійснюватися перехід з інших посиланнях, тому можна вказати стандартне значення #. Посилання створено, тепер її потрібно стилізувати. Існує кілька способів прибрати підкреслення посилання в CSS: Атрибут style (розташовується всередині тега). Тег style (розташовується в блоці head). Зовнішнє підключення стилів за допомогою тега link. Для скасування підкреслення посилання в CSS можна використовувати будь-який з цих способів, але найбільш придатним вважається підключення зовнішніх стилів.
Порада: при стилізації веб-сторінки віддавайте перевагу зовнішніх посиланнях.
Створення посилання
Для демонстрації роботи цього методу, необхідно створити посилання. У цьому допоможе стандартний HTML 5. Щоб створити посилання, потрібно використовувати парний тег «a», який не є блочним. Тому, щоб розміщувати посилання на окремих рядках, необхідно укладати їх в теги параграфа (p). Можна скористатися і альтернативним способом – встановити властивість display: block для кожного посилання.Приступаємо до створення посилання. Вписуємо кілька тегів в наш HTML документ. Між відкриваючим і закриваючим тегом записуємо назву для нашої посилання, яке буде відображатися на сторінці. Крім цього, тег «a» має цілий ряд атрибутів. Обов'язковим є атрибут href, без якого не буде здійснюватися перехід по посиланню. У ньому вказується шлях до сторінки або файлу, до якого буде вести наша посилання. У представленому прикладі не буде здійснюватися перехід з інших посиланнях, тому можна вказати стандартне значення #. Посилання створено, тепер її потрібно стилізувати. Існує кілька способів прибрати підкреслення посилання в CSS: Атрибут style (розташовується всередині тега). Тег style (розташовується в блоці head). Зовнішнє підключення стилів за допомогою тега link. Для скасування підкреслення посилання в CSS можна використовувати будь-який з цих способів, але найбільш придатним вважається підключення зовнішніх стилів.
Порада: при стилізації веб-сторінки віддавайте перевагу зовнішніх посиланнях.
Стилізація посилання в CSS
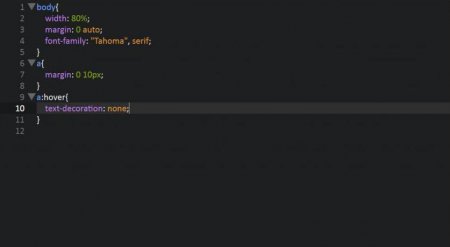
У представленому прикладі буде використовуватися зовнішнє підключення посилань. Відкриваємо CSS файл, в якому і будемо змінювати дизайн посилань. Крім посилань на цій сторінці нічого немає. Тому будемо використовувати в якості селектора тег «a». При бажанні можете додати класи для кожного посилання, але це необов'язково. Записуємо селектор «a», в якому буде прописано властивість text-decoration: none; Одне просте властивість text-decoration використовується для того, щоб з допомогою CSS прибрати підкреслення посилання. Text-decoration містить ряд інших значень. З його допомогою можна зробити і верхнє підкреслення, однак це використовується рідко. Щоб прибрати підкреслення посилання, CSS документі введіть наступний код: Щоб спростити код, можна використовувати простий атрибут – style. У прикладі, не представлено повноцінного дизайну всієї сторінки, тому можна використати і цей спосіб. Головне - не розписувати такими способами всю HTML сторінку. В такому коді можна дуже легко заплутатися.Зміна наведеної посилання в CSS
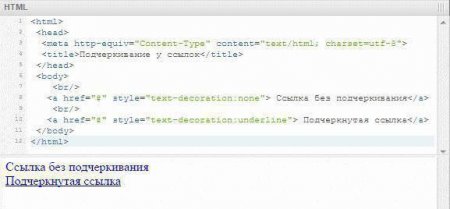
Припустимо, ви захотіли зробити так, щоб у звичайному стані посилання підкреслення залишилося, а при наведенні зникло. Щоб прибрати або поставити підкреслення посилання при наведенні, CSS використовується псевдоклас ":hover". Ось приклад: Стилі можна застосовувати не тільки до наведеної посиланню, але і до активованої або відвіданого. Для цього потрібно використовувати псевдокласи ":active" і ":visited".Цікаво по темі

Як на сайті прибрати підкреслення посилань на CSS?
Історично склалося так, що при обробці веб-документа браузери підкреслюють і виділяють особливим кольором гіперпосилання. Це може серйозно порушувати

CSS-селектори та їх види
CSS-селектори – це певна CSS-структура, що дозволяє вибрати певний елемент в HTML-коді і стилізувати його. Кожен з них володіє своєю специфічністю,

Кілька порад, як за допомогою CSS прибрати підкреслення посилань в HTML
Верстка будь-якого інформативного тексту передбачає включення смислових гіперпосилань або анкорів. Додаються ці елементи за допомогою тега "а"

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого