Динамічний CSS: трансформація об'єктів
Анімація елементів сторінки може функціонувати у вигляді самостійного процесу або виконуватися для візуалізації дій відвідувача. У будь-якому випадку CSS-трансформація елемента не впливає на загальний потік і виконується незалежно від змісту сторінки в цілому. При використанні правил і розробці логіки зміни елементів, використання правильних значень властивостей і правил дуже важливо. CSS-трансформація не надає розробнику можливості управління. Всі перетворення виконуються по заданих функцій і їх значень.
Вважається, що skew рідко використовується, але при правильному і комплексному застосуванні CSS-анімації з skew дозволить вибудувати динаміку в тривимірному просторі при русі елемента. Наприклад, «космічний корабель на орбіті» в контексті веб-сторінки може бути рухом товару на вітрині в просторі магазину.
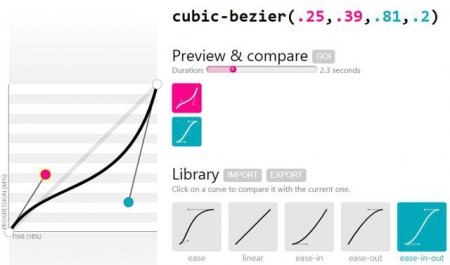
Значення cubic-bezier дозволяє сформулювати складний варіант руху і побудувати більш оригінальний варіант анімації. На сайті виробника можна вибрати будь-який стандартний варіант руху і спроектувати свій. При натисканні на кнопку «GO!» два квадратика будуть рухатися паралельно і можна співставити відмінності і візуально сформувати потрібну поведінку елемента.
Загальні правила трансформації
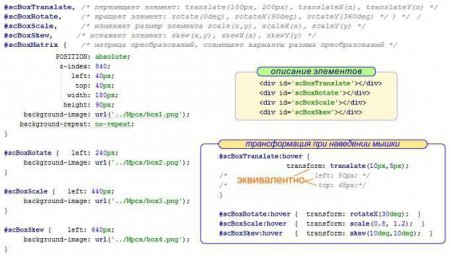
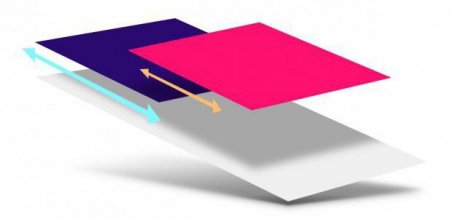
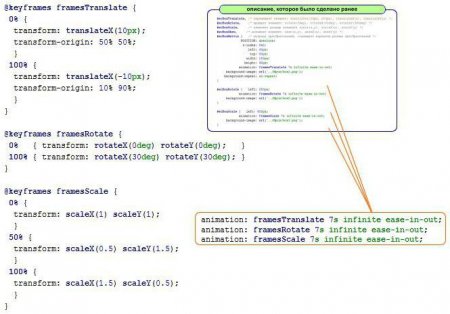
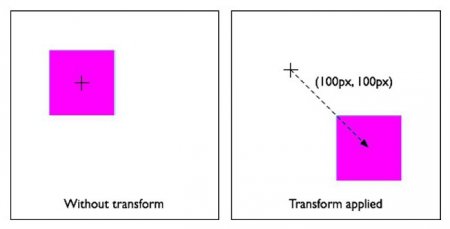
Логіка, втілена в ідеї функції трансформації, що полягає у спотворенні елемента. Елементи сторінки - це прямокутна область, навіть якщо вона представлена плавною графікою всередині неї. За рахунок зміни розмірів сторін або їх зсуву (переміщення) може бути: сформована динаміка; утворена перспектива; виконаний обсяг. У будь-якому випадку всі перетворення відбуваються на площині, але результат можливий як в 2D, так і 3D-відображення. У наступному прикладі представлені чотири області, на кожній з яких йде CSS - трансформація. Верхній ряд картинок - оригінал, нижній ряд - результат застосування функцій. Для демонстрації основних можливостей використане наступне опис CSS і показана вставити в HTML-код сторінки. У цьому прикладі трансформація відбувається при наведенні мишки на елемент і призначається через псевдоклас: hover. У відношенні властивості transform при використанні функції translate слід зазначити, що CSS-трансформація може бути замінена властивості left і top. Щодо спотворення від функції skew - результат може бути непередбачуваний.Вважається, що skew рідко використовується, але при правильному і комплексному застосуванні CSS-анімації з skew дозволить вибудувати динаміку в тривимірному просторі при русі елемента. Наприклад, «космічний корабель на орбіті» в контексті веб-сторінки може бути рухом товару на вітрині в просторі магазину.
Перспектива при трансформації
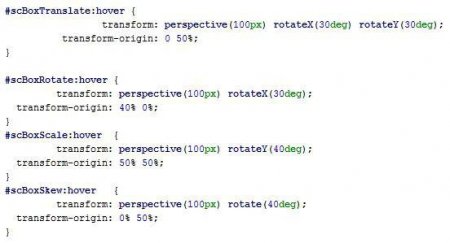
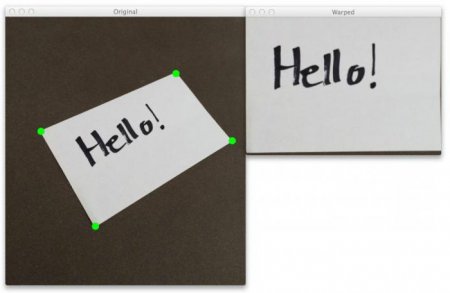
Трансформація тексту в CSS може дати особливий ефект при застосуванні перспективи. У прикладі показано, як нормальне подання тексту може бути перетворено в псевдотрехмерное. Можливо, це має сенс у деяких завданнях, але практичність зворотного ідеї очевидна: можна розмістити інформацію в перспективі, а при наведенні на неї мишки трансформувати в нормальне відображення. Це компактно і ефектно. Ці приклади трансформації описані в CSS наступним чином: Застосування властивості transform-origin дозволяє визначити точку, щодо якої буде виконано перетворення. Переміщаючи цю точку, можна керувати тим центром, щодо якого виконується CSS-трансформація. Функція rotate хоч і має два варіанти - rotateX і rotateY - але без «X» та «Y» має один параметр. У всіх випадках трансформацію елементів слід налагодити на простих прикладах щоб уникнути непередбаченого результату. Краще спочатку грамотно сформувати правило і описати властивість для простого елемента, ніж включати відразу в спектр бажаних трансформацій. Правильна формулювання правила і властивості CSS - запорука успіху і ефективного результату.Застосування властивості animation
CSS-анімація допомогою animation і @keyframes доповнює можливості трансформації, дозволяючи перетворити її в реальне уявлення через керований рух елемента або кероване перетворення його форми. Верхня строчка елементів - їх нормальний стан. Перша колонка переміщається, друга - обертається, а третя - масштабується. Показано кілька кадрів. Для реалізації цієї функціональності використаний наступний код: Динаміку і тривалість процесу можна встановлювати в animation і @keyframes. Доступно плавне і ступеневу зміна процесу. Можна застосувати рівномірну зміну і рух з прискоренням.Можливості властивості animation
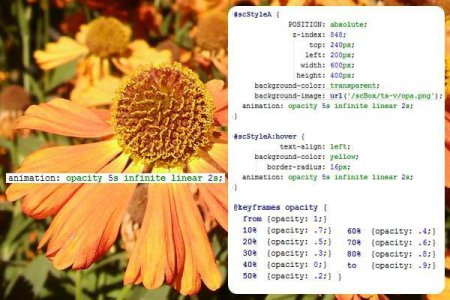
Властивість animation зазвичай записується одним рядком. У нього входять вісім параметрів: animation-name - ім'я анімації; animation-duration - тривалість анімації (секунди "s", мілісекунди "ms"); animation-timing-function - тип анімації (ease, linear, ease-out, ease-in, ease-in-out, cubic-bezier); animation-iteration-count - кількість повторів анімації або infinite; animation-direction - напрямок руху (normal, reverse, alternate, alternate-reverse ); animation-play-state - зупинка анімації (running, призупинено); animation-delay - затримка анімації перед початком відтворення (секунди "s", мілісекунди "ms"); animation-fill-mode - програвати анімацію поза зазначеного часу відтворення ( none, forwards, backwards, both); При розробці анімації за допомогою animation властивості трансформації зазначаються в правилі @keyframes, яке визначає послідовність перетворення елемента по кроках.Важливі параметри анімації
Будь-анімація має ім'я, тривалість і тип. По імені визначається потрібний опис @keyframes, тривалість визначає час процесу, а тип - варіант руху. При необхідності рівномірного процесу (рух та/або перетворення) використовується значення linear. Якщо потрібно мати прискорення на початку - ease-out, якщо в кінці - ease-in. Просто ease - це ковзання, а ease-in-out - його більш плавний варіант.Значення cubic-bezier дозволяє сформулювати складний варіант руху і побудувати більш оригінальний варіант анімації. На сайті виробника можна вибрати будь-який стандартний варіант руху і спроектувати свій. При натисканні на кнопку «GO!» два квадратика будуть рухатися паралельно і можна співставити відмінності і візуально сформувати потрібну поведінку елемента.
Побудова кадру анімації
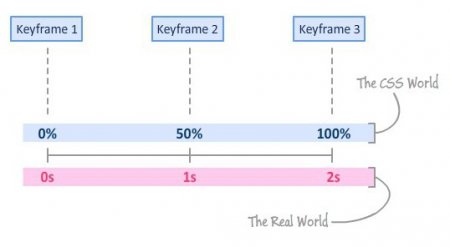
Властивість @keyframes є «визначником» кадрів (див. приклад вище), через які проходить трансформація елемента. Ідея властивості дуже проста, але можливості вона надає колосальні. Процес починається з 0 % і закінчується на 100 % від загального часу, виділеного на анімацію. Можна використовувати тільки кінцеві точки from і to, або 0 % і 100 %. Більшого ефекту можна досягти, поділивши весь процес анімації/трансформації на дільниці. Крок ділянки може бути будь-яким. Зазвичай приймається кілька варіантів: 0 %, 25 %, 50 %, 75 % і 100 %. Іноді достатньо лише три кадру: 0 %, 50 % і 100 %. Як вчинити в кожному конкретному випадку, залежить від завдання і розробника. При побудові будь-якого варіанту трансформації слід дотримуватися одне істотне правило. Не завжди допустимо використання jаvascript, особливо це стосується програмованого зміни властивостей елементів, наприклад зміна значення властивості background-image. HTML, CSS і jаvascript прекрасно поєднуються, але у всіх випадках потрібно враховувати фактичну функціональність кожної цієї складової. Ідеально, коли вони працюють в чіткому поєднанні і не заважають один одному.Цікаво по темі

CSS animation: приклади застосування
Анімація елементів веб-сторінки засобами CSS значно прискорює розробку веб-сайту. В деяких випадках без неї обійтися просто неможливо. Суттєвим є

Практика використання правила transform CSS
Правило transform CSS - це зручний інструмент для «пожвавлення» верстки з мінімальними витратами часу. Можливості transform дозволяють реалізовувати

Transform CSS: теорія та приклади трансформації об'єктів
Третя версія каскадних таблиць стилів привнесла нові властивості для об'єктів веб-сторінок. Це можливість ...

Анімація CSS: приклади та ілюстрації
Дизайн сайту завжди включав в себе видиме і невидиме. Перше реалізовувалося версткою HTML/CSS, друге ...

Прозорість тегів: CSS opacity
Дизайн сайту і його діалог з відвідувачем ефективно можна виконати за допомогою ефекту прозорості...

CSS Transitions: опис, властивості і особливості використання
Створити гарний сайт сьогодні просто: фахівців достатньо, активно йдуть процеси вдосконалення функціоналу ...