CSS Transitions: опис, властивості і особливості використання
Створити гарний сайт сьогодні просто: фахівців достатньо, активно йдуть процеси вдосконалення функціоналу і його подання (структури і змісту). До останнього відноситься дизайн засобами CSS - як найбільш просте, економне і ефективне рішення. Боротьба між розробниками за замовника, а власників сайтів за інтерес відвідувачів і відвідуваність ресурсів перемістилася в сферу тонкої реклами і м'якого (теплого і динамічного) контенту.
Правило може змінювати безліч інших елементів, але зазвичай використовуються вказані. Повний перелік правил, на які впливає властивість Transition CSS, можна знайти на офіційних ресурсах в інтернеті.
 CSS3 дозволяє також виконувати перетворення 3d, тобто переміщати тег в координатах xyz, що в сочетации з CSS Transitions дозволяє обертати тексти і фігури, як це необхідно для досягнення поставленої мети.
CSS3 дозволяє також виконувати перетворення 3d, тобто переміщати тег в координатах xyz, що в сочетации з CSS Transitions дозволяє обертати тексти і фігури, як це необхідно для досягнення поставленої мети.
Правило переходу - це не тільки :hover і назад, його можна з успіхом застосувати і до інших псевдоклассам, наприклад :focus або :active. Взагалі, Transition і Transform - це ті можливості CSS, які за логікою речей не мають до неї прямого відношення (все ж мова йде про стилях, а не про алгоритмах). Але за останні кілька років змістилися акценти так, що не використовувати багатий арсенал CSS і CSS3 просто недозволена розкіш. Поза всяким сумнівом, до уявлень про стилях має дуже мале відношення алгоритм розрахунку часу переходу від одного стилю до іншого або поворот тега навколо іншого тега. Тег не електрон, щоб обертатися біля атома.
Поза всяким сумнівом, до уявлень про стилях має дуже мале відношення алгоритм розрахунку часу переходу від одного стилю до іншого або поворот тега навколо іншого тега. Тег не електрон, щоб обертатися біля атома.
А CSS - за визначенням, таблиця каскадних стилів, причому з моментами успадкування, з урахуванням мобільних девайсів, з пріоритетами, комбінаціями. Але світ так швидко змінюється. Сьогодні математикою іншу формулу і не назвеш, тому що поняття числа на сучасній мові програмування мало чим відрізняється від поняття рядка. Але якщо всіх це влаштовує, якщо це зручно та ефективно, то, бути може, має сенс змінити власні уявлення. Мабуть, саме CSS Transition & Transform зроблять таку маленьку революцію: не потрібно програмувати те, що вже давно не потребує. Програмісти з давніх пір страждають хворобою професії, яка відрізняється наступним: переписувати не тільки те, що робили до них інші під чергову задачу, але навіть те, що вони самі робили вчора. Що робити, мир і технології мінливі, а навіть дрібні метаморфози в області застосування іноді призводять до необхідності значних змін коду. Проте така трансформація математичних алгоритмів в красиві та зручні правила CSS дуже практична і ефективна.
Місце переходів CSS
По сформованій думці, місце CSS Transitions у псевдокласе :hover і назад. Є стиль тега, наприклад TagStyle, і є стиль TagStyle:hover. Завдання псевдокласу - помістити вміст всіх правил другого опису в перше, як тільки мишка опиниться над нею, а як тільки вона піде - повернути все назад. У такій схемі (в класичному варіанті) зазвичай змінювалися кольору фону, кольору тексту, рамка, її заокруглення, відступи та інші видимі елементи. Використання правила CSS Transitions це дозволяє зробити плавно і управляти плавністю.Правило може змінювати безліч інших елементів, але зазвичай використовуються вказані. Повний перелік правил, на які впливає властивість Transition CSS, можна знайти на офіційних ресурсах в інтернеті.
Зміст правила переходу
Завдання правила: виконати плавний перехід інших правил з одного стану в інше, тому CSS Transition s включає в себе (transition='*'): найменування властивості, на яке впливає (*-property); тривалість процесу (*-duration); функцію переходу (*-timing-function); затримку початку процесу (*-delay). Допускається коротка запис правила за канонами CSS: transition: all 1 s ease .5 s ; Перехід застосовується до всіх правил, виконується за одну секунду в стилі 'ease' з затримкою в півсекунди. Все те ж саме, записане за елементами правила: *-property: all; *-duration: 1s; *-timing-function: ease; *-delay: .5s; Правило Transition підтримується основними браузерами, але ніколи не завадить переконатися в цьому і в наявності кросбраузерності записаних правил.Класичне застосування
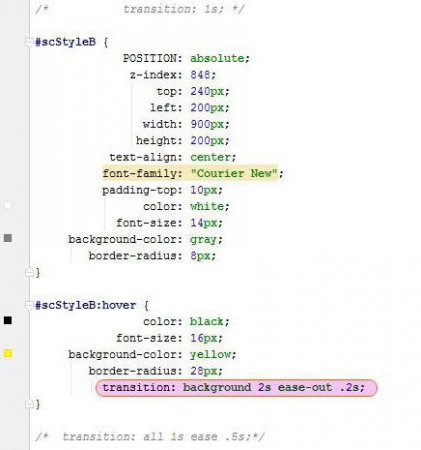
Найпростіше і часто використовується - це перехід кольору фону (символу): CSS Transition : background: У цьому прикладі лише до правилом background-color буде застосовано правило переходу (тривалість 2 секунди, функція ease-out, затримка 0.2 секунди), а інші правила перейдуть в інший стан моментально.Функція (стиль) переходу
Важлива складова правила CSS Transitions - функція переходу, тобто крива часу, як виконувати перехід з одного стану в інший. Плавний варіант (easy) - це значення за замовчуванням: перехід починається повільно, розганяється і сповільнюється в кінці. Значення 'linear' визначає рівномірний перехід: 'ease-in' - починає перехід повільно, потім плавно прискорюється до кінці, а 'ease-out' - діє навпаки. Функція cubic-bezier (x1 y1 x2 y2) дозволяє створити свій варіант переходу, але скористатися офіційними ресурсами та сайтами, які мають хороший досвід використання кривої Безьє, все ж краще. Щось нове придумати напевно не вийде, а досвід приємних оку і психології відвідувача варіантів накопичений все ж чималий.Поєднання переходу з перетворенням
Хороший ефект дає комбінація правил CSS Transition & Transform. Перше визначає час процесу, друге показує, що робити все це час. Перетворення дозволяють переміщати теги, обертати, змінювати розміри, міняти позицію. Розглянемо комбінацію: transform: rotate ( 180 deg ); transition: all 2 s ease-out .2 s ; За дві секунди вона переверне вміст тега на 180 градусів. Експерементуючи з функціями translate, scale, rotate, skew і їх варіаціями, можна досягти цікавих ефектів і надати своїй роботі неповторну оригінальність.
Сумісність з правилом переходу
Якщо використовувати CSS Transitions для background, border, color і інших очевидно візуальних правил нормально, природно та зручно, то для деяких випадків, наприклад, спроби поєднати CSS Transition & Display, можна просто витратити час і не досягти бажаного. Взагалі кажучи, плануючи використання візуальних ефектів, рекомендується виділяти «видиме від верстаемого». Зробити гарне обертання фігури тексту або протягом певного часу - дія, що має мале відношення до того, що дає властивість display, visibility, z-index. Однак якщо останні два чітко прописані в списку правил, до яких має відношення CSS Transition , то перше не згадується, хоча його використання привносить в тег щось помітне, але слабо кероване.Правило переходу - це не тільки :hover і назад, його можна з успіхом застосувати і до інших псевдоклассам, наприклад :focus або :active. Взагалі, Transition і Transform - це ті можливості CSS, які за логікою речей не мають до неї прямого відношення (все ж мова йде про стилях, а не про алгоритмах). Але за останні кілька років змістилися акценти так, що не використовувати багатий арсенал CSS і CSS3 просто недозволена розкіш.
Про ненормальний і природному
На зорі персональних комп'ютерів, коли для математичних обчислень випускався математичний процесор, було ненормально мати 386-й комп'ютер без математичного співпроцесора, коли йшлося про ефективне застосування Fortran-програми для розрахунку колії на Місяць. Природно, сьогодні нікому в голову не приходить, купуючи комп'ютер, питати чи має він апаратно реалізовані засоби для математичних обчислень.
А CSS - за визначенням, таблиця каскадних стилів, причому з моментами успадкування, з урахуванням мобільних девайсів, з пріоритетами, комбінаціями. Але світ так швидко змінюється. Сьогодні математикою іншу формулу і не назвеш, тому що поняття числа на сучасній мові програмування мало чим відрізняється від поняття рядка. Але якщо всіх це влаштовує, якщо це зручно та ефективно, то, бути може, має сенс змінити власні уявлення. Мабуть, саме CSS Transition & Transform зроблять таку маленьку революцію: не потрібно програмувати те, що вже давно не потребує. Програмісти з давніх пір страждають хворобою професії, яка відрізняється наступним: переписувати не тільки те, що робили до них інші під чергову задачу, але навіть те, що вони самі робили вчора. Що робити, мир і технології мінливі, а навіть дрібні метаморфози в області застосування іноді призводять до необхідності значних змін коду. Проте така трансформація математичних алгоритмів в красиві та зручні правила CSS дуже практична і ефективна.
Цікаво по темі

Швидкі і оригінальні CSS hover ефекти
Сайт, який зроблений швидко, без зайвих наворотів і помітних витрат, з пристойним дизайном і повноцінним ...

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.

Плавні переходи кольору: CSS gradient
Технічно повноцінне відображення кольору стало доступно для будь-якого цифрового екрану, і ефектна колірна передача засобами CSS стала насущною

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,

CSS: колір шрифту, стилі, фон, розмір
Таблиці каскадних стилів простим, але ефективним мовою дозволяють описати складний дизайн і змінювати його в процесі експлуатації сайту, не впливаючи

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних