CSS animation: приклади застосування
Практика розробки веб-ресурсів зумовила дві суттєві тенденції: швидкість і уявлення про якість. Перше зобов'язує розробника робити свою роботу швидко, друге - визначає межі доцільного. Відвідувач переслідує конкретну мету при відвідуванні сайту і орієнтується на загальновизнані уявлення про те, де що знаходиться і як воно має працювати. Розробник може робити свою роботу як йому це зручно, але якщо він зацікавлений привернути увагу більшої кількості відвідувачів, то не враховувати їхню думку недоцільно.
Якщо раніше, коли CSS animation тільки прийшла у світ верстки, були популярні біжучі рядки, миготливі годинник, пульсуючі тексти, то в сучасному сайтобудуванні вважається нормальним принцип: не дратуючи відвідувача, максимально ефектно представити функціональність веб-ресурсу. У цьому контексті будь-якої з наведених вище прикладів зручний для представлення текстової інформації, але варіант застосування CSS як 3D animation є самим практичним. Тут в «нормальному» стані текст займає мало місця. Можна виділити головне слово або позначити зміст. Як тільки мишка потрапляє на область тексту, він розгортається з CSS 3D animation в нормальне читабельне стан. Варіант економії місця в поєднанні з 3D дизайном дозволяє компактно розміщувати інформацію. Звільнилося місце можна використовувати для інших або суміжних цілей. За рахунок CSS animation потрібна інформація буде доступна в потрібний момент часу.
Синтаксис і семантика анімації
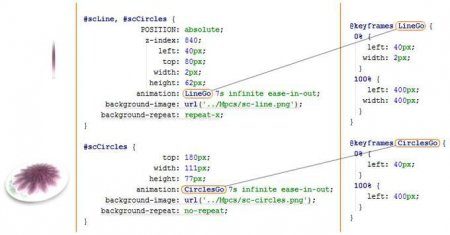
Властивість CSS animation є простим у використанні і дозволяє швидко виконати цікаві ефекти. Для того щоб елементи веб-сторінки вели себе сучасно, як очікує того відвідувач, зовсім необов'язково проявляти особливу кмітливість і проектувати власні варіанти анімації. Все працює за визначенням, як очікувано і затребуване. В даному прикладі описано два елемента. Перший являє собою смужку-індикатор, яка рухається вправо і пропорційно збільшується в розмірі. Другий елемент - картинка, яка просто переміщується вправо. Тут показані не всі кадри. Властивість CSS animation в даному випадку реалізовано плавно. Відвідувач сторінки спостерігає плавне переміщення зі збільшенням в обсязі рядки та рух картинки. Використовуючи різні варіанти переміщення замість типу ease-in-out, можна керувати рухом. Варіант ease-in-out дає прискорення на початку і гальмування в кінці, але можна вибрати й інший варіант руху.Накладення і взаємодія елементів
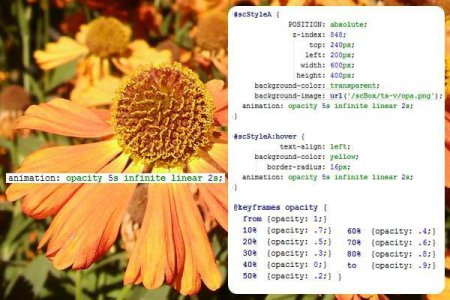
Всі елементи, які мають властивість animation, CSS розглядає незалежно один від одного і від загального потоку сторінки. Якщо елементи накладені один на одного, то виходить поєднання ефектів і в результаті новий ефект. Якщо в процесі анімації елементи змінюють властивість opacity (прозорість), то за рахунок законів накладення кольорів можна отримати вельми оригінальні ефекти всього двома - трьома елементами. Малюнок елемента має велике значення. У наведеному прикладі смужка формується з картинки, в якій дві лінії різного кольору. При збільшенні розміру смужки - це пила, при русі пилки - це рухома хвиля. Маніпулюючи лініями і їх нахилом, можна формувати ефекти за загальними законами графіки. Зміна часу анімації також приводить до нестандартних рішень. Використання властивості трансформації, наприклад, функції обертання елемента, формує оригінальні зміни. Приклад: Тут смужка безперервно змінює свій вигляд з непрозорого стану в прозоре. Нижня картинка при цьому змінює тільки форму.Анімація інформації
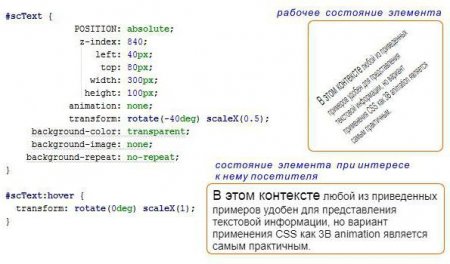
У CSS: text animation має особливий сенс. Текст завжди має значення і присутній на веб-сторінці з конкретною метою. Але текст завжди менш інформативний, ніж зображення, а займає багато місця. Гарантія, що правильно написаний текст буде адекватно сприйнятий відвідувачем значно більш висока, ніж надія на правильне розуміння зображення, особливо коли у дизайнера сайту є власне уявлення про форми вираження сенсу.Якщо раніше, коли CSS animation тільки прийшла у світ верстки, були популярні біжучі рядки, миготливі годинник, пульсуючі тексти, то в сучасному сайтобудуванні вважається нормальним принцип: не дратуючи відвідувача, максимально ефектно представити функціональність веб-ресурсу. У цьому контексті будь-якої з наведених вище прикладів зручний для представлення текстової інформації, але варіант застосування CSS як 3D animation є самим практичним. Тут в «нормальному» стані текст займає мало місця. Можна виділити головне слово або позначити зміст. Як тільки мишка потрапляє на область тексту, він розгортається з CSS 3D animation в нормальне читабельне стан. Варіант економії місця в поєднанні з 3D дизайном дозволяє компактно розміщувати інформацію. Звільнилося місце можна використовувати для інших або суміжних цілей. За рахунок CSS animation потрібна інформація буде доступна в потрібний момент часу.
Споживчий варіант анімації
Помітні успіхи у створенні якісних веб-ресурсів досі залишають за межами розгляду один дивно поставлене питання: чому дизайн сайту - турбота розробника? Сайт - це не художній твір і не результат творчого процесу для цілей естетичного характеру. Сайт - це насамперед функціональність, яка, на думку власника (розробника), призведе до нього нових відвідувачів і дасть можливість працювати зі своїми клієнтами. Продати товар, надати послуги, виконати ту чи іншу роботу Відвідувач приходить за товарами, послугами та роботами. Оформлення і анімація - важливі, але думка відвідувача все ж важливіше думки власника (розробника). Якщо в звичайному магазині покупець завжди правий, то чому в інтернет-магазині він повинен робити все так, як придумав розробник крізь запропонований варіант оформлення? Анімація в контексті CSS - відмінний інструмент, але чому б не піти трохи далі: скільки споживачів, стільки й варіантів вираження функціональності і дизайну. Варіант «споживчої анімації» - це коли є і те, що запропонував розробник, і те, що вибрали попередні споживачі, і те, що додумав поточний споживач.Цікаво по темі

Динамічний CSS: трансформація об'єктів
Анімація елементів сторінки може функціонувати у вигляді самостійного процесу або виконуватися для візуалізації дій відвідувача. У будь-якому випадку

Практика використання правила transform CSS
Правило transform CSS - це зручний інструмент для «пожвавлення» верстки з мінімальними витратами часу. Можливості transform дозволяють реалізовувати

Javascript Object: створення об'єктів і робота
Об'єкти jаvascript - це, насамперед, об'єктна модель сторінки - DOM. Функціональні можливості мови також реалізовані в якості об'єктів, і

JavaScript, масиви: опис
jаvascript – сучасна мова програмування, він унікальний у частині синтаксису і семантики. Має специфіку...

Анімація CSS: приклади та ілюстрації
Дизайн сайту завжди включав в себе видиме і невидиме. Перше реалізовувалося версткою HTML/CSS, друге ...

Прозорість тегів: CSS opacity
Дизайн сайту і його діалог з відвідувачем ефективно можна виконати за допомогою ефекту прозорості...