Transform CSS: теорія та приклади трансформації об'єктів
Третя версія каскадних таблиць стилів привнесла нові властивості для об'єктів веб-сторінок. Це можливість створювати блоки із згладженими кутами, налаштовувати тіні, додавати прозорість і градієнт, задавати анімацію. Про останній варто згадати детальніше. Якщо раніше для створення ілюзії руху на сторінки додавали gif-файли, які потрібно було спеціально отрісовивать, то зараз атрибут transform CSS виконує всі дії за анімації об'єктів автоматично. Залишилося навчитися його використовувати.
До будь-якого об'єкта можна додати: переміщення уздовж прямої (горизонталь, вертикаль, діагональ); поворот (окремий випадок – нахил); масштабування; комбінацію перерахованих ефектів. Крім ілюзії руху трьох видів, властивість дозволяє задати відображення, зсув і перспективу. Для просунутих параметр задається у формі матриці. Трансформація виконується відносно центру елемента. При необхідності точка відліку зміщується. Параметр transform-origin: a b c зміщує центр об'єкта щодо тривимірної системи координат xyz .
Рядок коду transition: all 2 s ease - in - out означає: all – встановлене значення застосовується до всіх параметрів об'єкта; 2 s – тривалість ефекту 2 секунди; ease - in - out – повільне рух на початку і в кінці.
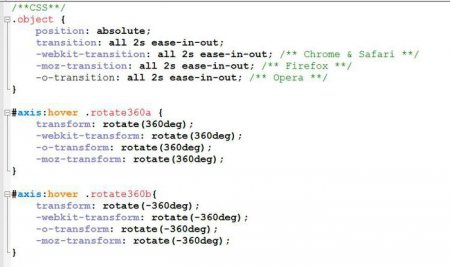
Залишилося розібратися з напрямком обертання. Вид повороту визначають знаки: плюс – за годинниковою стрілкою, мінус – проти. При бажанні можна поєднати обидва види повороту – дивіться приклад нижче.
Особливості застосування властивості
Зазвичай до трансформація об'єктів вдаються при наведенні на них мишкою. Вона задається для псевдокласу з ім'ям :hover . Зміни зачіпають тільки один елемент веб-сторінки, не впливаючи на інші. Розглянутий параметр стилів часто плутають з іншим – text-transform . CSS чітко розмежовує ці атрибути. Останній визначає стиль написання тексту і застосовується тільки до абзаців веб-сторінки, тоді як трансформація в чистому вигляді використовується для всіх елементів.До будь-якого об'єкта можна додати: переміщення уздовж прямої (горизонталь, вертикаль, діагональ); поворот (окремий випадок – нахил); масштабування; комбінацію перерахованих ефектів. Крім ілюзії руху трьох видів, властивість дозволяє задати відображення, зсув і перспективу. Для просунутих параметр задається у формі матриці. Трансформація виконується відносно центру елемента. При необхідності точка відліку зміщується. Параметр transform-origin: a b c зміщує центр об'єкта щодо тривимірної системи координат xyz .
Рух по горизонталі
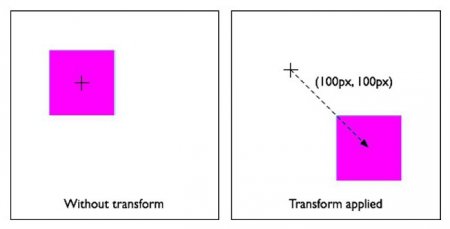
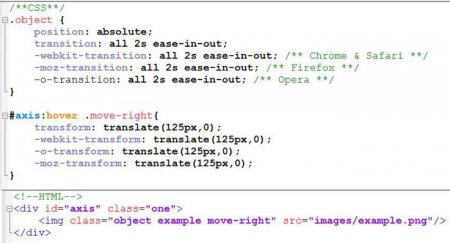
Найпростіший вид переміщення по горизонталі, тобто вліво-вправо вздовж осі x . Для його завдання застосовують значення властивості translate( x, y) . Оскільки елемент повинен переміщатися тільки в одному напрямку, координата y встановлюється y =0. А ось x -координаті потрібно призначити конкретну величину в пікселях, на яку об'єкт повинен бути зрушать. Від'ємне значення – рух вліво, позитивне – вправо. Але просте зазначення transform CSS не створить ілюзію руху. Рішення – додати до опису об'єкта атрибут transition . Робочий приклад для зсуву елемента вправо на 125 пікселів показаний нижче.Рядок коду transition: all 2 s ease - in - out означає: all – встановлене значення застосовується до всіх параметрів об'єкта; 2 s – тривалість ефекту 2 секунди; ease - in - out – повільне рух на початку і в кінці.
Переміщення вниз-вгору
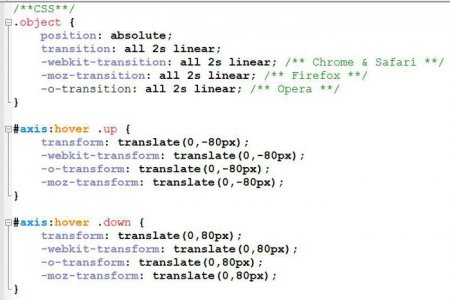
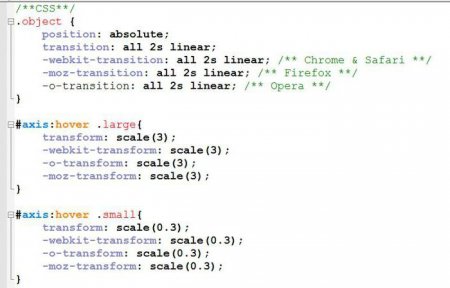
Значення translate( x, y) використовується, щоб встановити анімацію по вертикалі. При цьому координата x прирівнюється до нуля, а y призначається величиною зсуву. Переміщення вгору – від'ємне значення, вниз – позитивне. Властивість transform CSS для класу up у прикладі нижче демонструє плавне переміщення об'єкта з точки з координатами (0; 0) на 80 пікселів вгору. Клас down задає протилежний напрямок руху – на 80 пікселів вниз. Анімація в прикладі здійснюється з постійною швидкістю, на що вказує значення linear .Діагональний хід
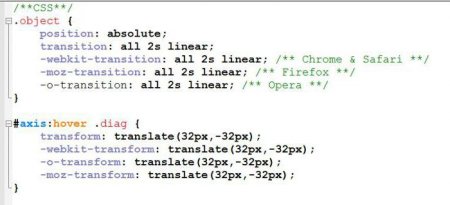
Якщо об'єднати розглянуті переміщення, що задаються transform, CSS-приклади для діагонального руху виходять просто. В атрибуті встановлюються значення для обох координат. Відстань зсуву задаються пікселями. Куди буде рухатися об'єкт – залежить від знаків. Можливі чотири варіанти: x , y позитивні – рух вправо вниз; x , y негативні – рух вліво вгору; x – позитивне, y – негативне – рух вправо вгору; x – негативне, y – позитивне – рух вліво вниз. Розібратися з особливостями transform CSS допоможе приклад. Якщо зсув по обох осях виконується на однакову кількість пікселів (наприклад, 32), достатньо вказати одне число. Тобто запис translate (32) відповідає translate (3232).Обертання
Після того як можливі способи переміщень розглянуті, переходимо до наступного виду трансформації – обертанню. Поворот задає значення r otate(Xdeg) , де X – градуси (від 0 до 360), на які об'єкт відхиляється від початкового положення.Залишилося розібратися з напрямком обертання. Вид повороту визначають знаки: плюс – за годинниковою стрілкою, мінус – проти. При бажанні можна поєднати обидва види повороту – дивіться приклад нижче.
Зміна розміру
Таке значення додає масштабування елемента: scale( a , b ) . Літери в дужках – це ширина і висота об'єкта. Якщо потрібно збільшити розмір пропорційно в три рази, досить записати scale(3) . Зменшують габарити числа менше одиниці. Запис атрибута t ransform CSS можна застосувати тільки до горизонталі – scale X, або тільки до вертикалі – scale Y . Цікаві ефекти відображення і тіні вийдуть в тому випадку, якщо будуть задані негативні значення для scale Y .Трансформація тексту
Новачки плутають розглянута властивість трансформації з атрибутом text-transform CSS. Нагадуємо, цей параметр застосовується тільки до тексту. З його допомогою керують регістром написання абзацу символів. Наприклад, після установки lowercase текст перетворюється в малі літери, uppercase – в прописні (аналогічно натиснутій клавіші CapsLock на клавіатурі). Щоб слова починалися з великої літери, властивості призначають capitalize . На відміну від трансформації об'єктів, трансформація тексту підтримує механізм спадкування. Перетворення символів призначають для класів, що відповідають за виведення заголовків, що на практиці зручно, так як не потрібно відстежувати спосіб запису. При будь-якому варіанті написання всі блоки тексту будуть відображатися на веб-сайті однаково.Цікаво по темі

Атрибути HTML: види і застосування. HTML-довідник
Мова розмітки гіпертексту HTML володіє широким вибором тегів для додання сайту приємного зовнішнього вигляду. З часом початківець веб-дизайнер

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...

Властивість CSS font-weight: як поставити насиченість шрифту
Технологія каскадних таблиць стилів допомагає налаштувати візуальне представлення тексту на сайті. Наприклад, можна регулювати щільність його

CSS Transitions: опис, властивості і особливості використання
Створити гарний сайт сьогодні просто: фахівців достатньо, активно йдуть процеси вдосконалення функціоналу ...

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

Привабливі сторінки, або Про те, як у HTML зробити біжучий рядок
Використання рухомих елементів - хороша ідея, коли потрібно пожвавити контент сайту і привернути увагу відвідувача. Засоби HTML і CSS дозволяють з