Практика використання правила transform CSS
Часто необхідно оживити елементи сторінки, не вдаючись до трудомістким варіантів використання jаvascript. Правило transform CSS - зручний інструмент для додання складної динаміки, на створення якої не потрібно багато зусиль. Всі основні дії по зміні елемента: положення, розміри, повороти, викривлення і обертання — доступні в застосуванні до основних елементів HTML-верстки, а в комбінації один з одним, дозволяють створювати складну динаміку.
Прості застосування трансформацій пов'язані з кнопками і елементами реалізації діалогу з відвідувачем. Практичне використання динамічних ефектів для супроводу переміщень мишки або залучення уваги до акцій з послуг або товарів, пропонованих власником ресурсу. Трансформація затребувана в меню, коли відвідувач ще не вибрав потрібний напрям дій, але мишка вже на елементі: пункті меню. В цьому випадку щось може трансформуватися: збільшитися в розмірі, нахилитися, повернутися або інакше «дати зрозуміти», що сторінка «активна» і готова виконати дію. Зручно застосування правила transform CSS для створення підказок і коментарів до елементів сторінки. Відвідувач не завжди орієнтується на сторінці, особливо коли він прийшов вперше. За традицією, кожен розробник сайту вважає, що дизайн веб-ресурсу і діалог з відвідувачем - це його сфера компетенції.
З точки зору відвідувача, йому вирішувати, який функціонал він чекає від сайту, на який прийшов, яким повинен бути дизайн і діалог. Якщо щось тут не подобається, він знайде собі те, що подобається іншому веб-ресурсі.
Однак, якою б не була графічна ідея, все трансформації виробляються на площині, ефекти утворюються за рахунок візуально сприйняття і коректного зміни форм елементів. Зміст елементів і малюнок ліній мають значення.
Традиційний підхід, коли сторінки формувалися розробником і сайт здавався в експлуатацію як є - вже несучасно. Чому б не розробляти весь комплект файлів сайту, як результат динаміки діалогу з відвідувачем: «на льоту». Застосування jаvascript + AJAX - це динаміка елемента, але використання серверного мови для зміни файлу CSS - цілком розумна додаткова можливість. Відвідувачі різняться не тільки за темпераментом, але і з тієї функціональності, яку вони очікують і здібності її відображення. Пропонуючи необхідний функціонал у форматі адаптується динаміки (змінюючи правила CSS на льоту), можна досягти великих успіхів і змінити рейтинг веб-ресурсу в кращу сторону.
Основні можливості правила трансформації
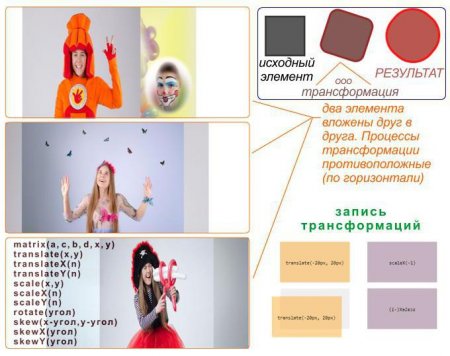
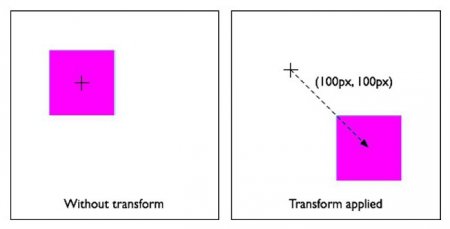
Правило transform CSS призначене для використання простих трансформацій елементів сторінки і використовується дуже просто: transform: none; transform: функція (); transform: функція () функція () функція (); У наведеному нижче прикладі перераховані основні функції, які можна використовувати для перетворення елементів, показано їх дію на прикладах.Прості застосування трансформацій пов'язані з кнопками і елементами реалізації діалогу з відвідувачем. Практичне використання динамічних ефектів для супроводу переміщень мишки або залучення уваги до акцій з послуг або товарів, пропонованих власником ресурсу. Трансформація затребувана в меню, коли відвідувач ще не вибрав потрібний напрям дій, але мишка вже на елементі: пункті меню. В цьому випадку щось може трансформуватися: збільшитися в розмірі, нахилитися, повернутися або інакше «дати зрозуміти», що сторінка «активна» і готова виконати дію. Зручно застосування правила transform CSS для створення підказок і коментарів до елементів сторінки. Відвідувач не завжди орієнтується на сторінці, особливо коли він прийшов вперше. За традицією, кожен розробник сайту вважає, що дизайн веб-ресурсу і діалог з відвідувачем - це його сфера компетенції.
З точки зору відвідувача, йому вирішувати, який функціонал він чекає від сайту, на який прийшов, яким повинен бути дизайн і діалог. Якщо щось тут не подобається, він знайде собі те, що подобається іншому веб-ресурсі.
Поєднання елементів при трансформації
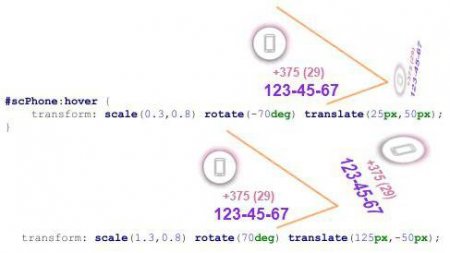
Анімація transform CSS допускається через кілька функцій в одному правилі. Можна задавати позитивні і негативні значення трансформацій, важливо щоб вони мали сенс. У прикладі показано, як змінює свій вигляд зображення при наведенні мишки, якщо правило трансформації включає в себе відразу: масштабування; поворот зсув. Потрійний ефект спланувати легко, але часто без тривалого підбору значень не обійтися. Одна справа, коли одним правилом можна точно визначити потрібні зміни: вони відомі. Інша - коли доводиться придумувати динаміку відповідно змістом елемента. В деяких випадках краще поєднати, наприклад: два діва вкладені один в одного. Зовнішнім призначено одне правило трансформації, внутрішньому - інша. Коли загальна логіка потрібних змін буде визначена, то її можна перенести на правило одного елемента. У прикладі, результуюче рішення нагадує перетворення в тривимірному просторі, але це не має відносини до правил CSS 3D transform. Облік осі Z і маніпуляції з зворотною стороною елемента - це окрема група властивостей і правил.Однак, якою б не була графічна ідея, все трансформації виробляються на площині, ефекти утворюються за рахунок візуально сприйняття і коректного зміни форм елементів. Зміст елементів і малюнок ліній мають значення.
Особливості правил CSS
За загальним правилом CSS, transform style - це статична логіка перетворень елементів, алгоритм якої не може бути змінений після того, як набір правил сформульований. Це не виходить за рамки концепції таблиць каскадних стилів, але в кожному конкретному застосуванні доводиться враховувати той фактор, що динаміка тут не має ні подій, ні умов, ні можливості маніпулювати самим процесом. Розробник може лише сформулювати бажане правило transform, і CSS виконає його в точності. Змінити потім або в процесі функціонування веб-ресурсу буде нічого не можна. Більше того, мають істотне значення розміри блоку, його зміст, форма і колір внутрішніх елементів. Використовуючи правила прозорість (opacity), можна отримувати складні зображення, накладаючи їх один на одного - складні ефекти. Істотною обставиною є некерованість всіх трансформацій. Всі правила виконуються конкретними алгоритмами, що сприймають тільки ті значення, які вказані в параметрах функцій перетворення. Правильне поєднання функцій і їх значень визначає результуючий алгоритм трансформації. Слід враховувати, що зміна змісту елемента, особливо властивості background-image, може призвести до «здригуванню» - порушення потрібної логіки трансформації за рахунок технічних особливостей реалізації (браузер, протокол, сервер, інше). Має сенс приховувати елемент перед зміною його змісту: показувати і продовжувати, коли процес оновлення вже завершено.Участь сервера в трансформації
Якщо від необхідності повного оновлення сторінки розробники пішли досить давно і технології типу AJAX стали нормою для відображення та оновлення елементів сторінки, то цілком очікуваною є динаміка змін таблиць стилів в процесі роботи веб-ресурсу.Традиційний підхід, коли сторінки формувалися розробником і сайт здавався в експлуатацію як є - вже несучасно. Чому б не розробляти весь комплект файлів сайту, як результат динаміки діалогу з відвідувачем: «на льоту». Застосування jаvascript + AJAX - це динаміка елемента, але використання серверного мови для зміни файлу CSS - цілком розумна додаткова можливість. Відвідувачі різняться не тільки за темпераментом, але і з тієї функціональності, яку вони очікують і здібності її відображення. Пропонуючи необхідний функціонал у форматі адаптується динаміки (змінюючи правила CSS на льоту), можна досягти великих успіхів і змінити рейтинг веб-ресурсу в кращу сторону.
Цікаво по темі

Javascript Object: створення об'єктів і робота
Об'єкти jаvascript - це, насамперед, об'єктна модель сторінки - DOM. Функціональні можливості мови також реалізовані в якості об'єктів, і

Використання елементів DOM через JavaScript getElementById
Створення динамічних сторінок передбачає безпосередній доступ до існуючих елементів, створення нових і зміна їх властивостей. Використання методу

Математика від JavaScript Math
Об'єкт Math мови jаvascript реалізує практичний набір математичних функцій. Складні розрахунки можна виконувати всередині браузера, не

Transform CSS: теорія та приклади трансформації об'єктів
Третя версія каскадних таблиць стилів привнесла нові властивості для об'єктів веб-сторінок. Це можливість ...

JavaScript, масиви: опис
jаvascript – сучасна мова програмування, він унікальний у частині синтаксису і семантики. Має специфіку...

Прозорість тегів: CSS opacity
Дизайн сайту і його діалог з відвідувачем ефективно можна виконати за допомогою ефекту прозорості...