Вернуться назад
Распечатать
Модальний Bootstrap: призначення та застосування
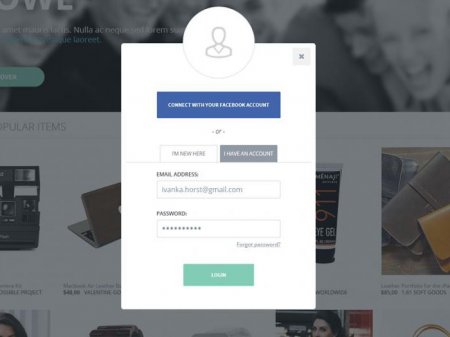
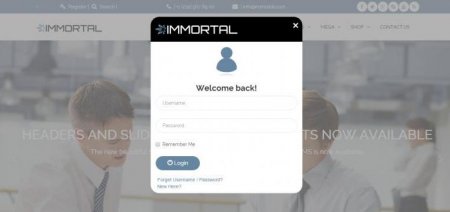
Що таке модальний Bootstrap і для чого воно потрібне? Які його компоненти, особливості, переваги та недоліки? Поняття «модальне вікно» використовується в графічному інтерфейсі. Часто з його допомогою можна привернути увагу до якоїсь важливої події. Модальні вікна застосовують для того, щоб ввести якусь інформацію, дані, змінити настройки. Вони блокують робочий процес користувача до тих пір, поки проблема або дія не буде доведено до кінця. Вікна також використовують для розробки веб-сторінок.
Пам'ятайте про те, що модальне вікно має свої особливості. Щоб відкрити кілька модальних вікон, необхідно написати додатковий код. Розташовувати html-код найкраще вгорі документа, після тега body. Це допомагає зберегти функції і зовнішній вигляд вікна. На мобільних пристроях існують застереження, які стосуються застосування компонента «модальне вікно». Вони обмежують його повноцінне використання. Bootstrap 3 дозволяє настроювати розміри вікна, а також використовувати сітки.
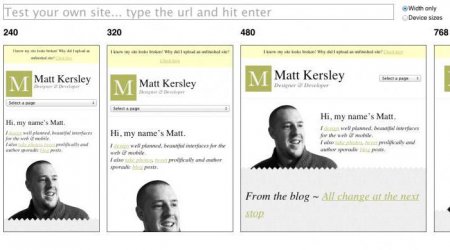
В комплекті фреймворку передбачені шрифти. Вони використовуються як іконки. У цій програмі дизайнери мають справу вже з векторними шрифтами і картинками, які можна змінювати за своїм розсудом. Особливості Bootstrap 3 у тому, що він не підтримує старі браузери. Концепція чуйного дизайну проста: сайт самостійно підлаштовується під розміри екрана, незалежно від того, з якого пристрою користувач зайшов на нього. Розробка чуйного дизайну вимагає спеціальних знань і навичок спеціаліста.
Що це
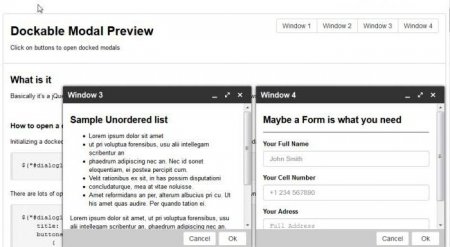
Легко настроюється і адаптивний дизайн, ось що пропонує популярний на сьогоднішній день Bootstrap. Модальне вікно, формою якого можна користуватися для створення веб-сайтів, допомагає відображати зображення, відео та інші елементи. Спливаюче вікно складається з помітних частин завантаження: заголовка, тіла і колонтитула. Кожен з цих елементів має своє значення. Основне завдання модального вікна Bootstrap - використання початківцями дизайнерами для створення інтернет-сторінки без написання додаткових кодів. Модальне вікно – це своєрідний контейнер, в якому відображається написаний контент. За допомогою компонента modal вирішується велике коло поставлених цілей.Як зробити?
Створення модального вікна, а також його управління виконується з допомогою методів jаvascript, data і css. Для початку необхідно зробити розмітку. Вона складається з каркаса, заголовка, основного змісту та підвалу. Обов'язкові елементи тут – підвал (блок) і каркас. Після розмітки необхідно перейти до реалізації виклику модального вікна. Часто воно викликається після завантаження веб-сторінки і натиснення відповідної кнопки. Виклик здійснюється з допомогою data і jаvascript. Закриття модального вікна Bootstrap завершує раніше створені і збережені завдання.Пам'ятайте про те, що модальне вікно має свої особливості. Щоб відкрити кілька модальних вікон, необхідно написати додатковий код. Розташовувати html-код найкраще вгорі документа, після тега body. Це допомагає зберегти функції і зовнішній вигляд вікна. На мобільних пристроях існують застереження, які стосуються застосування компонента «модальне вікно». Вони обмежують його повноцінне використання. Bootstrap 3 дозволяє настроювати розміри вікна, а також використовувати сітки.
Компоненти
Перш ніж починати роботу з Bootstrap, необхідно розібратися, з чого він складається. Програма включає в себе набір готових інструментів, які використовуються для створення сайтів. Готові стилі jаvascript, CSS і HTML будують адаптивну сітку, виводять кнопки, меню, іконки, підказки та інше. Базові стилі програмного забезпечення необхідні для верстки. Наявність стилів для друку тексту дозволяють підготувати браузер до друку сторінки зробити оформлення текстового змісту сайту. З допомогою компонентів Bootstrap можна створювати форми, кнопки та інші елементи. Програма має повний набір інструментів, які швидко і зручно верстають сторінки для мобільних пристроїв. Bootstrap складається з безлічі інших деталей, а також jаvascript. Освоїти їх досить просто навіть новачкові. В теорії розібратися в основах програми "Бустрап" досить нелегко. На практиці ця розробка спрощує роботу дизайнера і верстальника завдяки наявності безлічі готових компонентів.Особливості
Модальний Bootstrap володіє особливими перевагами. З його допомогою розробка макетів сторінок для сайтів проходить на високій швидкості. Вікно включає в себе великий набір елементів і готових рішень. Завдяки Bootstrap підвищується адаптивність сайту. Фреймворк (програмне забезпечення) підходить для всіх браузерів і коректно в них відображається. Це модальний легко використовувати. Bootstrap дозволяє створювати веб-сторінки навіть новачкам, які мають базові знання CSS і HTML. Особливість модального вікна в тому, що користувачам легко до нього пристосуватися. Багато прикладів готового коду і відмінна документація впливають на швидке освоєння Bootstrap. Про його якість можна суть по величезному вибору тем для оформлення. За допомогою цього модального вікна були розроблені Wordpress CMS Joomla. Bootstrap – це веб-фреймворк, що містить потрібні компоненти і наділений власним иконочним шрифтом. Він включає в себе більше двохсот іконок, в тому числі базові.Мінуси
Модальний Bootstrap має свої недоліки. Сайти, які його використовують, втрачають риси індивідуального стилю. Вони перестають бути унікальними, так як зовні і за структурою схожі один на одного. Відсутність гнучкості; часто потрібно створення власних стилів і виконання зайвих дій. Зміна навантаженого коду може спричинити за собою годинник роботи. Часто користувачі застосовують компоненти Bootstrap не за призначенням. Використовують цей інструмент також для front-end розробок. Незважаючи на недоліки, які будуть очевидні користувачам фреймворку, верстка за допомогою Bootstrap – відмінне рішення для веб-розробників. Він дозволяє створювати простий і зрозумілий інтерфейс за короткий проміжок часу і без особливих зусиль.Чуйний дизайн
Один з найпопулярніших фреймворків, що дозволяє дизайнеру якісно створювати веб-сайти і додатки, не витрачаючи на це сили і час – це Bootstrap 3. Модальне вікно надає користувачу базовий набір інструментів безкоштовно. C його допомогою можна використовувати jаvascript, CSS, html. Це програмне забезпечення було створено компанією Twitter, і воно має цілий ряд особливостей і переваг. Фреймворк створювався для мобільних пристроїв, тому його сітка розрахована для маленьких екранів. Сьогодні Bootstrap 3 використовують і для широкоформатних пристроїв. У програмі є лише одна чуйна сіткова система, яка була розширена виробниками.В комплекті фреймворку передбачені шрифти. Вони використовуються як іконки. У цій програмі дизайнери мають справу вже з векторними шрифтами і картинками, які можна змінювати за своїм розсудом. Особливості Bootstrap 3 у тому, що він не підтримує старі браузери. Концепція чуйного дизайну проста: сайт самостійно підлаштовується під розміри екрана, незалежно від того, з якого пристрою користувач зайшов на нього. Розробка чуйного дизайну вимагає спеціальних знань і навичок спеціаліста.