CSS-фреймворки для адаптивного дизайну
«Де будемо робити талію?», - запитало їх високість (фільм про барона Мюнхгаузена), але запитала себе, бо сама і відповіло. Фреймворк - завжди добре, особливо коли він від знатного розробника: як bootstrap від twitter, як foundation від zurb, або як вишневе дерево на лобі оленя, дбайливо посаджене тим самим бароном. Всі CSS-фреймворки - це добре і практично. Сам факт, що відома сутність знову набула значення і рушила в черговий шлях на все ті ж вершини, каже, що питання - де робити талію - ще не знайшов свого остаточного рішення, і залишилася вершина, яку поки не вдалося підкорити.
Природно, коли є необхідність створювати ресурси для інтернет-простору, потрібні більш-менш надійні підстави, а не хиткі опори на завжди хиткому піску інформаційних технологій. Терміни "адаптивна", "гумова", "кросбраузерна" тощо прийшли як бирка, як символ того, що дозволить роботі не пропасти дарма, що вона буде виглядати однаково і виконувати свою функцію на будь-якому пристрої, в будь-якому браузері.
Дійсно, розробник, озброєний Bootstrap, Foundation, Kube, Semantic UI, Uikit, UniCSS, Maxmertkit, цілком може працювати за формулою 10/12 замість формули 1`000/100`000 (ручна робота) + Фактор «Пі». Образно висловлюючись, CSS-фреймворки економлять час розробки проекту з нескінченності або великої кількості годин (ручної роботи), до 10-12 годин на будь-який проект. Пригадуючи, що перш ніж знести яйце, навіть курки доведеться пристойно з ним поноситься, можна припустити: різниця у часі розробки нікуди не може зникнути, вона йде під час вивчення фреймворку, вибору того, який слід взяти, і на масу інших тимчасових витрат, далеких від процесу розробки. Досвідчений розробник погодиться, що навіть за добу неможливо зробити пристойний сайт. Людський інтелект працює швидше будь-якого комп'ютера, але свідома його частина - дуже повільно і ретельно все зважує перш, ніж прийняти навіть дуже просте рішення. Кількість і якість використовуваного сучасного інструментарію абсолютно ні про що не говорить і абсолютно нічого не гарантує. Сучасний сайт - це далеко не набір сторінок, демонструють адаптивну верстку. Турбота абсолютно будь-якого сайту не в тому, щоб показати, як розумний його розробник, і які найкращі CSS-фреймворки є в його арсеналі, а в тому, щоб виконувати функціонал, необхідний замовником.
Є розуміння необхідного функціоналу. Є визначеність, що ресурс повинен працювати на комп'ютері і на смартфоні. Але з цього зовсім не випливає, що завдання адаптивної верстки важливіше завдання реалізації функціоналу. Не можна вимагати від коня і від поні одного і того ж: тягнути ту ж лямку з тим же успіхом. Немає сенсу возити картоплю навіть на кукурузнику (літальний апарат, дуже популярний в епоху розвиненого соціалізму), коли від поля до сховища рукою подати. Тут навіть та сама поні одна впорається. Термін "адаптивна" в рідному значенні цього слова зовсім не означає обов'язкової потреби чого щось робити так, як він це робив раніше, в іншому місці або при інших обставинах. Є задача та її функціонал, є різні платформи і девайси, на яких цей функціонал повинен працювати. Якщо мета еквівалентності процесів, дизайну і діалогів - це реальна утопія, якщо мета у вирішенні поставленого завдання - це зовсім інша справа. Приймаючи рішення використовувати CSS-фреймворки, вибираючи той чи інший, оцінюючи тимчасові затрати на освоєння і зіставляючи його функціонал з тим, що потрібно для рішення завдання, слід розуміти - важливий не сам фреймворк, а лише факт, що проблема, поставлена у минулому, знову набула значення. Важливо уявляти, в якому напрямку йде розвиток проблеми та її вирішення.
Приймаючи рішення використовувати CSS-фреймворки, вибираючи той чи інший, оцінюючи тимчасові затрати на освоєння і зіставляючи його функціонал з тим, що потрібно для рішення завдання, слід розуміти - важливий не сам фреймворк, а лише факт, що проблема, поставлена у минулому, знову набула значення. Важливо уявляти, в якому напрямку йде розвиток проблеми та її вирішення.
Адаптивна верстка: браузери і девайси
Інтернет доступний скрізь і завжди, але тільки через браузер. Тільки з певною електронної платформи. Всі інші варіанти лежать поза візуального інтерфейсу. Браузер працює в межах можливостей тієї або іншої електронної платформи: комп'ютера, ноутбука, планшета або телефону. Можливі й інші варіанти, але названі найчастіше використовуються. У час, коли «володарював» IE, який з народження не володів абсолютним пануванням, а конкуренція спочатку була пильної, були спроби щось стандартизувати. Як процес виробництва комп'ютерної техніки і мобільних пристроїв неможливо контролювати, так і розвиток браузерів весь час рухається в демократичному напрямку: все управляється само собою, що викликає природні відмінності і труднощі для розробників. Інтернет-простір не сприймає ні колгоспів, ні громад, ні кібуців. А крім того, всі спільноти шанувальників і послідовників тих чи інших інструментальних засобів неперервно мігрують один в одного, зникають і з'являються знову.Природно, коли є необхідність створювати ресурси для інтернет-простору, потрібні більш-менш надійні підстави, а не хиткі опори на завжди хиткому піску інформаційних технологій. Терміни "адаптивна", "гумова", "кросбраузерна" тощо прийшли як бирка, як символ того, що дозволить роботі не пропасти дарма, що вона буде виглядати однаково і виконувати свою функцію на будь-якому пристрої, в будь-якому браузері.
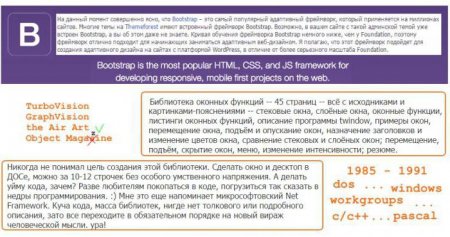
CSS-фреймворк Bootstrap
Сенс і призначення цього виробу у спрощенні роботи програміста. Вважається, що він був одним з перших, знаходиться серед найбільш просунутих і заслуговує загальної уваги. Маючи у своєму складі: сітки, колонки, блоки; шаблони, фіксовані, гумові та інші; графіку, шрифти і їх опису; медіа, управління зображеннями і фільмами; таблиці, звичайне оформлення, сортування, нову функціональність; форми, оформлення полів вводу, суміжних подій, назв; навігацію, таби, вкладки, сторінки, меню, панелі; алерти, діалогові вікна, підказки, плаваючі елементи. Цей фреймворк декларує більшу свободу творчості для програміста, який користується цим чудовим досвідом розробки від компанії Twitter. Все це чудово, важливо і цікаво, але все це потрібно уважно вивчити, перш ніж заявлені можливості стануть доступні розробнику.Bootstrap, його послідовники і конкуренти
По суті, всі фреймворки - HTML, CSS, jаvascript - це відома трійця в різному поєднанні. Кожен пред'являє розробнику різну складність розуміння і вимагає певну кількість часу на освоєння. Але, як не розділяй процедуру сайтобудування на фронт-енд і баск-енд, а всі одне: із загальної словесного лушпиння, затьмарювала тільки розум замовника (і то, тільки тимчасово), завжди залишається хеппі-енд - реальне життя, реальна задача і обов'язок її вирішення.Дійсно, розробник, озброєний Bootstrap, Foundation, Kube, Semantic UI, Uikit, UniCSS, Maxmertkit, цілком може працювати за формулою 10/12 замість формули 1`000/100`000 (ручна робота) + Фактор «Пі». Образно висловлюючись, CSS-фреймворки економлять час розробки проекту з нескінченності або великої кількості годин (ручної роботи), до 10-12 годин на будь-який проект. Пригадуючи, що перш ніж знести яйце, навіть курки доведеться пристойно з ним поноситься, можна припустити: різниця у часі розробки нікуди не може зникнути, вона йде під час вивчення фреймворку, вибору того, який слід взяти, і на масу інших тимчасових витрат, далеких від процесу розробки. Досвідчений розробник погодиться, що навіть за добу неможливо зробити пристойний сайт. Людський інтелект працює швидше будь-якого комп'ютера, але свідома його частина - дуже повільно і ретельно все зважує перш, ніж прийняти навіть дуже просте рішення. Кількість і якість використовуваного сучасного інструментарію абсолютно ні про що не говорить і абсолютно нічого не гарантує. Сучасний сайт - це далеко не набір сторінок, демонструють адаптивну верстку. Турбота абсолютно будь-якого сайту не в тому, щоб показати, як розумний його розробник, і які найкращі CSS-фреймворки є в його арсеналі, а в тому, щоб виконувати функціонал, необхідний замовником.
Адаптивність за фактом і по суті
Завдання потребує вирішення - це непорушне правило. Розробки основ адаптивності і кросбраузерності, дисертації з гумової верстки з аналітичними вкладками з тим чи іншим «видами» гуми - заняття цікаве, але не більше того. Адаптивні фреймворки CSS, HTML, JS - перспективно, але дивлячись в якому контексті слід розглядати цю перспективу.Є розуміння необхідного функціоналу. Є визначеність, що ресурс повинен працювати на комп'ютері і на смартфоні. Але з цього зовсім не випливає, що завдання адаптивної верстки важливіше завдання реалізації функціоналу. Не можна вимагати від коня і від поні одного і того ж: тягнути ту ж лямку з тим же успіхом. Немає сенсу возити картоплю навіть на кукурузнику (літальний апарат, дуже популярний в епоху розвиненого соціалізму), коли від поля до сховища рукою подати. Тут навіть та сама поні одна впорається. Термін "адаптивна" в рідному значенні цього слова зовсім не означає обов'язкової потреби чого щось робити так, як він це робив раніше, в іншому місці або при інших обставинах. Є задача та її функціонал, є різні платформи і девайси, на яких цей функціонал повинен працювати. Якщо мета еквівалентності процесів, дизайну і діалогів - це реальна утопія, якщо мета у вирішенні поставленого завдання - це зовсім інша справа.
Історичний момент і перспектива
Програмісти розвиваються дуже швидко, причому по експоненті, - це специфіка професії. Думка програміста завжди швидше будь-якого комп'ютера, тому відокремити інтерфейс від коду, було вирішено інтуїтивно ще на зорі будівництва інформаційної цивілізації. Але відокремити мало, треба правильно знати, де знаходиться потрібна грань. Ці три моменти (інтерфейс, код, грань) тільки частина загальної інформаційної сутності. Є ще дані і проблема їх подання. Це тільки на перший погляд може здатися, що дані і CSS-фреймворки зовсім не взаємопов'язані. По суті, уявлення завжди визначається не тільки кодом, але і тим, що він обробляє і як він це робить, перш за все, по часу.
Про радах, порадником і оцінці планів
У реальності, з розумінням питання, кому можна вірити, а кому ні, кому слід давати поради, а кому не слід, проблем ніколи не виникає. Але у віртуальному просторі з цим є серйозні труднощі. У кожного програміста (тим більше колективу) накопичується досвід. Цей досвід в тій чи іншій мірі і є власний фреймворк. Перш ніж приймати на віру чужого, нехай навіть дуже популярний і чудовий, потрібно поставити себе в позицію дослідника, але не послідовника. Досвід колег - це ніколи не фундаментальну підставу для роботи, тим більше в такій динамічній сфері як информационнная, але хороший стимул для розвитку власних знань і досвіду. Навіть якщо не судилося чогось досягти, ніщо не заважає вивчати досвід інших. При будь-якому розвитку подій, власний досвід та досвід колег за фахом - це краще, ніж лише власний досвід, а плани від цього однозначно будуть більш перспективними і реальними.Цікаво по темі

Модальний Bootstrap: призначення та застосування
Що таке модальний Bootstrap і для чого воно потрібне? Які його компоненти, особливості, переваги та недоліки? Поняття «модальне вікно»

Технології створення сайтів: огляд і нові тенденції
Створення сайтів стало звичною справою. Є досвід, інструменти та широкий спектр можливостей щодо вибору правильного шляху. Всі популярні технології

Застосування правила CSS clear: просто і зручно
Популярні раніше ідеї блокової, табличній, гумової, адаптивною (і інших варіантів) верстки пішли в минуле. У цьому інформація повинна просто

Javascript Array для збереження необмеженої кількості змінних
Логічно масив займає проміжне положення між змінними і об'єктами. Практично не слід надавати особливого значення словам. У програмі є змінні і код.

Прийом та відправлення інформації - це реальний успіх
Світ інформації розвивався до появи комп'ютерної техніки і високих технологій. Інтернет розширив інформаційне простір, створив новий досвід і нові

JavaScript цикли: for, while, do-while
Фундаментальні конструкції будь-якої мови - цикли. Але якщо оператор присвоювання поки ще не викликає сумнівів у доцільності, то далеко не всякий