Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого оформлення частини тексту, що посилається на іншу сторінку. Для цього необхідно розібратися з тим, як прибрати підкреслення в посиланні HTML-сторінки.
Щоб зв'язати елемент з іншого сторінкою, можна скористатися спеціальним тегом Моя сторінка В залежності від поставлених завдань, зовнішній вигляд посилання можна змінювати. Так, можна вибрати колір, стиль шрифту, його тип (жирний, курсив), а також провести корекцію, прибравши підкреслення. Таким чином, постає питання, як прибрати підкреслення в посиланні HTML? Дуже просто!
Як вставити посилання?
Перед вивченням питання, як прибрати підкреслення в посиланні HTML, слід розібратися з установкою посилання в тексті. Уявити сайти безе перехідних зв'язок дуже складно. Адже в такому разі кожна сторінка представляла б собою довгий ланцюг, вмещавшую в себе весь обсяг тексту, який зараз можна знайти акуратно розподіленим на сотнях сторінок.Щоб зв'язати елемент з іншого сторінкою, можна скористатися спеціальним тегом Моя сторінка В залежності від поставлених завдань, зовнішній вигляд посилання можна змінювати. Так, можна вибрати колір, стиль шрифту, його тип (жирний, курсив), а також провести корекцію, прибравши підкреслення. Таким чином, постає питання, як прибрати підкреслення в посиланні HTML? Дуже просто!
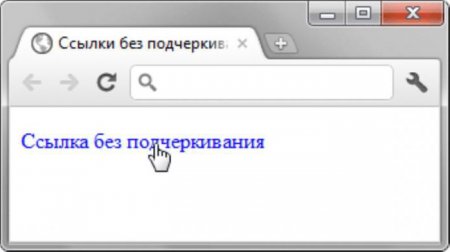
Посилання без підкреслення
Серед безлічі атрибутів тега Посилання без підкресленняКоли потрібно прибрати підкреслення?
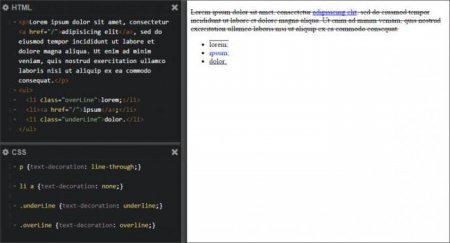
Розібравшись з тим, як прибрати підкреслення в посиланні HTML-сторінки, варто зупинитися на тому, коли такий хід може бути корисним. Природно, оформлення посилання не впливає на її характеристики. Незалежно від наявності або відсутності підкреслення, вона буде коректно переходити за заданою адресою. Видалення підкреслення часто застосовується для оформлення кнопок меню, де зайві лінії будуть заважати сприйняттю інформації. Також відсутність підкресленого тексту нерідко застосовують для рекламних посилань, приховуючи їх серед великої кількості тексту, роблячи його колір аналогічним з основним. Деякі сайти і зовсім відмовляються від використання підкреслення посилань, тому на початку коду сторінки задають параметр в блоці style, де визначають стиль тега , завдяки чому немає необхідності явно вказувати відсутність підкресленого тексту для кожного посилання.Цікаво по темі
Докладно про те, як в «Аватарии» отримати гніт
У грі «Аватарія» фітіль є дуже важливим предметом. Без нього не можна буде виконати багато завдань. Як ви, напевно, вже зрозуміли, з допомогою гнота

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому

Як зробити підкреслення в «Ворді» без слів або з текстом: деякі найпростіші варіанти дій
Багато з тих, хто працює з текстовими документами офісного редактора Word, прекрасно знають, що іноді у них потрібно зробити підкреслення тексту для

Як прибрати червоне підкреслення в "Ворді": просте рішення проблеми
Microsoft Word – зручний інструмент, призначений для створення текстових файлів. Опції програми дозволяють красиво і грамотно оформляти документи для