Атрибут таблиць border spacing в CSS
Засоби CSS мають багатий набір атрибутів для елементів веб-сторінок з тим, щоб максимально пожвавити і прикрасити сайти. Атрибут border-spacing не є винятком. Він широко використовується при створенні таблиць як елементів веб-сторінок, а також без нього неможливо обійтися при так званій "табличної" верстці сайтів.
Властивості атрибута можна для наочності продемонструвати в табличному вигляді.
Застосування
Задає проміжок між комірками
Значення за замовчуванням
0 px
Спадкування
Так
Анімація
Немає
Працює з версіями
CSS 2 3
Зважаючи на те, що border-spacing працює з CSS 2 він коректно відображається переважною більшістю сучасних браузерів. Для зорового сприйняття доступні сайти, написані близько десятка років тому за допомогою цієї, вже застарілої технології.
Значень у атрибута може бути два, як у наведеному прикладі, а може бути один: При завданні параметрів перший задає відстань по горизонталі, а другий - по вертикалі. Якщо вказується один, то він визначає одне і те ж відстань, як по горизонталі, так і по вертикалі. Слід врахувати, що при проектуванні таблиці, товщина (в пікселях) меж осередків та їх кількість також повинні братися до уваги. Інакше готова таблиця відобразиться з спотвореннями.
Призначення
Атрибут border-spacing застосовується до тегу і служить для визначення відстані між осередками таблиці в пікселях. В HTML є аналогічний інструмент cellspacing. Обидва ці атрибута не можна застосовувати до однієї і тієї ж таблиці з тієї причини, що CSS має більш високий пріоритет, ніж HTML. В іншому випадку буде працювати тільки border-spacing, а cellspacing браузер проігнорує.Властивості атрибута можна для наочності продемонструвати в табличному вигляді.
Застосування
Задає проміжок між комірками
Значення за замовчуванням
0 px
Спадкування
Так
Анімація
Немає
Працює з версіями
CSS 2 3
Зважаючи на те, що border-spacing працює з CSS 2 він коректно відображається переважною більшістю сучасних браузерів. Для зорового сприйняття доступні сайти, написані близько десятка років тому за допомогою цієї, вже застарілої технології.
Синтаксис
Для того щоб розсунути комірки таблиці на потрібну відстань, необхідно до тегу застосувати атрибут border-spacing, задати для нього параметр length і число, що виражає кількість пікселів. При цьому пробіл між цифрою і одиницею виміру не ставиться. Наприклад, якщо клітинки в рядах необхідно розсунути на 12 а в стовпцях на 18 пікселів, код CSS буде виглядати так: table {
border-spacing: 12px 18px;
} Значень у атрибута може бути два, як у наведеному прикладі, а може бути один: При завданні параметрів перший задає відстань по горизонталі, а другий - по вертикалі. Якщо вказується один, то він визначає одне і те ж відстань, як по горизонталі, так і по вертикалі. Слід врахувати, що при проектуванні таблиці, товщина (в пікселях) меж осередків та їх кількість також повинні братися до уваги. Інакше готова таблиця відобразиться з спотвореннями.
Приклад використання
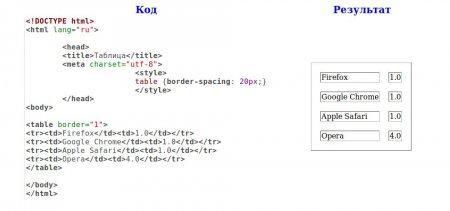
Технічне завдання: необхідно створити таблицю, в якій слід відобразити популярні браузери та їх мінімальні версії, з яких стає доступним використання border-spacing в CSS. Розсунути клітинки на 15 пікселів по горизонталі, так і по вертикалі. Реалізація завдання буде виглядати так: Відсутність властивості анімації означає, що засобами мов розмітки проміжки між осередками можна залити кольором або застосувати до них інші графічні ефекти. Для цього використовуються графічні редактори (GIMP, Photoshop, Inkscape).Цікаво по темі

Проходження локації Храм Вогню в Dark Souls 3
Гра Dark Souls 3 наповнена величезною кількістю локацій, в яких заховані схованки і цінні предмети. Не виняток стартова територія - Храм Вогню. Її

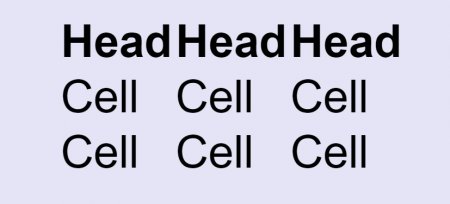
Відображення меж таблиці html-сторінки
Каскадні таблиці стилів дозволяють гнучко налаштовувати межі html-таблиці. Група властивостей border дає інструменти для того, щоб приховати

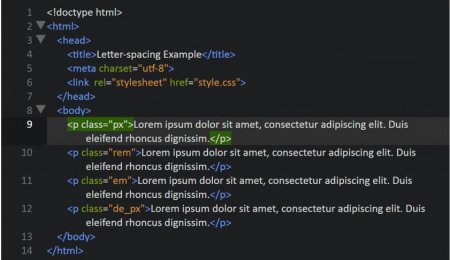
Відстань між літерами. CSS Letter-spacing
Унікальне властивість CSS Letter-spacing. Чудовий додатковий інструмент для створення унікального шрифту сторінки. Використання властивості для

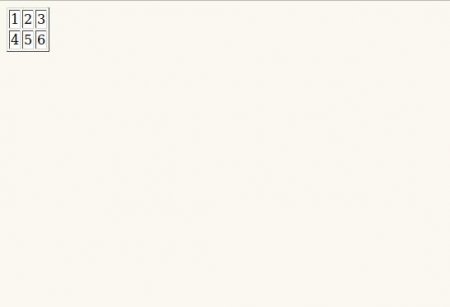
Створення таблиці в HTML
У таблицях зручно розташовувати дані, об'єднані між собою певними залежностями. Для створення таблиць у HTML використовуються спеціальні HTML-теги. З

Box-sizing в CSS: обчислення розмірів блоку
Блокова модель CSS, визначення реального розміру елемента. Область рамки, внутрішніх відступів і контенту. Зміна алгоритму обчислення розмірів за

Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться ...