Властивість CSS padding: як зробити поля
CSS пропонує веб-розробнику колосальні можливості для оформлення HTML-сторінок. Новачкові вони здадуться складними, але якщо ретельно і методично в них розбиратися, технологія таблиць стилів скориться, верстка сайтів перестане приносити труднощі. Одна з незамінних властивостей CSS – padding . Використовується воно, щоб задати поля блоків HTML-сторінок. 
Найчастіше блоки задаються тегами ,
–
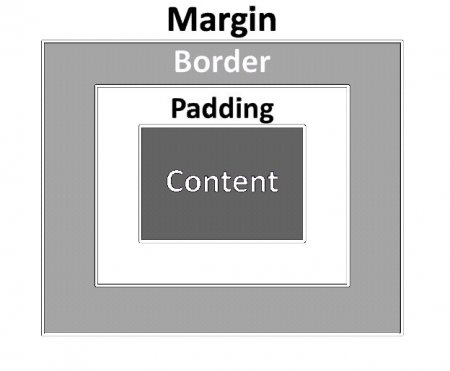
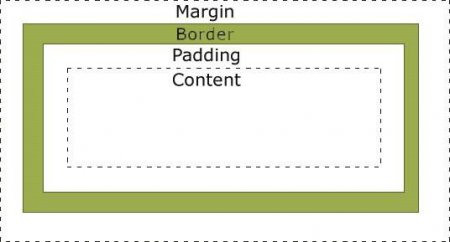
, . До кожного такого елемента застосовують властивості CSS: padding , margin , border , width та інші. Ширина прямокутника-блоку задається властивістю width потім кожен елемент оформляється полями, які окреслюються за допомогою атрибута border. Нарешті, компонент сторінки може мати зовнішні поля, або відступи – margin , що відділяють його від іншого блоку.
Приклад використання
Пояснення
padding: 15 px;
Якщо після атрибута слід одне число, це означає, що елемент буде мати однакові поля з усіх сторін. Запис px припускає, що значення задається в пікселях. Тобто в підсумку блок буде мати поля по 15 пікселів.
padding: 18 px 36 px;
Перше з двох чисел вказує, що вертикальні поля складуть 18 пікселів, бічні – в два рази більше – 36 пікселів.
padding: 6 px 12 px 18 px;
Середнє число – значення полів з боків (лівого і правого), два інших – вертикальні поля. При цьому перше число (6 px) відноситься до верхнього поля, а останнє (18 px) – до нижнього.
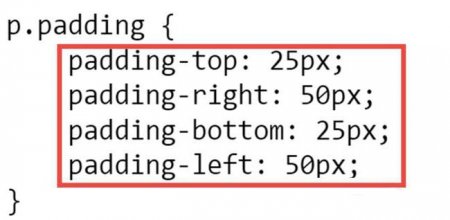
padding: 6 px 12 px 18 px 36 px;
Форма запису властивості CSS padding , в якій присутні чотири числа, дозволяє задати поля з усіх боків блоку. Числові значення послідовно застосовуються до верхнього поля і далі за годинниковою стрілкою – до правого, нижнього і лівого.
padding-left: 14 px;
Приписка left говорить сама за себе – поле буде встановлено тільки зліва елемента.
padding-right: 14 px;
Аналогічно попередньому варіанту запису – поле створиться тільки праворуч блоку.
padding-top: 14 px;
Запис визначає поле зверху.
padding-bottom: 14 px;
Запис визначає поле знизу.
Слід зауважити, що за замовчуванням в CSS padding дорівнює нулю. Даний атрибут не є наслідуваним, тобто його необхідно встановлювати для кожного блоку. Крім звичних і зрозумілих пікселів, ширина порожнього простору навколо блоків задається і у відносних одиницях. Наприклад, у прикладах вище можна записати 5% – у результаті ширина поля обрахується браузером автоматично.

Що таке блоки?
Сайт будується з цеглинок – блоків. При цьому кожен елемент, незалежно від його вмісту, повинен мати прямокутну форму. Тобто всі зображення і написи подумки полягають розробником в «коробочки», маючи які, він створює веб-сторінку.Найчастіше блоки задаються тегами ,
–
, . До кожного такого елемента застосовують властивості CSS: padding , margin , border , width та інші. Ширина прямокутника-блоку задається властивістю width потім кожен елемент оформляється полями, які окреслюються за допомогою атрибута border. Нарешті, компонент сторінки може мати зовнішні поля, або відступи – margin , що відділяють його від іншого блоку.
Синтаксис властивості padding в CSS
Творці каскадних таблиць стилів передбачили кілька варіантів запису атрибута для встановлення полів. Зробити порожню область всередині блоку можна вісьмома різними способами! Таблиця нижче показує приклади для кожного варіанта і дає до них короткі пояснення.Приклад використання
Пояснення
padding: 15 px;
Якщо після атрибута слід одне число, це означає, що елемент буде мати однакові поля з усіх сторін. Запис px припускає, що значення задається в пікселях. Тобто в підсумку блок буде мати поля по 15 пікселів.
padding: 18 px 36 px;
Перше з двох чисел вказує, що вертикальні поля складуть 18 пікселів, бічні – в два рази більше – 36 пікселів.
padding: 6 px 12 px 18 px;
Середнє число – значення полів з боків (лівого і правого), два інших – вертикальні поля. При цьому перше число (6 px) відноситься до верхнього поля, а останнє (18 px) – до нижнього.
padding: 6 px 12 px 18 px 36 px;
Форма запису властивості CSS padding , в якій присутні чотири числа, дозволяє задати поля з усіх боків блоку. Числові значення послідовно застосовуються до верхнього поля і далі за годинниковою стрілкою – до правого, нижнього і лівого.
padding-left: 14 px;
Приписка left говорить сама за себе – поле буде встановлено тільки зліва елемента.
padding-right: 14 px;
Аналогічно попередньому варіанту запису – поле створиться тільки праворуч блоку.
padding-top: 14 px;
Запис визначає поле зверху.
padding-bottom: 14 px;
Запис визначає поле знизу.
Слід зауважити, що за замовчуванням в CSS padding дорівнює нулю. Даний атрибут не є наслідуваним, тобто його необхідно встановлювати для кожного блоку. Крім звичних і зрозумілих пікселів, ширина порожнього простору навколо блоків задається і у відносних одиницях. Наприклад, у прикладах вище можна записати 5% – у результаті ширина поля обрахується браузером автоматично.
Як використовувати властивість?
Отже, форми запису атрибута розглянуті, але як його використовувати на HTML-сторінці? Перший варіант – «красивий», коли все, що стосується технології CSS, не прописується в HTML, а винесено в окремий файл з відповідним розширенням. Другий варіант – запис безпосередньо в тег . CSS padding в цьому випадку задається наступним чином: Як записати атрибут – вибирає верстальник. У будь-якому випадку необхідно володіти всіма способами застосування властивості для визначення полів, щоб при нагоді скористатися ним.Цікаво по темі

Властивість CSS font-weight: як поставити насиченість шрифту
Технологія каскадних таблиць стилів допомагає налаштувати візуальне представлення тексту на сайті. Наприклад, можна регулювати щільність його

Шпаргалка: як зробити відступ тексту CSS
Технологія каскадних таблиць стилів дозволяє налаштовувати форматування абзаців веб-сторінок, наприклад, робити відступ тексту. CSS-властивостей для

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Застосування CSS по центру: текст і таблиця
Оформлення елементів HTML сторінки найзручніше виконувати чистим CSS стилем. Знання правил і нюансів дозволяє вирішити питання кросбраузерності,

Ефекти CSS: закруглення кутів елементів
Дизайн сучасного сайту став більш прямолінійним і на передній план часто виставляється гранично строгий функціонал, реалізований у прямокутних