Розмір тексту в HTML: правила форматування
Зміна розміру за допомогою тега
Існує кілька різних способів, за допомогою яких можна виконати зміна розміру тексту в HTML. Такі можливості є як сама мова веб-розмітки, так і підключаються до документа таблиці стилів CSS. Перший спосіб збільшити або зменшити текст на веб-сторінці — це використання тега . Синтаксис при використанні цього тега буде наступним: Текст для прикладу Давайте розглянемо цей приклад докладніше. Як бачите, тут зазначено три атрибути тега , які дозволяють задавати гарнітуру, розмір і колір тексту HTML.
<!-- fb_336x280_mid -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
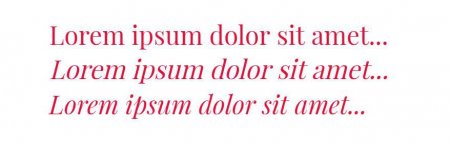
За розмір відповідає атрибут size — він дозволяє задавати розмір тексту в умовних одиницях. Середнє значення даного параметра приймається 3. Відповідно, ставити його можна як в абсолютних одиницях (тобто 174 і т. д.), так і у відносних - з допомогою знаків плюса або мінуса (+3 -2). У другому випадку розмір тексту буде змінений по відношенню до базового.
Атрибут color показує, якого кольору буде текст, а face відповідає за гарнітура (шрифт). Таким чином, текст на прикладі стандартного середнього розміру, зеленого кольору, написаний шрифтом Georgia.
В сучасних браузерах цей спосіб зміни розміру тексту в HTML практично завжди працює, однак даний спосіб вважається дещо застарілим — рекомендується використовувати можливості форматування за допомогою CSS.
<!-- fb_336x280_mid2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Інші способи зменшення і збільшення тексту в HTML
Для того щоб змінити розмір тексту у HTML використовуються теги і .
Вживаються ці теги наступним чином:
Цікаво, що для того, щоб зробити текст ще більше або менше, тег можна повторити кілька разів.
Крім цих двох тегів, є можливість використання для зміни розміру тексту в HTML заголовків (наприклад, H1 для того, щоб задати великий текст, і H6 для зменшення його розміру). Однак робити цього не рекомендується, оскільки заголовок є структурує одиницею веб-сторінки, і використання його для візуального форматування може утруднити індексацію і доступність сайту.
Зміна розміру тексту за допомогою CSS
Для того щоб змінити розмір тексту, рекомендується використовувати засоби CSS. Синтаксис буде виглядати наступним чином:
p {
font-size: 11pt;
} Для цього способу доступно набагато більшу кількість можливостей. Можна змінювати розмір тексту в різних одиницях, таких як пункти (pt), пікселі (px), відсотки та інші. Даний метод використовується або за допомогою тега безпосередньо в тілі HTML-документа, або за допомогою зовнішньої таблиці стилів, підключеної окремим файлом з посиланням в документі. Розробники одностайні в думці, що з урахуванням оптимізації і кросбраузерності в наш час краще використовувати для стилізації та дизайну саме можливості CSS, а для HTML залишити його початкову функцію мови розмітки гіпертексту. Отже, ми познайомилися з кількома різними способами зміни розміру тексту в HTML-документах. Який з них використовувати — залежить від ваших потреб і бажаного функціоналу сторінки.