Футер сайту: що це таке?
HTML - це світ умовностей, отриманих в результаті формалізації. Поділ даних, отриманих у процесі систематизації предметної області і рішення задачі, на шапку, підвал і тіло документа - традиційний підхід. Можливо, він утворився за логікою звичайного документа. Але швидше за все саме така ідея структуризації збереглася досі внаслідок конкуренції між популярними системами управління сайтами (CMS), які розміщують саме в підвалі кожної сторінки (футер сайту) HTML-код про себе самих.
Але футер сайту може бути не тільки внизу, точніше не він сам, а його зміст. Підвал є підвал, тобто щось визначене, як нижня частина сторінки, має бути виключно внизу. Така базова логіка, але в кожному конкретному випадку бажано заздалегідь вирішити: що футер сайту - це не підвал, а лише авторство, права власності, навігація, техпідтримка, посилання на соцмережі і зворотний зв'язок. Варіантів змісту футера не так багато. Сучасні CMS, кожна у своєму стилі, розбивають HTML-сторінку на компоненти, пропонують шаблони кожного і систему тегів, які «не доступні» розробнику в плані зміни, але модифицируемы в плані змісту. На думку CMS, футер - це її підпис, а редагування футера сайту доступно розробнику. Сайти ручної роботи зазвичай не схильні змінювати думку відвідувачів і розміщують футер завжди внизу, але в своєму стилі створюють структуру і зміст.
Зміст і місце футера
Зазвичай, HTML-сторінка включає в себе «підпис» - блок тегів внизу документа. Так розробник (замовник) подає собі футер сайту. Що це тільки інформація про власника сайту і авторські права, посилання на інші сторінки, зворотній зв'язок, технічна підтримка і т. д. - не викликає сумнівів. Так думають відвідувачі, і на це розраховують розробники.Але футер сайту може бути не тільки внизу, точніше не він сам, а його зміст. Підвал є підвал, тобто щось визначене, як нижня частина сторінки, має бути виключно внизу. Така базова логіка, але в кожному конкретному випадку бажано заздалегідь вирішити: що футер сайту - це не підвал, а лише авторство, права власності, навігація, техпідтримка, посилання на соцмережі і зворотний зв'язок. Варіантів змісту футера не так багато. Сучасні CMS, кожна у своєму стилі, розбивають HTML-сторінку на компоненти, пропонують шаблони кожного і систему тегів, які «не доступні» розробнику в плані зміни, але модифицируемы в плані змісту. На думку CMS, футер - це її підпис, а редагування футера сайту доступно розробнику. Сайти ручної роботи зазвичай не схильні змінювати думку відвідувачів і розміщують футер завжди внизу, але в своєму стилі створюють структуру і зміст.
Плаваючий підвал і мобільні пристрої
Ідея прив'язати футер до нижньої частини вікна - звичайне явище. Проблему становить рішення про вибір стилю розміщення основного вмісту. Одні розробники роблять сторінку і в кінці коду розміщують теги футера як рядкові елементи без абсолютного позиціонування. CMS також слідують за такою схемою. Деякі розробники фіксують положення хедера і футера одночасно. У цьому випадку виходить, що футер сайту - це просто розширення нижньої межі вікна браузера. Таке рішення вимагає додаткових зусиль у написанні jаvascript-коду, оскільки відвідувач завжди може змінити розмір вікна браузера, і координати тегів футера доведеться перерахувати. На мобільних пристроях немає ні дна, ні верху. Екран може обертатися в просторі. Розмістити що-небудь внизу або вгорі - завдання відносна. Рішення складається як сторінка певної структури, яка надає актуальний контент. Мишки тут немає, але є система різних варіантів дотику і руху пальців відвідувача по екрану. Ідея віртуальної клавіатури і футера сайту - що це таке? Це реальне становище можливості введення даних строго нижче поля даних, що вводяться. Трохи незручне рішення, але реально працює.Структура контенту і актуальний зміст
У будь-який момент перебування відвідувача на сайті, незалежно від використовуваного ним пристрою, актуально зміст веб-ресурсу. Розробник повинен продумати адаптивну верстку, щоб у відвідувача не виникало питань: хедер сайту - це тут; зміст - ось тут; а футер сайту - це тільки на вимогу. Вікно браузера завжди накладає обмеження на контент сторінки в залежності від версії браузера і моделі пристрою, на якій він працює. Як серверна мова програмування, так і jаvascript дають розробнику необхідний інструмент для визначення, в якому середовищі завантажений сайт. Правильного використання даних браузера достатньо, щоб правильно розмітити контент, визначити місце хедера, футера і змісту.Цікаво по темі

Використання JavaScript і onload-події для створення «самостійних» сайтів
Веб-технології далекі від сфери штучного інтелекту, але створення сайтів, контролюючих своє функціонування, є важливою і перспективною задачею. Якщо

Популярні візуальні редактори HTML
Візуальні редактори HTML працюють за принципом WYSIWYG. Це абревіатура від слів What You See Is What You Get, що перекладається так: "Те, що ти

Зміст і використання JavaScript void
Відсутність значення і значення undefined - раритет найдавніших часів інформаційних технологій, але навіть в сучасному світі у них є місце і

PHP sprintf: форматування та обробка рядків
Функція PHP sprintf дозволяє оформити рядок даних для візуального відображення або подальшої обробки, перетворити число в шістнадцяткову, вісімкову

Використання елементів DOM через JavaScript getElementById
Створення динамічних сторінок передбачає безпосередній доступ до існуючих елементів, створення нових і зміна їх властивостей. Використання методу

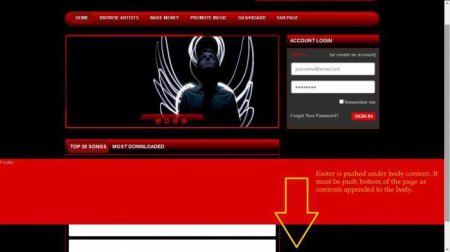
Як притиснути футер до низу сторінки?
Коректне розміщення елементів на сторінці важливо в контексті адаптивної верстки і розробки сайту в цілому. Особливо важливо враховувати специфіку



