Популярні візуальні редактори HTML
Візуальні редактори HTML працюють за принципом WYSIWYG. Це абревіатура від слів What You See Is What You Get, що перекладається так: "Те, що ти бачиш, це те, що отримаєш". Досвідчені редактори при внесенні змін відразу ж фіксують результат. Всі модифікації шрифтів, таблиць додавання, вставка нових елементів виробляються натисканням відповідних кнопок. Ці інструменти для розробки допомагають швидше зверстати сайт. Візуальні редактори HTML WYSIWYG існують як у вигляді десктопних додатків, так і онлайн версій.
WYSIWYG Web Builder
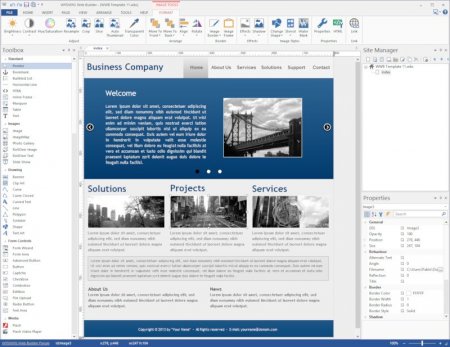
Це простий зручний редактор, з яким може працювати людина без досвіду у веб-дизайні. За замовчуванням у програмі є 10 шаблонів, на основі яких розробляються сайти. Існує можливість отримати додаткові шаблони, які можна знайти на офіційному сайті програми. Інструменти для редагування поділені за категоріями. Ось вони: навігація; малювання; медіа; форми; екстра. Функціонал передбачає додавання коду jаvascript для створення візуальних ефектів. Щоб переглянути отриманий результат, користувачеві потрібно натиснути кнопку F5 - сторінка з'явиться в браузер, який використовується за замовчуванням. Якщо ви працюєте з деревом сторінок, переміщатися по ньому можна в спеціальному менеджері. Програма перевіряє працездатність представлених посилань, оцінює розміри сторінок, складає карту сайту. HTML-редактор з візуальним переглядом WYSIWYG Web Builder підтримує впровадження розширень, що дозволяє збільшити програмні можливості. Щоб використовувати доповнення, програму потрібно зареєструвати.Web Page Maker
Візуальний редактор HTML і CSS Web Page Maker підходить для того, щоб створювати повноцінні багатосторінкові веб-сайти. З його допомогою інтегруються графічні файли, відео, таблиці, форми відправки файлів, текст і т. д. Як і в попередній програмі, тут є базові шаблони для швидкого старту. Програма передбачає можливість розміщення одного елемента на декількох сторінках. Програмне вікно поділено на дві частини. Зліва знаходиться панель Site contents, яка призначається для навігація по сторінках сайту. Права частина - робоча область, в якій йде робота. Ще однією зручною можливістю є створення сайту на основі існуючої сторінки. Необхідно вказати адресу веб-сторінки, яку потрібно скопіювати. В бібліотеці є приклади кодів jаvascript. Вони використовуються, щоб розміщувати в кутку екрану годинник, показувати час, додавати слайд-шоу. Візуальний редактор HTML для сайту вміє працювати з FTP. Після створення сайту, його можна завантажити на сервер.CoffeeCup Visual Site Designer
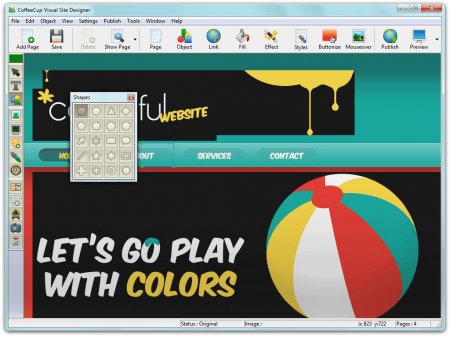
Це платний візуальний редактор HTML. Він поставляється з десятьма безкоштовними шаблонами, правда, можна придбати додаткові - по 9 доларів за шаблон. Робоче місце займає все вікно програми, що дуже зручно. Є різні засоби для додавання прозорості, тіней, обсягу, зміни форми блоку при наведенні на нього курсора миші. У програмі є вбудований FTP-клієнт. Після завантаження сайту на сервер його можна редагувати безпосередньо з редактора, якщо у вас активована синхронізація даних. Сайт оновлюється в автоматичному режимі.WebSite X5 Evolution 8
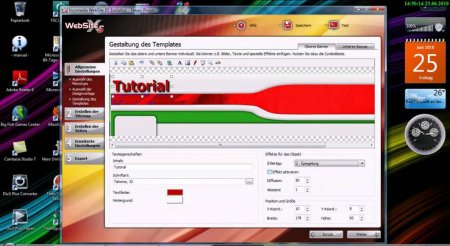
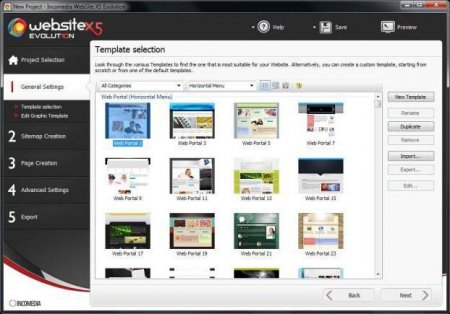
Візуальний редактор HTML WebSite X5 Evolution використовує трохи інші методи створення сайтів. Бібліотека програми містить більше сотні варіантів оформлення. Створення сторінки відбувається поетапно. Спочатку настроюються основні частини сайту. Тут вводиться назва, ім'я автора, мова, ключові слова, іконки. Вибирається спосіб відображення меню. Потрібно продумати структуру і створити карту сайту, відзначити приховані ресурси, вказати частоту оновлення сторінки. Щоб відредагувати сторінку, по ній треба клацнути мишею. Після появи робочого вікна вказується кількість блоків на сторінці, вставляються медіафайли, текст, таблиці і слайд-шоу. Додаткові налаштування, наприклад флеш, реклама і стрічка новин, налаштовуються на самому останньому етапі. Після закінчення роботи сайт заливається на сервер за допомогою вбудованого FTP-клієнта.KompoZer
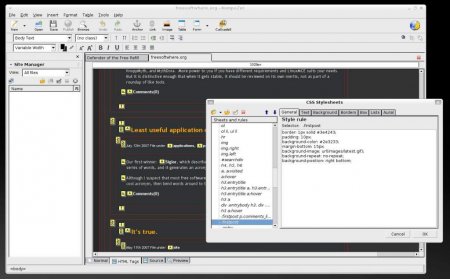
HTML-редактор з візуальним переглядом KompoZer - абсолютно безкоштовна програма з відкритим кодом. Вона працює на всіх популярних операційних системах (Windows, Mac, Linux), відмінно розуміє мову jаvascript, підтримує всі сучасні стандарти. Для розширення базового функціоналу з офіційного сайту можна завантажити сторонні модулі. Для роботи встановлюється пакет для русифікації програми. Редактор здатний працювати одночасно з декількома сторінками, завантажити сайт на сервер, відредагувати коди буквально на льоту. У програмі є вмонтована система перевірки орфографії. KompoZer призначена для професійних веб-майстрів.HTML-Online
Це один з найпопулярніших онлайн-редакторів. Для початку роботи необхідно перейти на сторінку веб-додатки. Програма підтримує форматування текстового документа в HTML-розмітку, відмінно працює з "Гугл.Докс", PDF, Excel. В окремих вкладках редагування CSS, jаvascript. Верстка оновлюється у вікні браузера при внесенні змін. Одна з переваг у тому, що HTML-online не потрібно встановлювати на комп'ютер.Brackets
Це не просто редактор для верстки сайтів, це повноцінне середовище розробки IDE. Підходить для написання коду на будь-якій мові програмування. Крім того, тут є безліч корисних інструментів для прискорення процесу редагування. Список популярних розширень для верстальників: Emmet - прискорює написання коду CSS, HTML за рахунок скорочення основних команд. Beautify форматує файли HTML, CSS, jаvascript. W3C validation перевіряє код на відповідність встановленим стандартам. Це короткий опис популярних візуальних HTML-редакторів. Виберіть той, який вам дійсно сподобався. Кожен з них має свої переваги і недоліки. Оцінити ці програми можна лише після тестування функціоналу самостійно.Цікаво по темі

Як відкрити файл HTML: найпростіші засоби
Більшість користувачів сучасних комп'ютерних систем так чи інакше стикається з файлами, що мають розширення .html, не завжди замислюючись про те, що

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...

Програма для створення сайту російською мовою: огляд декількох продуктів
Бажання створити свій сайт виникає майже у будь-якого користувача Всесвітньої мережі. Хто-то для цих цілей вивчає мови html, css, js. А хтось йде