Background HTML: що це таке
Фон є важливою частиною веб-сторінки. За замовчуванням він має білий колір. Але мова HTML надає кілька варіантів зміни його властивостей. В інтернеті більшість сайтів — з барвистим тлом, у тому числі з анімацією. На них присутня різна графіка або фонові зображення. Налаштування стилю фону для веб-сайтів здійснюється з допомогою атрибута - background в HTML. Існує кілька властивостей CSS, що використовуються для налаштування фону елемента.
Існує п'ять основних атрибутів, які використовуються в HTML і CSS для зміни фону: -color — показує, який колір буде використовуватись для заливання; -image — встановлює зображення для фону; -position — вказує, куди помістити фонове зображення; -repeat — визначає, чи є зображення повторюваним; -attachment — визначає, чи буде зображення прокручуватися разом зі сторінкою; -size — задає фону певний розмір; -origin — визначає область для позиціонування фонового зображення; -clip — визначає, як фонове зображення або фоновий колір відображається під кордонами елемента. Перші п'ять властивостей можуть бути об'єднані в один короткий атрибут - background. Атрибут працює в браузерах Firefox, Safari, Opera, IE8. Тільки в застарілих IE7 і IE6 фон не включає в себе межі.
Наприклад: -position: 0 0 — використовується за замовчуванням і вказує на розташування фону у верхньому лівому куті елемента; -position: 100px 0 — зрушить зображення вправо; -position: -100px 0 — зрушить зображення вліво; -position: 0100px — опустить зображення вниз. Атрибут background-position також працює з іншими значеннями, ключовими словами і відсотками. Вони можуть бути корисні, якщо розмір елемента не заданий в пікселях.
При установці властивості HTML background-attachment: scroll, браузеру повідомляється, що фон повинен прокручуватися разом з елементом. Фон "прилипає" до елементу і прокручується, поки не зникне. Це значення за замовчуванням для background-attachment. Але коли встановлюється властивість background-attachment: fixed, то фон повинен залишатися на своєму місці і не рухатися разом з контентом. При прокрутці сторінки вниз, він завжди залишається видимим.
-size: contain — масштабує зображення таким чином, щоб воно відповідало елементу, зберігаючи при цьому растрові співвідношення сторін; -size: cover — розгортає зображення для заливки елемента, зберігаючи пропорції; -size: 100px 100px — масштабує зображення до зазначених розмірів; -size: 50% 100% - масштабує зображення до зазначених розмірів, відсотки відносяться до розміру містить елемента. Розмір background в HTML для Firefox до версії 4.0 задається нестандартним властивістю -moz-background-size. Аналогічно для до версії Opera 1053 потрібно прописати -o-background-size.
Атрибути для зміни параметрів фону
В коді, написаному на мові HTML, background встановлюється як для всієї сторінки, так і для окремих її елементів. Раніше для цього використовувався тег , але тепер подібна практика вважається застарілою. Атрибут застосовувався до специфікації 401 і так записувався в HTML: . Зараз найпростіший спосіб для зміни значення за замовчуванням — це задати властивості атрибуту background-color для тега .Існує п'ять основних атрибутів, які використовуються в HTML і CSS для зміни фону: -color — показує, який колір буде використовуватись для заливання; -image — встановлює зображення для фону; -position — вказує, куди помістити фонове зображення; -repeat — визначає, чи є зображення повторюваним; -attachment — визначає, чи буде зображення прокручуватися разом зі сторінкою; -size — задає фону певний розмір; -origin — визначає область для позиціонування фонового зображення; -clip — визначає, як фонове зображення або фоновий колір відображається під кордонами елемента. Перші п'ять властивостей можуть бути об'єднані в один короткий атрибут - background. Атрибут працює в браузерах Firefox, Safari, Opera, IE8. Тільки в застарілих IE7 і IE6 фон не включає в себе межі.
Як змінити колір фону в HTML
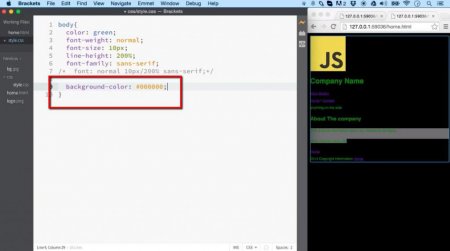
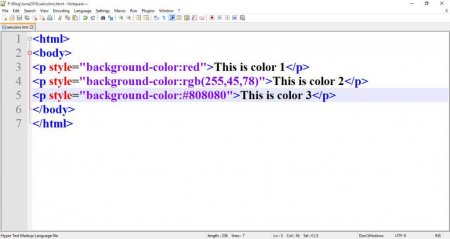
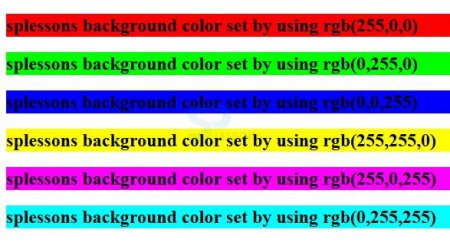
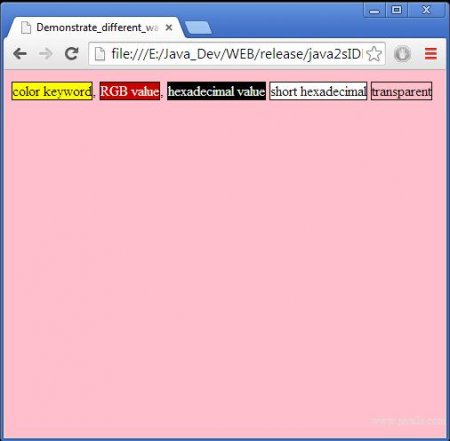
Атрибут "колір фону" (background-color в HTML і CSS) заповнює сторінки суцільним кольором. Існує кілька способів задати колір, використовуючи різні формати: -color: red; -color: rgb(00255); -color: #2500ff. Для фону може бути встановлено властивість transparent, що відповідає за ступінь прозорості і дозволяє зробити будь-які елементи під ним видимими.Як встановити фонову картинку
Background-image — це властивість, що дозволяє вказати зображення, яке буде відображатися замість фону. Воно задається за допомогою коду CSS і мови HTML: background-image: url(image.jpg). Код дуже простий, але для того щоб він працював, картинка повинна знаходитися в тій же папці, що і файли з стилями. Якщо це не так, в дужках потрібно вказати правильну адресу, наприклад: background-image: url(images/image.jpg). Фонове зображення може бути використано в поєднанні з background-color. Якщо воно не повторюється, то інше, не закрите картинкою простір, буде мати колір, заданий в цьому властивості.Положення фону
Атрибут CSS і HTML background-position управляє розташуванням фонового зображення і визначає, де саме воно знаходиться в елементі. З його допомогою можна вказати, де буде знаходитися верхній лівий кут зображення відносно верхнього лівого кута елемента. Спочатку у властивості записується положення на горизонтальній осі координат, а потім - по вертикальній. Для цього зручніше використовувати пікселі.Наприклад: -position: 0 0 — використовується за замовчуванням і вказує на розташування фону у верхньому лівому куті елемента; -position: 100px 0 — зрушить зображення вправо; -position: -100px 0 — зрушить зображення вліво; -position: 0100px — опустить зображення вниз. Атрибут background-position також працює з іншими значеннями, ключовими словами і відсотками. Вони можуть бути корисні, якщо розмір елемента не заданий в пікселях.
Як використовувати ключові слова для розташування фону
Ключові слова можна використовувати для визначення координат по горизонтальній і вертикальній осі, при цьому неважливо, в якій послідовності вони записуються. Варіанти ключових слів для горизонтальної осі: left; center; right. Для вертикальної осі: top; center; bottom. При роботі з іншими одиницями виміру спочатку задаються координати по горизонтальній осі, а потім по вертикальній. Наприклад, background-position: bottom right. Відсоткові значення використовуються аналогічним чином. При цьому точка відліку знаходиться у верхньому лівому кутку вікна браузера. Приклад використання відсотків: background-position: 100% 50%. Це означає, що зображення зміститься вправо і опиниться в центрі правої частини елемента. Той же ефект можна отримати, якщо використовувати властивість: right center. Якщо застосовувати значення background-position: 100% 100%, тоді фон опиниться в правому нижньому куті елемента.Повторення фону
За замовчуванням при установці зображення в якості фонового, воно повторюється як по горизонталі, так і по вертикалі, поки не буде заповнено все вікно браузера або елемент. Але іноді потрібно, щоб зображення показувалося тільки один раз або розташовувалося тільки в одному напрямку. Для цього в CSS і HTML для background знадобляться наступні атрибути: -repeat: repeat — за замовчуванням, зображення повторюється до повного заповнення елемента; -repeat: no-repeat — зображення не повторюється і використовується на сторінці тільки один раз; -repeat: repeat-x — повторення тільки по горизонтальній осі; -repeat: repeat-y — повторення лише по вертикальній осі; -repeat: inherit — браузер використовує значення, присвоєне батьківського елементу.Атрибут для смуги прокрутки
В HTML background-attachment визначає, що відбувається з картинкою, коли користувач прокручує сторінку. У цього атрибута є кілька властивостей: scroll, fixed і inherit. Inherit повідомляє, щоб background-attachment успадковує властивість свого батька. Для правильного використання background-attachment, потрібно задуматися про те, як користувач буде взаємодіяти з вікном перегляду. Вікно перегляду — це розділ вашого браузера, який відображає веб-сторінку. При прокрутці сайту вниз, воно не переміщається. Замість цього вміст сторінки прокручується вгору, але створюється враження, що в вікні браузера сторінка прокручується вниз.При установці властивості HTML background-attachment: scroll, браузеру повідомляється, що фон повинен прокручуватися разом з елементом. Фон "прилипає" до елементу і прокручується, поки не зникне. Це значення за замовчуванням для background-attachment. Але коли встановлюється властивість background-attachment: fixed, то фон повинен залишатися на своєму місці і не рухатися разом з контентом. При прокрутці сторінки вниз, він завжди залишається видимим.
Як коротко записати властивості background
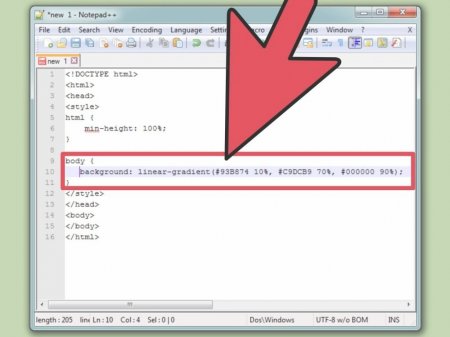
Замість того, щоб кожен раз писати окремо всі ці правила, їх можна об'єднати їх в одне і записати в наступному вигляді: background: . І не потрібно вказувати кожне значення окремо. Якщо властивість не використовується, замість нього буде спрацьовувати значення за замовчуванням. Важливо відзначити, що фонове зображення з'являється тільки в тих областях, де присутня батьківський елемент. Навіть коли воно розташоване відносно вікна браузера, то не буде відображатися, якщо його батьківський елемент не видно. У CSS3 можна використовувати більше одного зображення для фону елемента. Код буде таким же, як CSS2 тільки адреси окремих зображень потрібно відокремити комою. Перше з них буде розташовано в верхньої частини елемента, а наступні просто нашаруються на нього.Властивість background-size
Іноді для сайту потрібно задати фон певного розміру. Атрибут , який для цього використовується в HTML — background-size. У цього властивості існує ряд можливих значень:-size: contain — масштабує зображення таким чином, щоб воно відповідало елементу, зберігаючи при цьому растрові співвідношення сторін; -size: cover — розгортає зображення для заливки елемента, зберігаючи пропорції; -size: 100px 100px — масштабує зображення до зазначених розмірів; -size: 50% 100% - масштабує зображення до зазначених розмірів, відсотки відносяться до розміру містить елемента. Розмір background в HTML для Firefox до версії 4.0 задається нестандартним властивістю -moz-background-size. Аналогічно для до версії Opera 1053 потрібно прописати -o-background-size.
Властивість background-origin
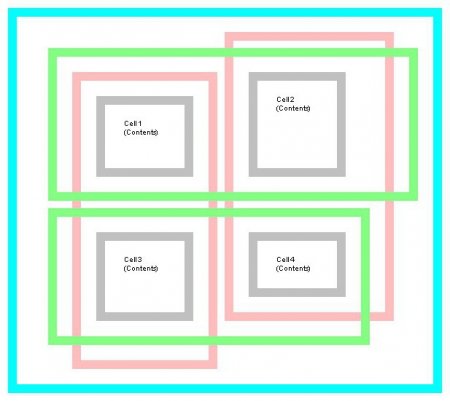
Властивість background-origin використовується в поєднанні з background-position для позиціонування фонового зображення. Застосовується, якщо background-attachment задано як fixed. Його параметри можна відраховувати від кордонів, відступів або вмісту елемента. -origin: border-box; background — позиція розраховується від кордону. -origin: padding-box; background — позиція розраховується з поля заповнення. -origin: content-box; background — позиція розраховується на основі вмісту елемента.Варіанти використання фонового зображення
Крім очевидної декоративної користі фону, його можна використовувати і для інших цілей. Наприклад, якщо додати CSS властивість float для зміщення елементів, складно гарантувати, що два або більше стовпців виявляться однакової ширини. Якщо вони різні, то фон одного із стовпців буде закінчуватися раніше, ніж фон іншого. Уникнути подібного ефекту можна, якщо використовувати окремий фон для кожного стовпця. Але набагато простіше застосувати одне фонове зображення до їх батьківського елементу. Ще одне можливе застосування — декорування невпорядкованих списків. Буліти в них можуть виглядати не дуже привабливо, тому їх краще приховати і замінити на фонове зображення.Шрифти замість фону в HTML: background font
Вибір шрифтів для оформлення сайтів в інтернеті дуже обмежений. Можна зробити оригінальні шрифти, але вони вимагають від користувача включення підтримки jаvascript. Більш просте рішення, яке працює в будь-якому браузері -створення зображення з тексту і використання його в якості фону для елемента. Якщо потрібно, щоб текст залишався в розмітці для пошукових систем і програм читання з екрану, досить просто призначити клас для елемента, залишити текст в описі і додати картинку через CSS. При цьому браузери будуть показувати напис, використовуючи не користувальницький шрифт, а саме той, що обрав дизайнер.Нове властивість background-break
У CSS3 з'явилося нововведення: елементи можуть бути розділені на окремі блоки, рядки і сторінки. Властивість background-break визначає те, як фон відображається в різних вікнах. Можливі значення: -break: continuous — значення за замовчуванням. Обробляє блоки, як ніби між ними немає простору; -break: bounding-box — враховує простір між блоками; -break: each-box — обробляє кожен блок в елементі окремо і повторно малює фон індивідуально для кожного з них. Існує ще безліч властивостей, що допомагають налаштувати відображення фону, тут описані найпоширеніші. Знання приходять з досвідом, тому практика — найкращий спосіб вивчити CSS і HTML.Цікаво по темі

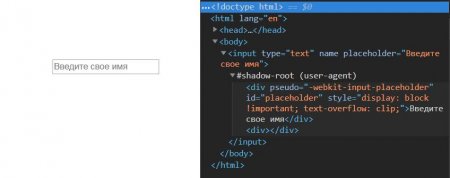
Стилізація елемента placeholder в CSS
Плейсхолдер - елемент поля введення, в якому можна розмістити підказку. Коли користувач починає вводити дані, допоміжний текст пропадає, щоб не

Checkbox html: приклади гарних кнопок на чистому CSS, створення "акордеона", отримання даних з форм за допомогою PHP і jQuery
Варіанти застосування html input checkbox дуже великі, але найчастіше цей елемент використовується у формах передачі даних. Однак він вміє виконувати

Оформлення списків: група властивостей list-style в CSS
Списки - важливий елемент веб-сторінки. Вони допомагають структурувати інформацію і подавати її в зручному для користувача вигляді. Крім того, у

Функція rotate в CSS: двовимірне обертання елемента
Функція rotate() в CSS здійснює над елементом двовимірну трансформацію обертання навколо нерухомого центру. Блок при цьому не деформується і не

Властивість CSS opacity: управління прозорістю
Зміна прозорості елементів за допомогою властивості CSS opacity. Приклади використання, інтервал можливих значень, спадкування. Управління прозорістю

CSS position: розміщення елементів
Різноманітність пристроїв доступу в інтернет і браузерів, ідеї розміщувати контент по центру, гумова ...