Що таке wiki-розмітка посилання? Як зробити вікі-розмітку своїми руками?
Який найбільш поширений на сьогодні мова розмітки? Варіацій можна назвати багато. Але в їх числі обов'язково буде згадано wiki-розмітка. Що це таке, як її застосовувати на практиці, ми з вами розберемося далі в статті.
Різні вікі-програми будуть підтримувати різні набори елементів HTML в правилах розмітки вікі-текстів. У ряді випадків доступні HTML-елементи можуть мати індивідуальний зовнішній вигляд, що узгоджується з оформленням веб-сайту. А "Медіавікі" буде підтримувати безліч стандартних HTML-елементів.
[b] - використання напівжирного шрифту. - текст, написаний курсивом. - підкреслений текст. []- посилання на певний матеріал, зовнішній ресурс. Робота зроблена? Обов'язково перевірте статтю перед її публікацією. Для цього є кнопка "попередній Перегляд": вона дозволяє побачити матеріал таким, яким він постане перед очима читачів. Всі недоліки можна виправити.
За схожою системою додаються і внутрішні посилання - на які-небудь ресурси всередині самого простору "Вконтакте": Фотоальбоми користувача або спільноти. Відеозапис користувача або спільноти. Аудіозаписи користувача або спільноти. Картинка або фотографія. Обговорення, опитування. Статистика якогось пабліка. Додатка. Запрошення до спільноти та ін. Наочне втілення вищесказаного життя представлене в розташованому нижче відеоуроці.
Що це?
Wiki-розмітка - один з мов розмітки, що використовується для створення, оформлення і редагування контенту на веб-сайтах, які можна віднести до розряду вікі-проектів. Головний його плюс - дозволяє спростити доступ до можливостей мови HTML. Сторінки, які оформляють за допомогою wiki-розмітки, попередньо перетворюють у HTML для їх подальшого перегляду в браузері. Подібне перетворення забезпечує спеціальне програмне забезпечення - вікі-движок. Чи є якась стандартизація для використання wiki-розмітки? Так, це Creole - одна із спроб застосувати загальні правила для вікі-розмітки на різних сайтах. На сьогоднішній день налічується кілька вікі-движків, що підтримують Creole.Різноманітність мов вікі-розмітки
Виходячи з вищесказаного, зазначимо: в даний час не існує загальноприйнятого стандарту для вікі-розмітки. Існує кілька мов, несумісних один з одним. Структура, граматика, ключові слова, правила використання та інші особливості залежать від конкретної реалізації проекту, конкретної вікі-системи. Так, мови вікі-розмітки надають можливість створювати перехресні посилання на інші сторінки, але використовуючи свій синтаксис. Багато хто, особливо ранні, вікі використовують спеціальну угоду CamelCase для розміток слів, за якими і можливо сформувати перехресні посилання. А в "Медіавікі" (один з поширених движків для вікі-проектів) використовується конструкція[[]]для цього. Подібні перехресні посилання називаються free links.Різні вікі-програми будуть підтримувати різні набори елементів HTML в правилах розмітки вікі-текстів. У ряді випадків доступні HTML-елементи можуть мати індивідуальний зовнішній вигляд, що узгоджується з оформленням веб-сайту. А "Медіавікі" буде підтримувати безліч стандартних HTML-елементів.
Вікі-розмітка і SMM
Як зробити вікі-розмітку, важливо знати кожному SMM-щику. Адже це спеціальні теги, які допомагають естетично оформити текст. І відкривають помітно спрощений доступ до можливостей мови HTML. Не потрібно повторювати, що увагу читачів насамперед привертають візуально стрункі, гарні пости в соцмережах. Такого естетичного ефекту і дозволяє досягти вікі-розмітка. В першу чергу, вона робить текст читабельним. Такий ефект досягається за рахунок наступного: Оформлення меню пабліка. Логічні внутрішні посилання та переходи всередині спільноти - на аудіо-, відеофайли, альбоми з фотографіями. Додавання зовнішніх посилань на інші спільноти, особисті сторінки або сторонні сайти. Гарне оформлення тим, підзаголовків, списків, таблиць тощо. Чому так важливо знати, як зробити вікі-розмітку в соціальних мережах? Наприклад, в популярному російському "Вконтакте" (цю мережу ми в подальшому будемо використовувати для прикладу) з її допомогою ви можете створити практичну повну альтернативу веб-станицях. Звичайно, заснованим на правилах вікі-розмітки.Додаткові можливості з розміткою
Вікі-розмітка відкриває додаткові можливості для спеціаліста: Створення великих грамотно текстів з відформатованих підзаголовки, списки, виділенням, відступами, абзацами, різними шрифтами, підкресленням тощо. Додавання в текст статей "Вконтакте" ілюстрацій, відеозаписів. Створення повноцінних посадкових сторінок. Проектування навігаційного меню за змістом спільноти та ін. Створення "кнопок". Наприклад: "Підписатися на ресурс", "Відправити матеріальну допомогу" та ін. Можливість поширювати гостьові публікації, тим самим залучаючи трафік. Надання потрібних по ходу статті посилань на інший матеріал або певний абзац). Розробка простих квестів, ігор. Перейдемо тепер до практичного втілення сказаного.Вікі-додатки
Як швидко зробити вікі-розмітку посилання на Email? Просте конструювання сторінок можливо виконати з допомогою спеціальних програм. Наведемо найпоширеніші програми: "Вікі-постер". "Вихідний код". "Мобивик" (підходить для використання на мобільних пристроях). У "Вікі-постері" ви заходите в програму і поетапно прямуєте вказівкам системи. Робота "Вихідного коду" і "Мобивика" дещо інша. Користувачу треба вибрати паблік, співтовариство, з яким він збирається працювати, потім поруч з його найменуванням тапнути на "Нова", після чого ввести необхідний заголовок. Після цих дій відкриється редактор.Самостійне створення публікації
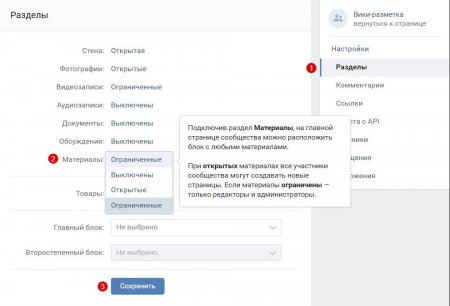
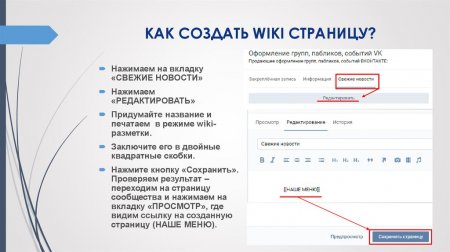
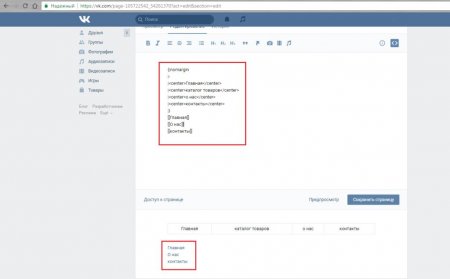
Розберемо, як застосувати wiki-розмітки для VK. У нашому прикладі - самостійне створення поста з її допомогою: Для публікації першим ділом в групі відкриваються матеріали. Адміністратор переходить в "Управління спільнотою", далі переміщається в розділи, де і підключає даний пункт. Повертаємося до самого співтовариства. Вам потрібно дізнатися і скопіювати його id. Це цифровий порядковий номер, який ви побачите в адресному рядку браузера після club. Наступний етап - використання шаблонів wiki-розмітки. Вам знадобиться посилання: http://vk.com/pages?oid=-*******&p=Ім'я. Замість зірочок вставте цифрову послідовність з другого пункту, а ім'ям назву створюваного розділу. Можна використовувати російські букви, цифри, вставляти пробіли. Пам'ятайте, що в подальшому змінити цю назву не можна! Натисніть на "Наповнити змістом". У відповідь на дію відкриється редактор. Важливий момент: скопіюйте адреса цієї сторінки до «?act». Збережіть інформацію в окремому документі. Цю сторінку просто втратити, так як вона ще не закріплена. Перейти до меню wiki-розмітки просто: натисніть на значок <> у правій частині. Воно містить набагато більше функцій, ніж стандартне для користувачів "Вконтакте". Тут можливо красиво оформити текст, розбити його на абзаци і підзаголовки, додати ілюстрації.Робота з публікацією
Щоб оформити свій текст, використовуйте з'явилася на робочому вікні панель інструментів. Можна застосувати й популярні коди wiki-розмітки:[b] - використання напівжирного шрифту. - текст, написаний курсивом. - підкреслений текст. []- посилання на певний матеріал, зовнішній ресурс. Робота зроблена? Обов'язково перевірте статтю перед її публікацією. Для цього є кнопка "попередній Перегляд": вона дозволяє побачити матеріал таким, яким він постане перед очима читачів. Всі недоліки можна виправити.
Публікація і фінальне оформлення тексту
Як зробити пост видимим для підписників спільноти? Вставте посилання, яку ви скопіювали за порадою з інструкції вище, на стіну вашого пабліка. Натисніть на значок "три крапки" з правої сторони, виберіть "Закріпити". До створеної замітці в пості можна прикріпити яке-небудь зображення для залучення уваги читача. Для цього слід перейти в налаштування, натиснути на значок "фотоапарат" і вибрати відповідне фото. Опублікуйте матеріал. Стаття стане видимою передплатникам після натискання на кнопку "Переглянути". Ось і все - ви створили цікавий пост "Вконтакте" з використанням вікі-розмітки.Wiki-розмітка посилання
Багатьом користувачам цікаво, як вікі-розмітка дозволяє вставити посилання на публікацію. Це досить простий процес, який незабаром ви будете виконувати на автоматі. Отже, як створити за допомогою wiki-розмітки посилання на Email? Все дуже просто: Скопіюйте необхідну посилання в адресному рядку браузера. В потрібному місці тексту публікації поставте квадратні дужки. Між цими дужками вставити скопійовану інформацію ось таким чином:[xxx]. Посилання готова. Таким чином, ви можете створювати зовнішні посилання на сторонні ресурси, картинки. В останньому випадку на місці заслання після публікації читачі побачать зображення.За схожою системою додаються і внутрішні посилання - на які-небудь ресурси всередині самого простору "Вконтакте": Фотоальбоми користувача або спільноти. Відеозапис користувача або спільноти. Аудіозаписи користувача або спільноти. Картинка або фотографія. Обговорення, опитування. Статистика якогось пабліка. Додатка. Запрошення до спільноти та ін. Наочне втілення вищесказаного життя представлене в розташованому нижче відеоуроці.
Створення меню спільноти
Уявімо, як оформити просту графічну навігацію в співтоваристві "Вконтакте" з використанням вікі-розмітки: Насамперед підготуйте відповідні картинки: це можуть бути готові іконки з мережі або ж яке-небудь зображення, попередньо розрізане на частини. Щоб поділити фотографію на кілька елементів, зручно користуватися додатком IMGonline. Завантажте картинки в редактор. Натисніть на значок <> . Якщо вам потрібно, щоб між картинками в меню не було меж, необхідно дописати до кожної з них nopadding. Після цього слова обов'язково додайте до кожної фотографії посилання на розділ, до якого буде вести дана кнопка. Тепер залишилося зберегти результати і прикріпити їх на стіну від імені вашої спільноти. До навігаційної сторінці можна додати привертає увагу зображення. Наприклад, з тим же написом "Меню".Поради наостанок
Наведемо декілька порад від фахівців: Не варто оформлювати контент у візуальному редакторі. У такому випадку виникають проблеми: пропажа тегів, зміна розміру картинок. Не додавайте в назнвание знаки "плюс" і "мінус". Вони будуть схильні перекодуванні, в результаті якої може "зламатися" меню. Не використовуйте довгі посилання! Домен першого рівня повинен бути менше 6 символів. Щоб дізнатися більше про вікі-розмітки на сайті "Вконтакте", звернутися до об'ємного довідником, який видається найбільшою соціальною мережею. Там розглянуті практично всі питання, які можуть виникнути у користувача. Мова вікі-розмітки - один з простих способів доступу до можливостей мови HTML. Сьогодні його широко застосовують для просування публікацій на вікі-сайти. Частим прикладом є популярний "Вконтакте". Ви тепер знаєте, як оформити цікавий пост з використанням вікі-розмітки.Цікаво по темі

CSS: підключення до веб-документа
Вивчення CSS - це наступний після HTML і обов'язковий етап освоєння веб-програмування. Дана технологія значно розширює можливості розмітки сторінок

Як зробити розмітку сторінки у "Ворді" (версії 2003,2007,2010 років)
За замовчуванням будь-який документ у «Ворді» має певні параметри сторінок, фон і відступи. Однак іноді нам може знадобитися зміна даних параметрів

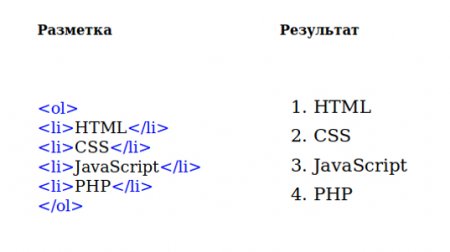
Маркіровані і нумеровані списки в HTML: теоретичні основи
Ця повчальна стаття в доступній для новачків формі викладає правила і способи використання маркованих і нумерованих списків. HTML - мова розмітки, з

Як створити вікі-сторінку: основи та корисні поради
Щоб зрозуміти ази роботи з вікі-розміткою, потрібно не більше 30 хвилин. Зате після цього ви зможете створити повноцінну, красиво оформлену статтю

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента