Як створити вікі-сторінку: основи та корисні поради
Хочете створити не просто черговий паблік з картинками і музикою, а по-справжньому цікаве співтовариство з корисним контентом? Тоді вам просто необхідно знати, як створити вікі-сторінку. І сьогодні ми навчимося це робити. 
На відміну від звичайних постів, тут у вас є набагато більше можливостей для форматування: додавання заголовків, виділення жирним або курсивом, будь-яких зображень, посилань і т. д. А при бажанні можна зробити навіть повноцінний міні-сайт. Тепер поговоримо про те, як створити вікі-сторінку.

Для чого потрібна wiki-розмітка
Насправді варіантів використання десятки. Приміром, у "Вікіпедії" з допомогою цієї мови розмітки оформляються всі статті. Сайт "ВКонтакте" також підтримує створення вікі-сторінок: з їх допомогою можна формувати меню групи або оформити об'ємну статтю, де текст перемежовується з фотографіями, відео і іншими матеріалами.На відміну від звичайних постів, тут у вас є набагато більше можливостей для форматування: додавання заголовків, виділення жирним або курсивом, будь-яких зображень, посилань і т. д. А при бажанні можна зробити навіть повноцінний міні-сайт. Тепер поговоримо про те, як створити вікі-сторінку.
Крок 1: дізнаємося ID групи і створюємо нову сторінку
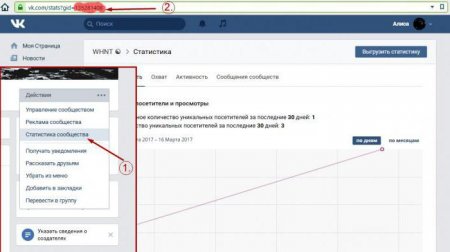
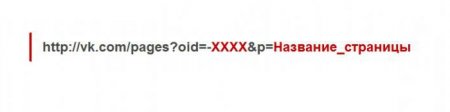
Для початку необхідно отримати ID вашої групи або пабліка. У більшості випадків замість числовий комбінації використовуються гарні URL-адреси. Отримати ID можна, відкривши статистику спільноти: Переходимо до наступного етапу. Як створити вікі-сторінку для групи? Насправді потрібно просто ввести в адресний рядок браузера нову посилання команду. Виглядає вона так: Замість ХХХХ вводимо ID нашої спільноти, а замість "Название_страници" — власне назва, яку ми придумали. Після цього необхідно натиснути Enter. Нова вікі-сторінка буде автоматично створена, а на екрані з'явиться напис "Наповнити змістом".Крок 2: створюємо пост
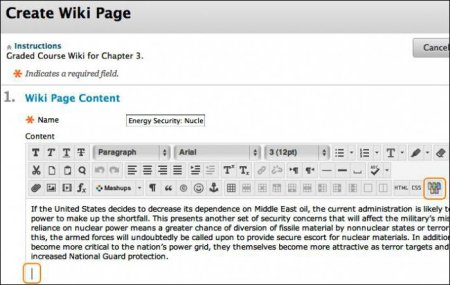
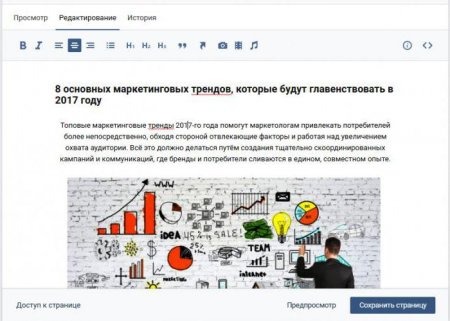
Мабуть, це найпростіше, що можна зробити за допомогою мови розмітки Вікі. З функціоналом візуального редактора розбереться будь-хто, хто працював хоча б в банальному Notepad. У швидкому доступі на панелі є всі основні функції: накреслення тексту (жирний/похилий); вирівнювання (по лівому краю, правому краю, по центру); маркований список; додавання заголовків H1-H3; виділення цитат; додавання посилань; додавання мультимедіа (фото, відео, аудіо).Крок 3: публікація
Отже, ви вже знаєте, як створити вікі-сторінку "ВКонтакте". Далі залишається лише опублікувати її у вашому співтоваристві. Для того щоб підписники побачили посилання, краще відразу підготувати симпатичну обкладинку. Бажано, щоб на картинці було посилання або заклик натиснути на кнопку "Подивитися" внизу.Корисні "фішки"
В принципі, щоб зрозуміти, як створити вікі-сторінку стандартного типу, візуального редактора більш ніж достатньо. До того ж у будь-який момент можна натиснути на кнопку "Перегляд" і побачити, як буде виглядати ваш пост після публікації. Інша справа, якщо потрібно зробити красиве і зручне меню для навігації по групі. Тут вже знадобляться базові знання самої мови розмітки.Обтікання фото
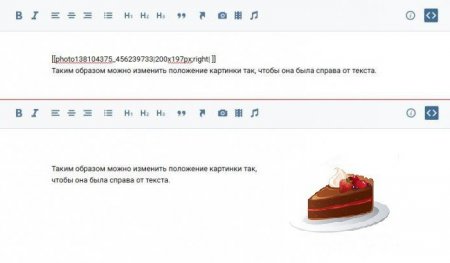
Якщо ви хочете, щоб зображення було не по центру сторінки між двома абзацами, а збоку від тексту, необхідно зробити приписку |right |left в коді самої картинки.Спойлери
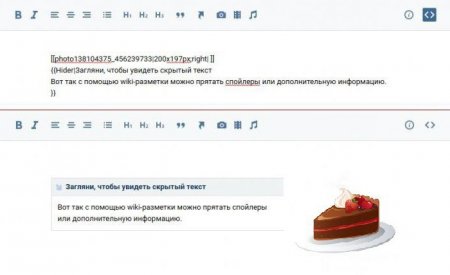
Всім, хто цікавиться, як створити вікі-сторінку "ВКонтакте", варто запам'ятати ще один дуже корисний тег — Hider. З його допомогою можна робити приховані блоки, в яких інформація відкривається після клацання.Якоря
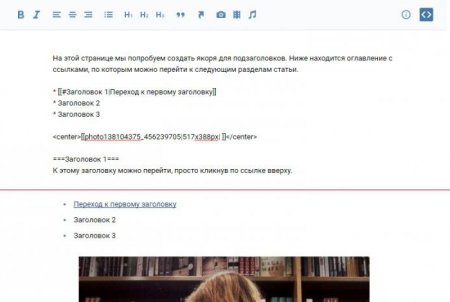
Це дуже зручно, якщо ви публікуєте об'ємну статтю з великою кількістю заголовків і підрозділів. Тоді в самому верху сторінки можна зробити зміст, щоб користувач міг моментально перейти до цікавить його блоку. Все, що потрібно — вписати після решітки точну назву заголовка, а після прямої риси — текст посилання.Таблиці
Їх можна використовувати не тільки за прямим призначенням, але і для того, щоб акуратно оформити будь-яку інформацію. В тому числі для створення меню з іконками. Основних тегів всього кілька: {| — початок таблиці; |+ — заголовок; |- — новий рядок; | — нова комірка; ! — виділена клітинка (з затемненим фоном); |} — кінець таблиці. У самих клітинках може міститися будь-яка інформація — текст, зображення, відео, документи. На практиці це виглядає приблизно так:Графічне меню
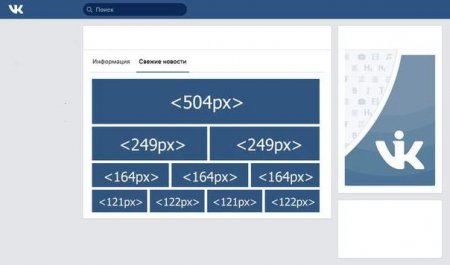
Мабуть, це найкрутіше, що можна зробити, знаючи, як створити вікі-сторінку. Насправді нічого складного немає, але доведеться повозитися з продумуванням макета і нарізкою зображень. Щоб меню відображалося коректно, необхідно точно дотримуватися розміри, орієнтуючись на ширину 510 або 504 px. Якщо ви хочете, щоб фото були "склеєні" один з одним, до коду зображення потрібно зробити приписку ;nopadding. А якщо замість цього використовувати параметр noborder, то між картинками буде відстань 6 px. Тоді загальна ширина всіх фотографій в ряду розраховується за формулою 510-6*N (N — кількість зображень в ряду). Аналогічні теги і позначення використовуються на всіх ресурсах, де підтримується створення вікі-сторінок.Цікаво по темі

Докладно про те, як зробити жирний шрифт у «ВК»
В даному матеріалі ми розглянемо, як зробити жирний шрифт у «ВК». У соціальних мережах кожен день з'являється велика кількість публічних сторінок,

Як змінити напрямок тексту в "Ворді"? Верстається текст, таблиці та заголовків
Програма Microsoft Word - найпоширеніший текстовий процесор. Такого широкого поширення, принаймні...

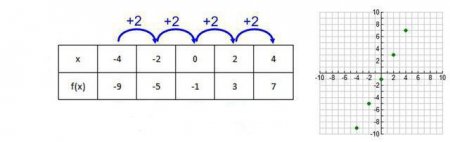
Табулювання функції: як написати програму?
Починати вчитися програмування слід з простих завдань. Одна з них – табулювання функції. У статті розглянуто теоретичні відомості, практичний приклад

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

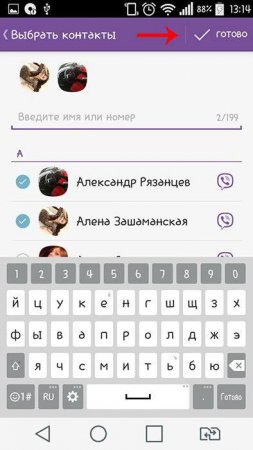
Як у "Вайбері" групу створити, редагувати і видаляти?
"Вайбер", один з найпопулярніших в Україні месенджерів, продовжує набувати популярності у громадян нашої країни. Однією з причин цього є широкий

Кастинг в енциклопедію: як потрапити в "Вікіпедію"
Докладне пояснення, як потрапити в "Вікіпедію": чи це так просто зробити і чи потрібно до цього взагалі прагнути.