Як змінити колір тексту в HTML: приклади та ідеї
Веб-сторінка - це сукупність різних елементів HTML і поєднання безлічі стилів, які можуть накладатися один на одного, успадковуватися і створювати різні кольорові і конструктивні рішення. Не обов'язково використовувати можливості HTML5 і CSS3 щоб реалізувати щось незвичайне. Традиційні правила CSS і прості рішення допомогою тегів «div», «span», «table», «ul», «p» та ін. дозволяють реалізувати дивовижні і привабливі ідеї.
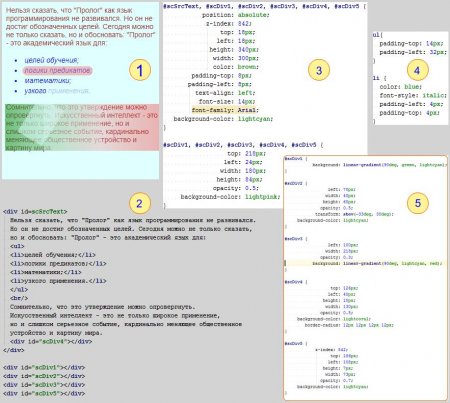
Фраза «логіки предикатів» змінила свій відтінок і отримали інший фон, а слово «застосування» стало не таким яскравим, як слово «вузького». Базова система кольорів (3) уточнено кількома дівами (5). Використані функції трансформації блоку і градієнт кольору. В цілому В якості правил установки кольору символів і кольору фону можна використовувати ефекти трансформації, прозорості та поєднання різних конструктивних елементів. Правила CSS і комбінації тегів HTML не обмежують уяву розробника, але вимагають досвіду. Знати, як змінити колір тексту в HTML - це досвід і час для його придбання. Різні кольори поєднуються по-різному, але екран монітора - це не призма квітів і класичні фізичні закони.
Ручна робота завжди цінувалася більше, ніж масове виробництво. Тим більше, що логіка табличної верстки за останні роки трансформувалася в «дивну» верстку (використання тегів «div», «span» та інших блочних елементів). Стало дуже практично створювати таблиці через конструкції дівов. Взаємне розташування «div» дає не тільки практичні семантичні рішення, але і оригінальні сполучення кольорів. У результаті проблема, де і як змінити колір тексту в HTML, стала вирішенням завдання, як і що поєднується.
Правила CSS для управління кольором
Всього є два варіанти: колір символу і колір фону. Але варіантів маніпулювання ними безліч. Питання, як змінити колір тексту в HTML, може бути вирішене шляхом поєднання різних тегів. В даному прикладі, дів «scSrcText» (1) містить текст (2) і встановлює колір символів як «brown». Але його установки мало хвилюють опису стилю списку (4), яке робить список кольором «blue».Фраза «логіки предикатів» змінила свій відтінок і отримали інший фон, а слово «застосування» стало не таким яскравим, як слово «вузького». Базова система кольорів (3) уточнено кількома дівами (5). Використані функції трансформації блоку і градієнт кольору. В цілому В якості правил установки кольору символів і кольору фону можна використовувати ефекти трансформації, прозорості та поєднання різних конструктивних елементів. Правила CSS і комбінації тегів HTML не обмежують уяву розробника, але вимагають досвіду. Знати, як змінити колір тексту в HTML - це досвід і час для його придбання. Різні кольори поєднуються по-різному, але екран монітора - це не призма квітів і класичні фізичні закони.
Варіанти верстки і поєднання кольорів
Спочатку модна у всі часи гумова верстка будувалася на тезі «table». Таблиці завжди можна розтягнути на вікно браузера і маніпулювати осередками пропорційно. Таблиці легко вставляються один в одного. Як зміниться колір тексту в таблиці HTML, коли комірки накладаються один на одного і можна задавати стилі на рівні таблиці, рядків та клітинок? Відповідь може дати тільки досвід. Але далеко не завжди реальна практика вимагає такого досвіду. Веб-ресурс повинен бути виконаний в комфортній колірній гамі. Текст повинен бути читабельним, а потрібні місця виділено таким чином, щоб увагу відвідувача фокусувалася потрібним чином. Сайт - це не дивовижна птиця із строкатим оперенням, а результат роботи кваліфікованого програміста (дизайнера, координатора проекту) для практичного застосування. Веб-ресурс не буде виставлятися в галереї картин. Все починається з рішення основного питання: як змінити колір тексту в HTML сторінці в цілому так, щоб потім розподілити правильно потрібні кольори за її елементів. Вибір основного кольору вирішує все: і основний фон і градації кольорів елементів сторінки. Сучасний стиль верстки зазвичай визначає використовувана система управління сайтом (CMS). Це обмежує уяву дизайнера і розробника, але ніщо не заважає їм виконати всю роботу з нуля.Ручна робота завжди цінувалася більше, ніж масове виробництво. Тим більше, що логіка табличної верстки за останні роки трансформувалася в «дивну» верстку (використання тегів «div», «span» та інших блочних елементів). Стало дуже практично створювати таблиці через конструкції дівов. Взаємне розташування «div» дає не тільки практичні семантичні рішення, але і оригінальні сполучення кольорів. У результаті проблема, де і як змінити колір тексту в HTML, стала вирішенням завдання, як і що поєднується.
Кольори реальної дійсності
Ймовірно, має сенс вигадувати оригінальні дизайнерські рішення, але більшість веб-ресурсів - це реальний бізнес і конкретні цілі. Одні сайти продають, інші інформують. Решта є візитівками або пошуковими системами. Можливі й інші варіанти. Як змінити колір тексту в HTML - це питання, як зробити сайт читабельним і комфортним для відвідувача. Кольори не повинні кидатися в очі, але зобов'язані концентрувати увагу на досягненні потрібної мети. Якщо сайт інформує відвідувача, то розподіл змісту на HTML-сторінці може бути посилена колірним рішенням. Якщо сайт продає щось відвідувачу, то зовсім не обов'язково маніпулювати квітами, коли є всі підстави запропонувати барвисті і якісні зображення товарів.Цікаво по темі

CSS-селектори та їх види
CSS-селектори – це певна CSS-структура, що дозволяє вибрати певний елемент в HTML-коді і стилізувати його. Кожен з них володіє своєю специфічністю,

Створення таблиці в HTML
У таблицях зручно розташовувати дані, об'єднані між собою певними залежностями. Для створення таблиць у HTML використовуються спеціальні HTML-теги. З

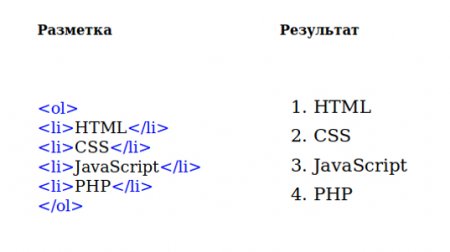
Маркіровані і нумеровані списки в HTML: теоретичні основи
Ця повчальна стаття в доступній для новачків формі викладає правила і способи використання маркованих і нумерованих списків. HTML - мова розмітки, з

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...