Як зробити сайт адаптивним: поради
Споживаний електронними гаджетами інтернет-трафік підвищується буквально кожен день. Сучасні користувачі потребують ресурсів з максимально зручним для них інтерфейсом. Як раз-таки адаптивна верстка дає можливість задовольнити цю потребу, оскільки вона дозволяє в автоматичному режимі змінювати веб-сторінки під характеристики мобільних пристроїв.
Мобільний додаток повинен обов'язково відповідати різновиди операційної системи. А для цього доводиться витратити не тільки час, але і гроші. Програма вимагає завантаження. Для використання програми його, звичайно ж, слід встановити. Зрозуміло, користувач може це зробити, але тільки за умови, що воно йому треба буде часто. Якщо ж такої необхідності у нього не буде, то, швидше за все, він відмовиться від цієї затії. В результаті ви втратите значну частину своєї аудиторії.
При необхідності зменшуються інформаційні блоки, залишаються лише найбільш значущі елементи. Гайд для новачків зазвичай включає: mobile first - проектування для електронних гаджетів; flexible images - використання гнучких картинок; grid-based layout - застосування гнучких макетів, заснованих на сітці; media queries - обробка медіа-запитів. Як зробити сайт адаптивним? Для цього можна скористатися кількома різновидами макетів. Гумовий. Такий вид легко реалізовувати, він рідко викликає труднощі навіть у новачків. Основні блоки ресурсу здавлюються до тих пір, поки не підійдуть для розмірів мобільних екранів. Якщо ж стиснення виявляється неможливим, то вони розміщуються у формі стрічки. Переміщення блоків. Така методика бездоганно підходить для ресурсів з безліччю колонок. Розміщення додаткових блоків змінюється з урахуванням габаритів екрану. Якщо дисплей зменшується, сайдбары зміщуються в нижню частину. Перемикання макетів. Це досить трудомістка методика, яка передбачає використання для кожного дозволу екрану спеціального створеного макета. Такий спосіб значно полегшує вивчення сайту, проте складність роботи робить його незатребуваним. Елементарна верстка. Методика, бездоганно підходить для простих ресурсів. Дизайнер просто масштабує картинки і типографіку. Хоча такий спосіб не можна назвати затребуваним на тлі відсутності гнучкості. Панелі. Ця методика прийшла з мобільних програм, в яких допоміжне меню може з'явитися при будь-якому положенні дисплея. Зараз цей спосіб теж не сильно популярний, оскільки мобільна навігація на сайті не завжди зрозуміла користувачам. Жоден з описаних макетів не можна назвати універсальним. Як зробити сайт адаптивним? В першу чергу необхідно підібрати відповідний макет, в залежності від проекту. Він повинен повністю відповідати можливостям ресурсу і задовольняти всі потреби.
Таким чином створюється оболонка для обробки зображення. А як зробити сайт адаптивним з CSS? Задайте такі параметри: div { width: 100%; } div img { width: 100%; height: auto; } Потім по ширині div задайте ширину картинки img. Так у вас вийде зображення, яке буде займати собою весь простір дисплея з будь-яким дозволом.
кнопка приховати меню - головне меню - пошук сайту -
Блок зі змістом тексту. Скористайтеся елементом для обгортання статті. Бічна колонка. Скористайтеся для розташування переліку категорій, кліка для розсилки та останніх публікацій. Як зробити адаптивне меню для сайту? Додайте в розмітку елемент . Цей код змінює висоту меню, підганяючи вміст під необхідні розміри.
, листочки " />
А для того, щоб кожне зображення взаємодіяло з різними дозволами і змінювало свій розмір, скористайтесь CSS3: div.image_gallery { margin: 0 auto; width: 1000px; min-width: 500px; } img { max-width: 48%; padding: 1%; /* невеликі відступи для зображень */ } На цьому все, ваша міні-галерея готова. Тепер ви знаєте, як зробити сайт адаптивним для різних пристроїв.
Що це таке
Адаптивна верстка, яка також відома під назвою mobile-friendly, передбачає виконання певних дій, спрямованих на розробку веб-сторінок, яка вміє підлаштовуватися під різне дозвіл екрану. Кілька років тому фахівцям у цій сфері доводилося створювати кілька версій веб-сторінок, щоб ресурс міг нормально відображатися на 'ktrnhjyys[гаджетах з різними характеристиками вікон. Саме так працювали верстальники аж до 2010 року. Потім уявлення про те, як зробити сайт адаптивним кардинально змінилося. Тоді для виконання цієї функції використовувався спеціальний мову програмування - ява script. Як зробити сайт адаптивним на всі екрани мобільних пристроїв сьогодні? Зараз верстка здійснюється за допомогою застосування таблиць CCS3, а також спеціальної мови HTML5.Навіщо потрібен адаптивний сайт
У Мережу можна виходити з допомогою гаджетів з різним дозволом дисплея. Сьогодні люди використовують безліч різних пристосувань і для побутових потреб, так і для застосування інтернету. Звичайно ж, один і той же сайт повинен якісно відображатися і добре виглядати на пристроях з різними габаритами і дозволом екрану. Користувачі не повинні відчувати дискомфорту при роботі з тим чи іншим гаджетом. Підвищення інтернет-трафіку, популярність мобільних додатків і пристроїв. Нинішню затребуваність електронних гаджетів, за допомогою яких можна увійти в мережу, цілком розумна і навряд чи знайдеться хтось, хто стане сперечатися з цим фактом. Таку популярність просто не можна не приймати до уваги, оскільки ці користувачі, напевно, являють собою левову частку всієї вашої аудиторії. Так що, якщо ви бажаєте залишити кількість відвідувачів свого ресурсу колишнім або підвищити його, то вам слід звернути пильну увагу на їхні потреби та інтереси. Іншими словами, вам дійсно необхідно зробити все можливе, щоб перебування на сайті було максимально зручним, інакше ваші клієнти можуть просто піти до ваших конкурентів. Екстрені відомості. Якщо ваша спеціалізація - це надання новин та іншої екстреної інформації, то само собою, вона може знадобитися користувачу в терміновому порядку, а нічого, крім телефону, у нього під рукою в цей момент може не виявитися. Так що ваше завдання полягає в тому, щоб забезпечити йому можливість ознайомитися з необхідною інформацією максимально швидко.Порівняння адаптивної верстки і мобільного додатку
Всілякі програми і сайти, які застосовують мобільні версії для гаджетів, - теж непоганий хід, однак вони мають ряд недоліків.Мобільний додаток повинен обов'язково відповідати різновиди операційної системи. А для цього доводиться витратити не тільки час, але і гроші. Програма вимагає завантаження. Для використання програми його, звичайно ж, слід встановити. Зрозуміло, користувач може це зробити, але тільки за умови, що воно йому треба буде часто. Якщо ж такої необхідності у нього не буде, то, швидше за все, він відмовиться від цієї затії. В результаті ви втратите значну частину своєї аудиторії.
Чому варто відмовитися від додатків
Розподіл трафіку. Застосування програми не показує рівень відвідуваності ресурсу. Іншими словами, трафік програми та сайту не підсумовується, що призводить до зниження цікавить вас показника. Інтеграція матеріалів ресурсу. Якщо ви обзавелися додатком, то вам доведеться додатково витрачати кошти для синхронізації всіх матеріалів або, наповнюючи сайт, переносити контент ще й в програму. В результаті ви втрачаєте свої гроші і час.Як зробити адаптивний дизайн сайту
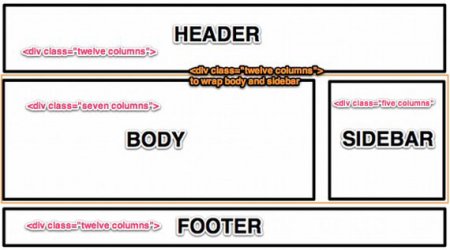
Насамперед слід спроектувати всю роботу. В процесі дизайнеру потрібно вміло передати суть і ключові ідеї, застосовуючи відносно невеликий дисплей і всього одну колонку меню.При необхідності зменшуються інформаційні блоки, залишаються лише найбільш значущі елементи. Гайд для новачків зазвичай включає: mobile first - проектування для електронних гаджетів; flexible images - використання гнучких картинок; grid-based layout - застосування гнучких макетів, заснованих на сітці; media queries - обробка медіа-запитів. Як зробити сайт адаптивним? Для цього можна скористатися кількома різновидами макетів. Гумовий. Такий вид легко реалізовувати, він рідко викликає труднощі навіть у новачків. Основні блоки ресурсу здавлюються до тих пір, поки не підійдуть для розмірів мобільних екранів. Якщо ж стиснення виявляється неможливим, то вони розміщуються у формі стрічки. Переміщення блоків. Така методика бездоганно підходить для ресурсів з безліччю колонок. Розміщення додаткових блоків змінюється з урахуванням габаритів екрану. Якщо дисплей зменшується, сайдбары зміщуються в нижню частину. Перемикання макетів. Це досить трудомістка методика, яка передбачає використання для кожного дозволу екрану спеціального створеного макета. Такий спосіб значно полегшує вивчення сайту, проте складність роботи робить його незатребуваним. Елементарна верстка. Методика, бездоганно підходить для простих ресурсів. Дизайнер просто масштабує картинки і типографіку. Хоча такий спосіб не можна назвати затребуваним на тлі відсутності гнучкості. Панелі. Ця методика прийшла з мобільних програм, в яких допоміжне меню може з'явитися при будь-якому положенні дисплея. Зараз цей спосіб теж не сильно популярний, оскільки мобільна навігація на сайті не завжди зрозуміла користувачам. Жоден з описаних макетів не можна назвати універсальним. Як зробити сайт адаптивним? В першу чергу необхідно підібрати відповідний макет, в залежності від проекту. Він повинен повністю відповідати можливостям ресурсу і задовольняти всі потреби.
Як зробити адаптивну верстку сайту
Сьогодні для цього використовуються CSS3 і HTML5. Перша технологія являє собою вдосконалене покоління каскадних таблиць. За її допомогою розробляються правила, за якими на дисплеї будуть відображатися деталі сайту. З допомогою CSS3 можна задати декілька параметрів: відсоток займаного простору і габарити елемента при певному дозволі. Завдяки цій технології дизайнери можуть створювати різні класи, що відповідають певним характеристикам. HTML5 застосовується для вказівки розташування певних деталей, інакше кажучи, для розмітки сторінки. Створені CSS3 класи зазначаються в тегах HTML, щоб використовувані об'єкти могли змінюватись, в залежності від дозволу. Отже, як зробити адаптивний дизайн сайту з html? Почати потрібно з розробки простий картинки, яка потім розтягнеться.Таким чином створюється оболонка для обробки зображення. А як зробити сайт адаптивним з CSS? Задайте такі параметри: div { width: 100%; } div img { width: 100%; height: auto; } Потім по ширині div задайте ширину картинки img. Так у вас вийде зображення, яке буде займати собою весь простір дисплея з будь-яким дозволом.
Налаштування окремих елементів
Шапка сайту. У верхньому колонтитулі додайте кілька елементів: логотип -кнопка приховати меню - головне меню - пошук сайту -
Блок зі змістом тексту. Скористайтеся елементом для обгортання статті. Бічна колонка. Скористайтеся для розташування переліку категорій, кліка для розсилки та останніх публікацій. Як зробити адаптивне меню для сайту? Додайте в розмітку елемент . Цей код змінює висоту меню, підганяючи вміст під необхідні розміри.
Створення міні-галереї
Знаючи, як зробити адаптивний сайт html, css, можна наповнити свій ресурс корисним і цікавим контентом, відповідним для будь-яких гаджетів, наприклад, міні-галереєю. Для поповнення HTML кількома картинками скористайтеся такими елементами:, листочки " />
А для того, щоб кожне зображення взаємодіяло з різними дозволами і змінювало свій розмір, скористайтесь CSS3: div.image_gallery { margin: 0 auto; width: 1000px; min-width: 500px; } img { max-width: 48%; padding: 1%; /* невеликі відступи для зображень */ } На цьому все, ваша міні-галерея готова. Тепер ви знаєте, як зробити сайт адаптивним для різних пристроїв.
Як перевірити якість роботи
Google Chrome. Увійшовши в браузер, натисніть F12. Після цього відкриється панель - натисніть на значок цікавить вас гаджета, наприклад, планшета або смартфона. А з чергового меню виберіть необхідний дозвіл. Deviceponsive. Програма, за допомогою якої можна перевірити адаптивну верстку, завантаживши сайт через IFrame. Там ви побачите список пристроїв з різним дозволом. Aresponsivedesign.is. Це розважальний ресурс. Спочатку сайт завантажується в вікна IFrame, а потім переносяться на екрани Apple. Таким чином дуже зручно робити скріншоти дисплеїв. Quirktools. Цей ресурс заслужено вважається найкращим, оскільки володіє широким функціоналом: установка всіляких габаритів, відключення скролла, ротація. Тут можна перевірити 29 дозволів. Так що розглянути свій сайт можна з самих різних ракурсів. Дуже зручною вважається і швидкість роботи цього сервісу.Цікаво по темі

Аналіз контенту сайту: навіщо потрібен і як робити самостійно
Середньостатистичний користувач Інтернету заходить на безліч різний сайтів, серед яких є як улюблені, так і ті, відвідувати які знову немає ніякого

Як встановити фавикон на сайт? Як створити фавикон
Веб-ресурс - це ідея, а його «впізнаваний символ» - це унікальна точка в інтернет-просторі.

Адаптивна верстка сайту: покрокова інструкція з прикладами
Верстка - це створення структури і елементів оформлення web-сторінки. Написанням коду веб-сторінки займається верстальник або front-end розробник.

Популярні візуальні редактори HTML
Візуальні редактори HTML працюють за принципом WYSIWYG. Це абревіатура від слів What You See Is What You Get, що перекладається так: "Те, що ти

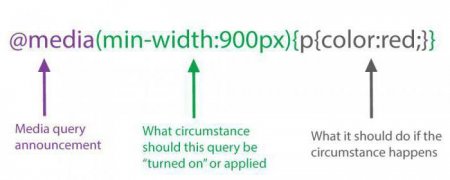
Як вставити запити media? CSS - адаптивність в три кроки
Адаптивні сайти - це реальність, яка оточує нас всюди, і без запитів media CSS файл буде неповним. З настанням ери мобільних пристроїв кожен сайт

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента