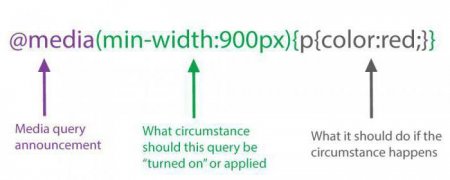
Як вставити запити media? CSS - адаптивність в три кроки
Медиазапросы були введені в специфікації CSS3 вирішивши стару головний біль всіх web-розробників: нативне управління стилями CSS, залежно від технічних характеристик конкретного пристрою, і плавне зміна стилів при зміні розміру вікна браузера.
Отже, найпростіший media CSS запит буде виглядати наступним чином: .menu {display: block;}
.burger-menu {display: none;} @all media and (max-width: 1024px) { .menu {display: none;}
.burger-menu {display: block;} } Дослівно можна прочитати так: ми завжди показуємо стандартне меню і приховуємо «бургер-меню», але, якщо ширина вікна браузера менше 1024 пікселів (max-width: 1024px означає «до максимальної ширини 1024px»), то ми приховуємо старе меню і показуємо нове. Властивості медиазапросе переб'ють діючі. Це спрацює як при відкритті сторінки з мобільного телефону або планшета, так і при плавному зменшенні вікна браузера, якщо ми звернемо його у віконце, вхопимося за одну із сторін і потягнемо, зменшуючи його розмір.
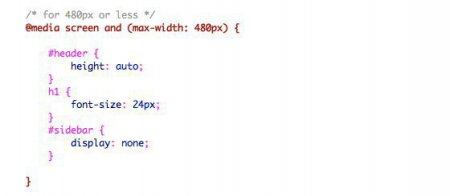
Приблизно такий запит може виглядати в редакторі: Якщо вам достатньо короткого огляду медиазапросов в CSS, то ви можете сміливо попрактикуватися і перевірити їх дію на власному сайті, встановивши на нього CSS media queries. Мобільні пристрої також легко розпізнають ваші нові стилі, якщо ви не забудете вказати мета-тег viewport, який ми далі розглянемо докладніше. Однак ми рекомендуємо детальніше ознайомитися з їх властивостями, дізнатися про браузерної підтримки, розглянути техніки mobile first і desktop first.
Медиазапросы в CSS: адаптив за 5 хвилин
Простими словами, медиазапрос — це конструкція, що дозволяє, в залежності від певних умов, вибирати, які стилі використовувати на сторінці. Наприклад, якщо ширина вікна браузера більше 1024px, ми показуємо повне меню, растягивающееся на всю ширину сторінки, а якщо менше 1024px — приховуємо його (наприклад, використовуючи властивість display: none;) і показуємо замість нього кнопку "бургер-меню", при кліці по якій розкривається витончений список (display: block;)Отже, найпростіший media CSS запит буде виглядати наступним чином: .menu {display: block;}
.burger-menu {display: none;} @all media and (max-width: 1024px) { .menu {display: none;}
.burger-menu {display: block;} } Дослівно можна прочитати так: ми завжди показуємо стандартне меню і приховуємо «бургер-меню», але, якщо ширина вікна браузера менше 1024 пікселів (max-width: 1024px означає «до максимальної ширини 1024px»), то ми приховуємо старе меню і показуємо нове. Властивості медиазапросе переб'ють діючі. Це спрацює як при відкритті сторінки з мобільного телефону або планшета, так і при плавному зменшенні вікна браузера, якщо ми звернемо його у віконце, вхопимося за одну із сторін і потягнемо, зменшуючи його розмір.
Приблизно такий запит може виглядати в редакторі: Якщо вам достатньо короткого огляду медиазапросов в CSS, то ви можете сміливо попрактикуватися і перевірити їх дію на власному сайті, встановивши на нього CSS media queries. Мобільні пристрої також легко розпізнають ваші нові стилі, якщо ви не забудете вказати мета-тег viewport, який ми далі розглянемо докладніше. Однак ми рекомендуємо детальніше ознайомитися з їх властивостями, дізнатися про браузерної підтримки, розглянути техніки mobile first і desktop first.
Підтримка медиазапросов
Мабуть, це питання є ключовим для тих, хто всерйоз думає про відвідувачів свого сайту і прагне зробити його максимально доступним для всіх. На щастя, медиазапросы підтримуються вже досить добре і відмінно працюють в сучасних браузерах, починаючи з найбільш проблемних Safari 4 і Internet Explorer 9. Якщо вже вам доводиться підтримувати Internet Explorer 8 то можна підключити до сторінки популярний скрипт respond.js або css3-mediaqueries.js.Встановлюємо правильні CSS media для мобільних
Для того, щоб все працювало як треба, важливо не забути встановити в заголовку документа тег viewport. Це робиться наступним чином: Таким чином, на екранах мобільних пристроїв з високою щільністю пікселів буде встановлюватися коректне співвідношення між вказаними в CSS і реальною кількістю пікселів, і ваш сайт буде масштабуватися. І більше не виникне питання, чому не працює media при зуминге CSS.Витончена адаптивність
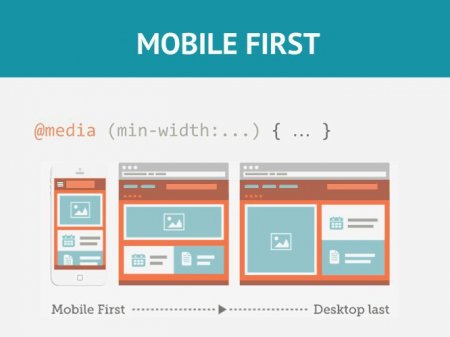
Основне завдання медиазапросов — зробити сайт адаптивним, тобто «навчити» його автоматично пристосовуватися під будь-які формати і розміри екранів. Це можна зробити двома способами. Позначити media CSS-запитами якісь ключові точки, під якими найчастіше маються на увазі популярні формати пристроїв. Наприклад, найпростіший варіант: 320px - телефони, 768px - планшети, 1024px і вище — ноутбуки та персональні комп'ютери. І на кожній з цих точок міняти фіксовані розміри блоків (а також і будь-яких інших об'єктів, таких як відео або зображення). Другий спосіб — зробити плавний, «гумовий» перехід між кількома точками, задавши елементів сторінки не жорсткі розміри в пікселях, а розміри у відсотках. У такому разі, наприклад, на 1024px і вище блок меню буде займати 50% сторінки, плавно зменшуватися разом з розміром вікна браузера до 768px, а після - розтягуватися на всі 100% вікна перегляду. Також варто згадати про техніки mobile first і desktop first, що відрізняються підходом в побудові запитів. У першому випадку ми спочатку описуємо правила для всіх пристроїв, включаючи ноутбуки, персональні комп'ютери, а потім поступово розбудовуємо сайт і прибираємо зайві елементи сторінки. В другому — спочатку готуємо верстку сайту під мобільні пристрої, а потім при розширенні вікна браузера і появі вільного місця розміщуємо в них залишився контент.Хитрість від майстра: вказуємо media css — правила в тезі link!
Мало хто знає, але необов'язково писати запити безпосередньо в стилях CSS, можна вказати їх прямо при підключенні файлу, безпосередньо в тезі . Файл буде підключатися в залежності від того, чи відповідає сторінка критеріям, зазначеним у властивості media. Аналогічним способом можна скористатися і при імпортуванні стилів з інших файлів за допомогою @import. На закінчення варто відзначити, що багато популярних бібліотеки, використовувані при розробці сайтів, що містять в собі вбудовані аналоги медиазапросов. Нехтувати ними не варто. Наприклад, Bootstrap дозволяє прописувати в HTML-коді класи, завдяки яким блоки будуть автоматично адаптуватися при зміні розміру екрану, але ви не зможете гнучко контролювати цей процес, а сайт завжди буде жорстко розбитий на 12 колонок. Адже тільки з їх допомогою можна створити сайт, який буде максимально гнучко адаптуватися до будь-яких пристроїв, перебуваючи при цьому повністю під вашим контролем.Цікаво по темі

Як оновити сторінку в браузері: інструкція
Сьогодні нам треба з'ясувати, як оновити сторінку в браузері. Крім того, розглянемо кілька методів оновлення в програмуванні. Знаючи все це, можна

Медіа-запити CSS -- опис, особливості використання та рекомендації
Медіа-запити CSS корисні, якщо ви хочете застосувати стилі в залежності від загального типу пристрою (наприклад, від друку або екрана), від

Використання елементів DOM через JavaScript getElementById
Створення динамічних сторінок передбачає безпосередній доступ до існуючих елементів, створення нових і зміна їх властивостей. Використання методу

CSS Media Queries: покроковий опис, особливості та відгуки
Медиазапросы - потужний інструмент для створення адаптивного дизайну. Використовуйте їх, і на ваші сайти буде приємно заходити з будь-якого пристрою.

Як перевірити мобільну версію сайту? Способи тестування мобільних сайтів
Згідно з останніми заявами представників корпорації Google, сайти, що не відповідають вимогам адаптивного дизайну, будуть пессимизировани в пошуку,