Лендинговая сторінка: приклад, створення, особливості
Робота над власним сайтом - трудомісткий процес. Необхідно розробити план і придумати мета. Після створити сайт і попрацювати над його юзабіліті. Далі потрібно приділити увагу пошукової оптимізації та роботі з рекламою. Не зайвим буде просування в соціальних мережах. Але варто враховувати все, від кольору фону до лендинговой сторінки. Прикладів у неї багато, головне добре розібратися в її плануванні.
Знаючи, як зробити лендинговую сторінку, можна вирішити безліч проблем. Зазвичай на неї потрапляють з соціальних мереж та розсилок. Так само на неї потрапляють завдяки рекламним компаніям. Сторінка повинна конвертувати звичайного відвідувача в покупця, спонукавши його цільовим дією. Завдяки аналізу відвідувань цієї сторінки можна отримати дані, які допоможуть покращити юзабіліті і попрацювати над оптимізацією.
починати зі слова «як»; використовувати питальну форму; не забувати про гумор; назвати причину вибору саме цього товару чи послуги; знайти рішення проблеми для відвідувача.
Поняття
Цільова сторінка перекладається англійською як «landing page». Саме тому її часто називають лендинговой. Завдання такої сторінки - збір контактних даних відвідувачів. Зазвичай її використовують для реклами і залучення аудиторії. Залежно від цілей власника, на них може розміщуватися послуга або товар.Знаючи, як зробити лендинговую сторінку, можна вирішити безліч проблем. Зазвичай на неї потрапляють з соціальних мереж та розсилок. Так само на неї потрапляють завдяки рекламним компаніям. Сторінка повинна конвертувати звичайного відвідувача в покупця, спонукавши його цільовим дією. Завдяки аналізу відвідувань цієї сторінки можна отримати дані, які допоможуть покращити юзабіліті і попрацювати над оптимізацією.
Типи
Перш ніж розглянути приклади лендинговых сторінок, варто розуміти, які вони бувають. Фахівці-оптимізатори зазвичай виділяють чотири варіанти: автономна; мікросайт; головний сайт; сторінка сегментації. Звичайно, така класифікація не є основоположною. Вона лише допомагає охарактеризувати існуючі цільові сторінки. Крім того варіанти можуть між собою об'єднуватися і створювати новий.Автономна цільова сторінка
Це самостійна сторінка сайту. Вона не вимагає допоміжних елементів. Її головним завданням є спонукання до дії. Якщо вона зроблена якісно, то відвідувач миттю конвертується у покупця, який вибирає товар або послугу або здійснює передплату, передаючи свої контактні дані. Щоб привернути увагу копірайтери використовують яскраві та запам'ятовуються слогани. На такій сторінці потрібно розставити акценти, вказати на головні переваги. Краще всього використовувати мінімалістичний дизайн, але з застосуванням великих помітних елементів.Мікросайт
Приклад лендинговой сторінки, представленої микросайтом, повинен виглядати, як окремий ресурс. Зазвичай це спеціально створений сайт, який містить не більше п'яти сторінок. На ньому є тільки інформація про надання послуг або товарів. Ресурс повинен містити якомога більше яскравих зображень та рекламних відео. Зазвичай мікросайт використовують великі компанії, яким вже є чим похвалитися.Головний сайт
У цьому випадку виділяють спеціально пару сторінок на основному сайті. Туди знову-таки поміщають яскраві слогани і помітні пропозиції. Ефективність такої цільової сторінки невелика, оскільки ресурс володіє багатьма елементами, які можуть відвернути відвідувача. При цьому сторінку легко оптимізувати і підтримувати високу конверсію.Сторінка сегментації
Це створення сторінки на основі існуючого домену. Такий варіант може мати багато цільових сторінок. Він допомагає забезпечити високу конверсію. Хоча є складнощі з оптимізацією і просуванням.Особливості
Вдалі лендинговые сторінки можуть зробити всю роботу за SEO-фахівців і рекламників. Такий варіант просування однозначно сприяє збільшенню конверсії швидко і ефективно. Особливість лендинга в його рекламному відповідно. Якщо заголовок оголошення збігається із заголовком цільової сторінки, значить користувачі будуть раді тому, що потрапили на потрібну сторінку. Дуже добре, якщо фрази не повністю відповідають один одному, а доповнюють таким чином, що аудиторія розуміє релевантність. Також важливо дотримуватися коефіцієнта уваги 1:1. Завдання цільової сторінки - поставити одну мету і досягти її. Тому рекомендується створювати стільки клікабельних кнопок, скільки і цілей. Краще всього, якщо вона буде одна. Тоді увагу відвідувача не буде розпорошуватися на інші фактори. У лендингах дуже важливо проведення A/B-тестів.Тільки завдяки їм можна зрозуміти, який же варіант в підсумку виявиться ідеальним. Для початку можна опрацювати зовнішній вигляд, щоб визначити конверсію і вибрати вдалий варіант. Під час створення лендинговой сторінки важливо експериментувати і перевіряти. Порівнюючи різні варіант, можна зупинитися на самому ідеальному зразку. Важливо розуміти, що приклади цільових сторінок можуть допомогти лише на початковому етапі, але власника сайту все одно чекає декілька переробок.Ключові компоненти
Якщо ви вирішили створити лендинговую сторінку самому, то потрібно визначити для себе основні компоненти: заголовок; підзаголовок; УТП; індикатор довіри; кнопка призову; другорядний заклик; навігаційне меню; відео; форма захоплення.Заголовок
Роль головного заголовка складно переоцінити. Він повинен переконувати відвідувача в те, що йому потрібно ознайомитися з контентом і в ідеалі стати покупцем. Звичайно, для створення алгоритму ідеального заголовка немає, але фахівці рекомендують:починати зі слова «як»; використовувати питальну форму; не забувати про гумор; назвати причину вибору саме цього товару чи послуги; знайти рішення проблеми для відвідувача.
Підзаголовок
Не менш важливим є і підзаголовок, якщо він необхідний. Звичайно, не для всіх сторінок його необхідно застосовувати. Але якщо заголовок не вдалося помістити максимум важливої інформації, тоді можна використовувати підзаголовок. Він не повинен бути надмірно помітним, але зобов'язаний продовжувати тему заголовка.УТП
Унікальна торгова пропозиція важливо в інтернет-маркетингу як ніколи. Зараз в епоху величезної конкуренції багато компаній втрачаються, оскільки не можуть запропонувати УТП. Але воно обов'язково повинно бути, оскільки без цього немає сенсу працювати з компанією. На цільовій сторінці бажано сформулювати УТП: що ви можете запропонувати відвідувачу того, що не можуть ваші конкуренти. Тут варто відштовхуватися від послуги або товарів. Можливо, вони найдешевші на ринку або дуже якісні. Може бути ви часто проводите акції або у вас є дисконт для постійних клієнтів. У складанні УТП потрібно використовувати: марковані списки; структурований текст; залишати вільний простір між думками; використовувати будь-які прийоми, які розіб'ють текст на частини і зроблять його читабельним.Індикатори довіри
Як правило у вдалих прикладах лендинговых сторінок завжди використовується даний параметр. Це елементи, які формують довіру майбутнього клієнта. Зазвичай використовують статистичні дані, логотип, реальні відгуки, політику конфіденційності. Все це допомагає відвідувачу зрозуміти, що його компанія не надурить і надасть якісні послуги.Кнопка призову
Краще якщо на сторінці буде тільки одна кнопка. Таким чином вона покаже основну мету вашого бізнесу. Крім того завдяки їй можна буде отримати точні результати конверсії. Кнопка повинна бути яскравою і помітною. Краще якщо вона буде контрастного кольору (червона на білому тлі). Варто також використовувати персоналізовані фрази.Другорядний заклик
Якщо продукції багато або послуга потребує більш точного опису, однією посадкової сторінки може не вистачити. У цьому випадку можна використовувати кілька кнопок призову. Варто пам'ятати, що при цьому головна кнопка все одно повинна виділятися і бути помітніше, ніж інші.Навігаційне меню
Це найлютіший ворог цільової сторінки. Нічого не повинно відволікати покупця від угоди. Якщо будуть якісь додаткові посилання або меню, це з великою ймовірністю призведе до того, що він заплутається і втратить інтерес до компанії.Відео або зображення
Складно уявити приклад лендинговой сторінки, на якій не було б жодного зображення. Відео може стати довірчим індикатором. Зображення розбавляють полотна тексту. Завдяки їм можна графічно показати переваги компанії або сформулювати УТП. Зараз дуже популярна інфографіка.Форма захоплення
Вона повинна бути лаконічною. Звичайно, буває таке, що довгі лід-форми виявляються вдаліше, але це трапляється вкрай рідко. Зазвичай саме коротке формулювання всіх переваг сприяє високій конверсії. Але і скупитися не варто, оскільки відвідувачу може просто не вистачить інформації.Приклади
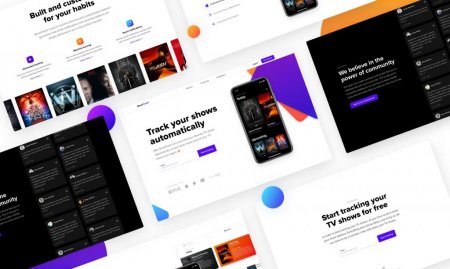
Звичайно, багато що залежить від цілей власника. Тільки визначившись з завданнями сайту, можна вибирати серед прикладів лендинговых сторінок з високою конверсією. Якщо один приклад виявився вдалим на одне ресурсі, це не означає, що він принесе конверсію на вашому сайті. Це потрібно враховувати і правильно формулювати УТП. Передплатна сторінка - один з прикладів цільової. Завдання такого варіанту - отримати електронну пошту відвідувача для подальшої роботи з ним. Таким чином можна сформувати базу і займатися email-маркетингом. У цьому випадку важливо використовувати принаду: безкоштовний курс, вебінар або каталог. Товарну сторінку розробляють спеціально для товару. Її мета - продаж продукції. Зазвичай, у цьому випадку береться лише один товар, щоб не втрачати релевантність. Такий лендінгем повинен містити кнопку «Купити», картку товару з описом, вартістю, контактна інформація і т. п. Лендінгем з послуг схожий на товарний, але замість продукції тут продають послугу. У цьому випадку кнопку «Купити» можна замінити на «Замовити дзвінок». Також важливо вказати телефон компанії. Брендовий найчастіше з'являється у великих компаній. На такій сторінці зазвичай не йдеться про продаж послуги або товару. Її використовують для анонсування такого. Наприклад, випускає нову модель смартфона iPhone і обов'язково на цільовій сторінці розповість про це.Робота з лендингом
Якщо ви вирішили самостійно працювати, вам знадобиться конструктор. Лендинговая сторінка зазвичай розробляється професіоналами: оптимізаторами, копірайтерами, дизайнерами і маркетологами. Але якщо ви вирішили працювати над нею, можуть знадобитися допоміжні інструменти. В інтернеті можна знайти дуже популярні конструктори з шаблонами. В цьому випадку не доведеться витрачати гроші на дизайнерів. Наприклад, непоганим сервісом вважається Wix. Він допомагає розробляти сайти, а також є відмінною хмарної платформою. Ukit - помічник з бізнес-сайтами. На відміну від попереднього варіанту дозволяє 2 тижні використовувати безкоштовно. Щомісяця треба буде сплачувати 4 долара. Bloxy - ресурс для створення лендингов і односторінкових сайтів. Також допоможе з промо-сторінками і повноцінними ресурсами. Tilda - інструмент для створення бізнес-сайтів і медіа. Безкоштовно можна попрацювати з одним сайтом на 50 сторінок.Цікаво по темі

Основні HTML meta-теги: опис
Теги в HTML розташовуються усередині тега і дуже важливі для ранжирування веб-сторінки в пошукових системах.

Аналіз юзабіліті сайту: особливості проведення та приклад
Аналіз юзабіліті навряд чи знадобиться блогеру – власнику тематичного контенту, далекого від електронної комерції. Але цією послугою напевно захоче

Веб-дизайн: з чого почати навчання новачкові?
З розвитком комерційної сфери в інтернеті з'явилося багато нових професій. Поки що всі ці спеціальності не почали викладати в університетах, попит на

Лендінгем пейдж: структура, елементи, створення. Landing page
На сьогоднішній день говорять про продають Landing page, про стандарти, які повинні на ньому бути, про клікабельних кнопках для заманювання клієнтів