Розмір фавикона в пікселях. Іконка сайту: створення та редагування
Це всього лише невелике зображення, а скільки навколо нього галасу. Іконка сайту – це те, чим повинен бути оснащений кожен поважаючий себе ресурс, адже саме фавикон відображає фірмовий стиль компанії. Але чим є фавикон, які його розміри, як додати це зображення на сайт? Про все це написано у статті.
Тому не потрібно ігнорувати значущості цього зображення. Нехай розмір фавикона і маленький, він є брендом ресурсу, приваблює користувачів і впливає на формування першого враження про сайт.
Найпоширеніші формати на сьогодні це .png і .ico: . ico - цей формат чудово підходить для Windows. Картинки з таким розширенням мають різний дозвіл і глибину кольору. Тобто, бітову глибину, що характеризує інформацію про колір для кожного пікселя і робить зображення більш точним. Для Internet Explorer це відмінне рішення, так як тут можуть використовуватися фавиконы різних розмірів. . png - файли цього розширення більш зручні у використанні. Це пояснюється тим, що для створення іконки сайту не потрібно ніяких додаткових інструментів. Більш того, підтримується форматом маска-канал, з допомогою якої можна створити картинку самого маленького розміру без втрати якості зображення. Єдине, чим цей формат поступається попередньому – неможливість відображення фавикона в Internet Explorer.

Щоб встановити фавикон на сайт, потрібно всього лише слідувати нескладним алгоритмом: По-перше, необхідно створити фавикон. Цей процес не повинен доставити незручностей. Для початку потрібно вибрати зображення, яке буде позиціонувати сайт, а потім редагувати його за допомогою спеціального сервера, який автоматично змінює картинку під стандартний розмір фавикона. По-друге, потрібно отриманий матеріал завантажити в кореневу папку сайту. І по-третє, вписати в тег такий код:
Друге, на що варто звернути увагу, - це легкість сприйняття. Іконка повинна бути простою, щоб її міг зрозуміти кожен користувач, і це навіть не обговорюється. Основне завдання фавикона: зображати ключову тематику ресурсу. Але ніхто не забороняє застосовувати для цього всю свою креативність. Наприклад, якщо сайт займається продажем побутової техніки, то можна, звичайно, як фавикона використовувати зображення пральної машинки або холодильника. Але чим тоді ресурс буде відрізнятися від сотень подібних йому, і чим він тоді запам'ятається? Якщо спробувати поекспериментувати і з назвою проекту? Наприклад, "Яндекс" вже давно став пізнаваний завдяки червоною буквою «Я». Це і є головна особливість фавикона, як бренду – врізатися в пам'ять користувача та характеризувати конкретний сайт, виділяючи його з сотень інших.
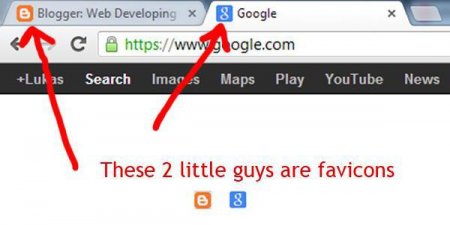
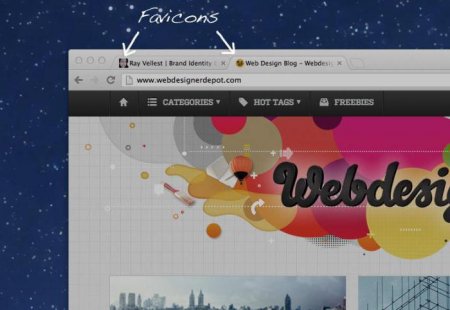
Це фавикон
Якщо дослівно перекласти цей термін, то вийде «улюблене зображення». Це слово походить від поєднання двох англійських слів favorites, що означає обраний, і icon, тобто зображення або іконка. Місце розміщення фавиконов – адресна рядок веб-ресурсу на вкладці браузера або список обраних закладок. В деяких пошукових системах фавиконы розташовуються біля ресурсів на сторінках пошуку. Наприклад, в "Яндексі". Варто також зазначити, що алгоритми пошуку цієї системи при пошуковій видачі спочатку віддають перевагу ресурсів, у яких є іконка сайту.Тому не потрібно ігнорувати значущості цього зображення. Нехай розмір фавикона і маленький, він є брендом ресурсу, приваблює користувачів і впливає на формування першого враження про сайт.
Зі сторінок історії
Вперше таке поняття як «фавикон» з'явилося в 1999 році. Тоді компанія "Майкрософт випустила нову версію браузера Explorer. У цьому оновленому варіанті Internet Explorer -5 стало можливим використовувати фавикон. Для цього потрібно було завантажити зображення з розширенням .ico в основну папку сайту. Завантажена картинка повинна була мати формат http://«назва сайту» /favicon.ico. Лише в такому випадку браузер міг використовувати відповідного розміру фавикон у списку закладок і біля адресного рядка сайту, що розташований в закладках. Але це вже давно застаріла техніка, зараз іконка сайту підтримується на сайтах і без закладок. Крім того, доступні різні формати вибраних зображень. Тепер можна використовувати не тільки картинку з розширенням .ico, підійдуть також .jpg, .png .gif .jpeg формати.Особливості форматів
Як вже було сказано раніше, як фавиконов використовувалося тільки зображення з розширенням .ico. І це значно спрощувало завдання, можна було взяти вподобане зображення підігнати під розмір фавикона і просто поміняти розширення. Зараз цим займаються спеціальні сервіси, але з-за того, що збільшилася кількість форматів потрібно мати хоча б базові знання про їх особливості.Найпоширеніші формати на сьогодні це .png і .ico: . ico - цей формат чудово підходить для Windows. Картинки з таким розширенням мають різний дозвіл і глибину кольору. Тобто, бітову глибину, що характеризує інформацію про колір для кожного пікселя і робить зображення більш точним. Для Internet Explorer це відмінне рішення, так як тут можуть використовуватися фавиконы різних розмірів. . png - файли цього розширення більш зручні у використанні. Це пояснюється тим, що для створення іконки сайту не потрібно ніяких додаткових інструментів. Більш того, підтримується форматом маска-канал, з допомогою якої можна створити картинку самого маленького розміру без втрати якості зображення. Єдине, чим цей формат поступається попередньому – неможливість відображення фавикона в Internet Explorer.
Інші розширення
Що стосується інших форматів, у кожного є як свої переваги, так і недоліки. Всі вони проявляються залежно від того, в якому браузері відображаються. Наприклад, картинки формату .gif не сумісні зі старими браузерами. Картинкам .jpg бракує якості і чіткості зображення, однак тут плавні переходи між кольорами. Відмінною якістю зображення мають фавиконы формату .svg, ось тільки вони доступні лише в браузері Opera. Під питанням також залишається анімована іконка сайту формату .apng, оскільки рухоме зображення може відволікати користувача від основної інформації. Це з одного боку і виділяє ресурс серед інших, а з іншого може дратувати постійним мерехтінням.Розмір має значення
У класичному варіанті розмір іконки становить приблизно 16?16 пікселів. Принаймні, так було до недавнього часу. Але з розвитком технологій розмір фавикона став збільшуватися. Зараз максимальний розмір іконки становить 64х64 пікселів. Така динаміка розширення обраного зображення спровокована бажанням (і, відповідно, можливістю) користувачів зберігати ярлики сайтів у відповідних папках або на робочому столі, щоб мати швидкий доступ. На сьогоднішній день існує 5 розмірів фавикона: 16х16; 24х24; 32х32; 48х48; 64х64;
Додавання іконки
Всі ці розміри повинні вміститися в один фавикон на сайті, а це дещо ускладнює завдання створення обраного зображення. Але сьогодні всі браузери мають функцію відтворення фавикона окремо для кожної сторінки. Тобто, в залежності від запиту браузери автоматично підбирають розмір фавикона для сайту.Щоб встановити фавикон на сайт, потрібно всього лише слідувати нескладним алгоритмом: По-перше, необхідно створити фавикон. Цей процес не повинен доставити незручностей. Для початку потрібно вибрати зображення, яке буде позиціонувати сайт, а потім редагувати його за допомогою спеціального сервера, який автоматично змінює картинку під стандартний розмір фавикона. По-друге, потрібно отриманий матеріал завантажити в кореневу папку сайту. І по-третє, вписати в тег такий код:
Щоб не зіпсувати імідж
Як вже було сказано фавикон – це бренд, особа сайту. Тому вкрай важливо розуміти, якою має бути іконка, щоб привернути увагу відвідувачів, а не відштовхнути їх. Розмір фавикона в пікселях дуже маленький, але тим не менш він відіграє ключову роль в процесі персоналізації сайту. Логічно буде зробити фавикон таким чином, щоб він підходив під загальний дизайн ресурсу. Важливо пам'ятати, іконка сайту повинна створювати про неї перше враження, якщо ж фавикон не асоціюється з ресурсом, то краще його просто видалити.Друге, на що варто звернути увагу, - це легкість сприйняття. Іконка повинна бути простою, щоб її міг зрозуміти кожен користувач, і це навіть не обговорюється. Основне завдання фавикона: зображати ключову тематику ресурсу. Але ніхто не забороняє застосовувати для цього всю свою креативність. Наприклад, якщо сайт займається продажем побутової техніки, то можна, звичайно, як фавикона використовувати зображення пральної машинки або холодильника. Але чим тоді ресурс буде відрізнятися від сотень подібних йому, і чим він тоді запам'ятається? Якщо спробувати поекспериментувати і з назвою проекту? Наприклад, "Яндекс" вже давно став пізнаваний завдяки червоною буквою «Я». Це і є головна особливість фавикона, як бренду – врізатися в пам'ять користувача та характеризувати конкретний сайт, виділяючи його з сотень інших.
Програми для створення фавиконов
Сьогодні кожен веб-майстер може скористатися спеціальними сервісами для створення фавиконов. До того ж, існують об'ємні галереї, з яких можна вибрати готову іконку сайту, зроблену на професійному рівні. Серед творців сайтів особливою популярністю користується галерея IconJ. Вона є не тільки каталогом, але і генератором. Охочі можуть вибрати іконку для свого ресурсу з каталогу, в якому знаходиться більше 18000 картинок або ж створити свій авторський фавикон. На просторах Рунета популярною є база фавиконов від рекламного агентства «Веб Аудит». Що стосується іноземних ресурсів, то кращим варіантом для створення і вибору іконки сайту вважають Favicon.cc. Тут можна скористатися спеціальними функціями, щоб налаштувати кольорову гаму, обрізати картинку або накласти додаткові шари. Створення фавикона не вимагає особливих знань або унікальних умінь, а його наявність може значно підвищити клікабельність і, відповідно, збільшити трафік. Головне пам'ятати, кожна іконка – це бренд, який повинен бути незабутнім і зрозумілим.Цікаво по темі

Установка Joomla на Denwer: докладне керівництво, особливості створення та рекомендації
Як виконати установку Denwer і Joomla на комп'ютер. Опис всіх етапів налаштування і конфігурування цих продуктів.

Як поміняти фавикон сайту в різних CMS?
Яким чином можна змінити фавикон в різних системах управління контентом? Опис процесу для систем Joomla, "Бітрікс" і WordPress.
Favicon: розмір. Створення favicon. Favicon-генератор
При створенні сайту вкрай важливо звертати увагу на дрібниці, які грають роль не тільки в плані дизайну, але і в просуванні сайту в пошукових

Як зменшити JPG розмір файлу: покрокова інструкція, огляд варіантів і рекомендації
Переважна частина сучасного суспільства вже давно активно використовує соціальні мережі для спілкування...

Як зберегти картинку з "АліЕкспрес": інструкція та рекомендації
По ходу роботи з китайським інтернет-магазином у покупців виникає ряд питань, наприклад, зберегти картинку з "АліЕкспрес". Про це ми і поговоримо