Favicon: розмір. Створення favicon. Favicon-генератор
При створенні сайту вкрай важливо звертати увагу на дрібниці, які грають роль не тільки в плані дизайну, але і в просуванні сайту в пошукових системах. Однією з таких дрібниць є favicon для сайту. Про те, як його створити і якого розміру він повинен бути ми і поговоримо.
Другий спосіб створення іконки розміром 16x16 пікселів - використовувати спеціальний сервіс генерації фавиконов. Він працює за наступним принципом: ви завантажуєте зображення (будь-якого розміру та розширення), яке підходить для титульної іконки сайту, і натискаєте на кнопку на кнопку Create Favicon. Через секунду отримуєте готовий фавикон, який можна завантажити, завантажити на свій сайт і підключити. Самий популярний сервіс - Favicon Generator. Відзначимо, що даний сервіс лише трохи спрощує процес створення іконок. Те ж саме можна зробити і самому. Просто знайдіть картинку, яка вам підходить, змінити її розмір 16x16 пікселів і збережіть з розширенням .ico. Все це проробляється протягом однієї хвилини у програмі Paint. Є й інші онлайн-сервіси пошуку фавиконов. Там потрібно написати ключове слово, і після цього сервіс відображає різні тематичні іконки необхідного розміру. В принципі, цей спосіб теж передбачає крадіжку, як і перший. Але нічого страшного в цьому немає. Найчастіше цих дій достатньо для відображення фавиконов. Пошукові системи (наприклад, "Яндекс") автоматично розпізнають наявність фавикона в кореневому каталозі і використовують його у своїй видачі. Однак з "Яндексом" іноді бувають непорозуміння. Багато вебмастера скаржаться, що фавіконки пропадають з індексу, а потім з'являються знову. Щоб цього не відбувалося, потрібно підключити його.
Найчастіше цих дій достатньо для відображення фавиконов. Пошукові системи (наприклад, "Яндекс") автоматично розпізнають наявність фавикона в кореневому каталозі і використовують його у своїй видачі. Однак з "Яндексом" іноді бувають непорозуміння. Багато вебмастера скаржаться, що фавіконки пропадають з індексу, а потім з'являються знову. Щоб цього не відбувалося, потрібно підключити його.
Для підключення favicon "Яндекс" рекомендує використовувати метатег із зазначенням конкретних атрибутів. Цей тег потрібно помістити в розділ сайту . Весь код підключення повинен мати наступний вигляд: Цей код працює для пошукових систем і всіх браузерів. Можуть бути проблеми з відображенням у браузері Internet Explorer, але у всіх інших браузерах відображення буде точним. Зверніть увагу на адресу розташування зображення /favicon.ico. Його можна зробити таким: /favicon.gif. Тоді необхідно в корінь сайту помістити зображення з розширенням .gif, інакше відображатися фавикон не буде. Як відомо, зображення у форматі .gif можуть представляти собою слайдери. Цим користуються вебмастери і роблять при цьому анімовані фавиконы для своїх сайтів. Виглядає це цікаво, але не більше того.
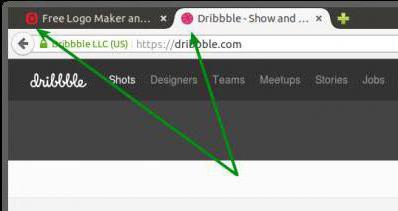
Що таке favicon для сайту?
Він являє собою невелику картинку, яка буде відображатися у вкладці браузера. Розмір favicon становить 16x16 пікселів. Також ця картинка відображається в результатах видачі пошукових систем, і якщо favicon на сайті буде відсутній, то поруч з сайтом у видачі буде порожньо. Варто відзначити, що фавикон допомагає користувачеві відшукати конкретно ваш сайт серед сотні інших, тому його присутність на сайті хоч і не є обов'язковим, але суворо рекомендовано. І так, розмір favicon не обов'язково повинен бути 16x16. Деякі вебмастера роблять фавикон розміром 32x32 і навіть 64x64. Але у своїх рекомендаціях пошукові системи Google і "Яндекс" пишуть, що ідеальний розмір favicon - 16x16. Тому краще слідувати цим порадам пошукових систем.Як створити favicon?
Є кілька різних способів створення цієї картинки. Самий перший і простий спосіб створити favicon - вкрасти його, наприклад, з англомовного сайту. Припустимо, ви створили блог з побутової техніки і повністю налаштували його, але залишився останній штрих - фавикон. Пишіть в пошуку Google запит appliances і дивіться перші 10 сайтів. Фавиконы цих сайтів ідеально підійдуть вашій нового блогу. Якщо якась картинка вам сподобалася, відкривайте вихідний код сторінки і шукайте запис favicon.ico. Там буде вказано адресу розташуваннях фавикона. Відкрийте його і скачайте на комп'ютер, потім завантажте на сайт і підключіть (про підключення нижче).Другий спосіб створення іконки розміром 16x16 пікселів - використовувати спеціальний сервіс генерації фавиконов. Він працює за наступним принципом: ви завантажуєте зображення (будь-якого розміру та розширення), яке підходить для титульної іконки сайту, і натискаєте на кнопку на кнопку Create Favicon. Через секунду отримуєте готовий фавикон, який можна завантажити, завантажити на свій сайт і підключити. Самий популярний сервіс - Favicon Generator. Відзначимо, що даний сервіс лише трохи спрощує процес створення іконок. Те ж саме можна зробити і самому. Просто знайдіть картинку, яка вам підходить, змінити її розмір 16x16 пікселів і збережіть з розширенням .ico. Все це проробляється протягом однієї хвилини у програмі Paint. Є й інші онлайн-сервіси пошуку фавиконов. Там потрібно написати ключове слово, і після цього сервіс відображає різні тематичні іконки необхідного розміру. В принципі, цей спосіб теж передбачає крадіжку, як і перший. Але нічого страшного в цьому немає.
Підключення
Щоб картинка відображалася в браузері у вкладці і в видачі пошукових систем, необхідно її правильно підключити. Для цього файл повинен мати назву favicon.ico і розташовуватися в кореневому каталозі, тобто там, де лежать файли сайту.Для підключення favicon "Яндекс" рекомендує використовувати метатег із зазначенням конкретних атрибутів. Цей тег потрібно помістити в розділ сайту . Весь код підключення повинен мати наступний вигляд: Цей код працює для пошукових систем і всіх браузерів. Можуть бути проблеми з відображенням у браузері Internet Explorer, але у всіх інших браузерах відображення буде точним. Зверніть увагу на адресу розташування зображення /favicon.ico. Його можна зробити таким: /favicon.gif. Тоді необхідно в корінь сайту помістити зображення з розширенням .gif, інакше відображатися фавикон не буде. Як відомо, зображення у форматі .gif можуть представляти собою слайдери. Цим користуються вебмастери і роблять при цьому анімовані фавиконы для своїх сайтів. Виглядає це цікаво, але не більше того.
Фавикон як інструмент просування сайту
Враховуючи той факт, що ця іконка буде відображатися в результатах пошуку "Яндекса", використовувати її вкрай бажано. Це один з основних інструментів збільшення клікабельності, адже користувачі, швидше за все, будуть клікати на сайт, біля якого стоїть привабливе зображення, а не порожнє місце. Тому важливо не просто використовувати будь фавикон, а красиву іконку, на яку користувачам хочеться клікнути. Також її варто замінювати в залежності від ситуації. Наприклад, напередодні Нового Року бажано зробити свій фавикон новорічним, що забезпечить кращу клікабельність.Як пошуковик "Яндекс" розуміє фавіконки?
У пошукової системи є спеціальний робот, який відповідає за оновлення саме фавиконов. Цей робот за визначеним розкладом відвідує сайти, запитуючи головну сторінку і шукає в коді шлях із зазначенням розташування favicon.ico. Якщо цей шлях він не знаходить, то намагається завантажити іконку з батьківського каталогу, тому найчастіше досить просто файл з назвою favicon.ico помістити в батьківський каталог. Потім отримана іконка завантажується на сервер "Яндекса" і відображається в пошуку. Якщо її розмір буде більше, то він попередньо перетворюється в 16х16 а розширення змінюється на png. Робот періодично перевіряє сайти на предмет зміни фавіконки. Зазвичай він відвідує оновлювані сайти один раз в місяць. Це і видно експериментальним шляхом: змініть фавикон свого сайту, і приблизно через місяць він з'явиться в індекси пошукової системи "Яндекс".Конфлікт іконок
Варто відзначити, що іноді вебмастера стикаються з конфліктом фавиконов, з-за чого в індексі з'являється то одна, то інша іконка. Таке можливо, якщо в батьківський каталог завантажити одне зображення, а в шаблоні коду сторінки вказати шлях до іншого фавикону. Тому стежте за тим, щоб у вас не було конфлікту між адресами фавіконок. Тепер ви знаєте, що таке фавикон і як правильно його підключити. Звичайно, робити це зовсім не обов'язково, адже сайт буде працювати хоч з ним, хоч і без нього. Але в цілях пошукової оптимізації і поліпшення клікабельності з видачі пошукових систем його підключення рекомендується.Цікаво по темі

Як створити рулетку "КС: ГО", і який дохід вона принесе?
Створення рулетки CS:GO є досить прибутковою справою. Хоча, щоб такий високоприбутковий ресурс добре функціонував, необхідно зробити деякі вкладення.

Як дізнатися движок сайту, і навіщо це треба?
Опис і призначення движків сайтів. Як дізнатися, на якому движку працює сайт, і навіщо це може знадобитися.

Як створити Sitemap: докладна інструкція для оптимізатора
Чому багато оптимізаторів в першу чергу перевіряють наявність і структуру карти сайту? Справа в тому...

Як зберегти картинку з "АліЕкспрес": інструкція та рекомендації
По ходу роботи з китайським інтернет-магазином у покупців виникає ряд питань, наприклад, зберегти картинку з "АліЕкспрес". Про це ми і поговоримо

Індексація сайту в пошукових системах. Як відбувається індексування сайту в "Яндекс" і "Гугл"
Ви бажаєте, щоб ваш сайт відображався у запитах результатів пошуковиків? Тоді він повинен бути оброблений пошуковими системами «Рамблер», «Яндекс»,

Що таке пошуковий робот? Функції пошукового робота "Яндекса" і Google
Щодня в інтернеті з'являється величезна кількість нових матеріалів: створюються сайти, оновлюються старі веб-сторінки завантажуються фотографії і
