Як поміняти фавикон сайту в різних CMS?
Напевно, багато користувачів помічали, що при відкритті того чи іншого сайту у лівому куті вкладки відображається маленька іконка, характерна для кожного порталу. Однак мало хто знає, що це таке і як її поміняти на своєму сайті.
Іноді фавикон відображається не відразу в пошуковій видачі. Це може бути пов'язано з тим, що сторінка ще не проиндексировалась. Варто трохи почекати, і через кілька днів, а може бути, і місяць новий фавикон з'явиться у верхній частині сайту.
 Header.php знаходиться по шляху /wp-content/themes/назва теми. Варто звернути увагу на те, що в рядках коду використовується розширення ICO. Однак, якщо воно іншого типу у поточного фавикона, то можна в коді вказати те, яке треба.
Header.php знаходиться по шляху /wp-content/themes/назва теми. Варто звернути увагу на те, що в рядках коду використовується розширення ICO. Однак, якщо воно іншого типу у поточного фавикона, то можна в коді вказати те, яке треба.
Історія появи перших фавиконов
Маленька іконка на сайті називається фавикон, що означає "значок для обраного" у перекладі з англійської. Спочатку вона використовувалася для швидкого пошуку і наведення порядку в закладках в браузерах IE. Потім стала повсюдно відображатися практично всіма інтернет-бродилками для додання особливої стилістики сайту.Характеристики Favicon
Фавикон — це звичайне зображення, як правило, розміром 16 на 16 пікселів. Для зберігання можуть використовуватися формати ICO, PNG і GIF. Фавикон підтримують багато популярні браузери. В їх число входять Chrome, IE, Opera, Firefox. Які можуть підтримувати анімаційні версії, якісь ні. За замовчуванням браузер намагається відшукати іконку в корені сайту. Проте можна вказати йому, де саме вона знаходиться. Для цього достатньо в коді використовувати рядок: .Створення свого фавикона
Щоб створити свою іконку, достатньо скористатися одним з представлених в мережі онлайн-редакторів. Наприклад, найвідоміший знаходиться за адресою favicon.ru. Потрібно відзначити олівцем точки, потребують заливці, і потім зберегти картинку.Як поміняти фавикон
Багато веб-розробники намагаються при створенні сайту змінити стандартну іконку CMS або взагалі відсутню на більш відповідну тематиці. Далі буде перерахування способів, що описують, як поміняти фавикон в різних системах управління контентом або ж без них.Joomla 1.5 і робота з фавиконом
Joomla 1.5 — одна з перших стабільних версій системи управління контентом. Використовується вона все рідше, проте багато хто до цих пір підтримують її на деяких сайтах. Для того щоб поміняти фавикон в Joomla 1.5 потрібно створити іконку з готового малюнка або ж з нуля. Потім перейти в папку з шаблонами Joomla, які знаходяться в каталозі templates, і скопіювати фавикон туди.Joomla 3
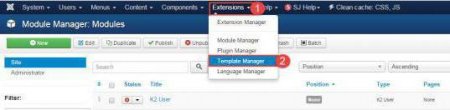
Остання з попередніх версій цієї системи управління контентом. Поліпшений функціонал і додані нові можливості. Перед тим, як поміняти фавикон в Joomla 3 необхідно спочатку його створити. Як це зробити, було описано вище. Потім можна використовувати один із двох способів. Перший запозичений з Joomla 1.5 і передбачає ручну заміну файлу в папці з шаблонами. Для реалізації другого способу необхідно відредагувати файл index.php, який знаходиться в кореневій папці поточного шаблону. В ньому цікавить тег . Щоб все запрацювало як треба, потрібно від відкриваючого тега до закриваючого ввести: . Дістатися до файлу index.php можна, просто пройшовши по папках до потрібної або через адмінку. В панелі керування треба зайти в «Розширення» і там перейти в «Менеджер шаблонов». Серед присутніх варіантів потрібно вибрати поточний та натиснути «Змінити шаблон головної сторінки». Відкриється редактор коду, в якому між відкриваючим і закриваючим тегом head повинен бути вставлений вищенаведений код.Іноді фавикон відображається не відразу в пошуковій видачі. Це може бути пов'язано з тим, що сторінка ще не проиндексировалась. Варто трохи почекати, і через кілька днів, а може бути, і місяць новий фавикон з'явиться у верхній частині сайту.
Як поміняти фавикон в "Битриксе"
"Бітрікс" — система управління контентом, на базі якої можна створювати прості сайти, і корпоративні портали. Розроблена компанією "1С-Бітрікс". Структура файлів сайту чимось схожа з Joomla, і процес заміни фавикона на потрібний відбувається точно так само. Тобто необхідно перейти в папку з шаблоном і скопіювати туди потрібну картинку у форматі ICO. Якщо не допомогло, спробувати також додати її в кореневу папку проекту. Також є й інший спосіб, який можна поєднати з двома перерахованими вище. Це прописати в головному файлі вже відомі рядки: .WordPress
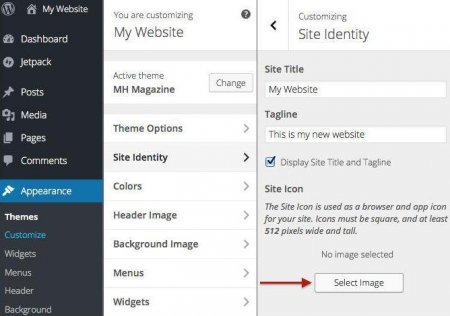
WordPress — одна з найбільш відомих систем управління контентом. Здобула свою популярність завдяки тому, що безкоштовна, проста в освоєнні і функціональна. Як поміняти фавикон на сайті WordPress? Цей процес у даній CMS виконується простіше всіх інших. Потрібно зайти в панель керування і перейти в розділ Cherry Options, після чого вибрати вкладку Logo&Favicon. Наявний файл потрібно видалити за допомогою кнопки Remove. Потім підготувати нову іконку і завантажити собі на комп'ютер. Тепер з допомогою бібліотеки медіафайлів потрібно додати оновлену іконку в базу і зберегти зміни. Після всіх маніпуляцій досить перезавантажте сторінку і побачити, як змінився фавикон. Можливо, що він не з'явиться з першого разу, тому потрібно оновити кеш браузера і спробувати знову. Є ще один спосіб зміни фавикона в WordPress. Для цього існує спеціальний файл header.php, який відповідає за вивід шапки сайту. У ньому є блок з тегами head. Саме між ними і потрібно вставити наступний код:
Висновок
У статті детально описано, як змінити фавикон в різних системах управління контентом. Для чого взагалі потрібно це робити і який практичний інтерес несе ця процедура? Найголовніша причина — впізнаваність сайту. Саме за фавикону можна дізнатися свій улюблений сайт в пошуковій видачі. До того ж при великій кількості відкритих вкладок в сучасному браузері можна швидко вирахувати, на який з них розміщена та чи інша сторінка. Перед тим, як поміняти фавикон, його потрібно підготувати. Це можливо зробити, перетворивши готовий малюнок або логотип. Або ж намалювати вручну новий фавикон з нуля. Для цього є багато онлайн-редакторів, а також конвертерів в мережі.Цікаво по темі

Установка Joomla на Denwer: докладне керівництво, особливості створення та рекомендації
Як виконати установку Denwer і Joomla на комп'ютер. Опис всіх етапів налаштування і конфігурування цих продуктів.
Favicon: розмір. Створення favicon. Favicon-генератор
При створенні сайту вкрай важливо звертати увагу на дрібниці, які грають роль не тільки в плані дизайну, але і в просуванні сайту в пошукових

Як дізнатися движок сайту, і навіщо це треба?
Опис і призначення движків сайтів. Як дізнатися, на якому движку працює сайт, і навіщо це може знадобитися.

Як поміняти ім'я в "Ютубі" з комп'ютера і з мобільного пристрою
Мова в статті піде про те, як змінити ім'я на "Ютубі". Будуть приведені два способи, перший з яких передбачає використання персонального комп'ютера

Як дізнатися движок сайту? Який движок для сайту краще
Вибрати движок для майбутнього веб-проекту досить складно, так як не з першого погляду можна зрозуміти суттєві відмінності різних варіантів.