Шорткоди WordPress: приклади використання
Шорткоди WordPress є потужною, але досі маловідомої функцією системи управління сайтом. Щоб показати рекламу в блозі, досить просто надрукувати слово adsense. З допомогою команди post_count можна миттєво визначити кількість публікацій. Подібних прикладів безліч. Набори функцій можуть істотно спростити роботу блогера.
Перша частина запису є масивом, що складається з атрибутів id color. Замість цих значень в початковому тегу можна вказати будь-які параметри з бажаними іменами. Друга частина запису є текстом. Для того щоб обробити його, необхідно перевести всю запис в PHP. Користувач отримає рядок такого змісту: my_shortcode(array('id'=>'1', 'color'='white'), 'Якусь пропозицію'). При бажанні можна використовувати запис без зазначеного вище закриваючого тега. Рядок буде виглядати так:[my_shortcode id=1 color=white]. В цьому випадку функцію передаються тільки атрибути, які перелічено в початковому тегу. Зазначений варіант запису використовується при виклику опції, не потребує отримання інших відомостей для обробки. Для того, щоб додати галерею, досить вказати в атрибутах ID.
Рядок буде виглядати так: add_shortcode('hw', 'hello');. Після створення шорткода користувач може використовувати його в замітках і на сторінках. Для цього необхідно перейти в HTML-режим і ввести рядок[hw]. Цей шорткод є наочним прикладом того, наскільки просто створювати подібні набори функцій.
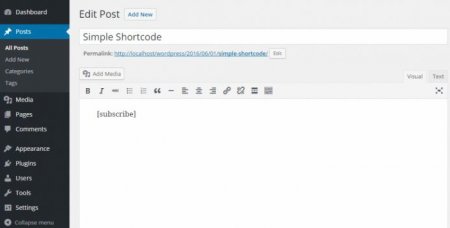
Приклад простого шорткода
Починаючому користувачеві необхідно навчитися створювати та використовувати спеціальні команди, а також вміти застосовувати готові варіанти. Для цього потрібно зрозуміти, із чого складаються шорткоди WordPress. В якості прикладу можна взяти рядок[my_shortcode id=1 color=white]Якусь пропозицію[/my_shortcode]. У цьому записі користувач викликає опцію, прив'язану до шорткоду. Рядок складається з двох параметрів.Перша частина запису є масивом, що складається з атрибутів id color. Замість цих значень в початковому тегу можна вказати будь-які параметри з бажаними іменами. Друга частина запису є текстом. Для того щоб обробити його, необхідно перевести всю запис в PHP. Користувач отримає рядок такого змісту: my_shortcode(array('id'=>'1', 'color'='white'), 'Якусь пропозицію'). При бажанні можна використовувати запис без зазначеного вище закриваючого тега. Рядок буде виглядати так:[my_shortcode id=1 color=white]. В цьому випадку функцію передаються тільки атрибути, які перелічено в початковому тегу. Зазначений варіант запису використовується при виклику опції, не потребує отримання інших відомостей для обробки. Для того, щоб додати галерею, досить вказати в атрибутах ID.
Як вставити шорткод в WordPress
Використовувати набори функцій дуже просто. Блогеру потрібно створити новий пост або відкрити для редагування вже наявну запис. Потім необхідно перемкнути редактор тексту на HTML-режим і вказати код в квадратних дужках: [showcase]. Можна також використовувати атрибути. Запис буде виглядати так:[showcase id="1"]. У шорткоди можна вбудовувати будь-який контент:[url href="ссылка на сайт"]текст[/url]. В WordPress 2.5 введений набір функцій, званий Shortcode API. Після збереження поста зміст запису обробляється. Паралельно Shortcode API перетворює шорткоди для виконання покладених на них функцій.Призначення
За допомогою цього інструменту можна створювати в редакторі оригінальні теми для WordPress без HTML і особливих знань. При необхідності додаються кнопки і слайдери в стилі акордеон. Користувач може розбивати текст на колонки, підключати галерею, виділяти слова будь-яким кольором, вставляти красиві переліки і таблиці з розцінками. Шорткоди дозволяють зробити блог більш функціональним, а матеріал – виразним і ефективним. Цей спосіб додавання інтерактивних елементів використовується при вирішенні багатьох завдань і вельми корисний у роботі.Створення шорткодов
Якщо користувач знає, як надрукувати просту PHP функцію, то він з легкістю досягне поставленої мети. Для створення шорткода потрібно знайти і відкрити один з файлів WordPress functions.php. Потім необхідно вставити рядок function hello() {return 'Привіт, світе!';}. Цією дією буде створена функція, що відповідає за висновок зазначеного тексту. Щоб трансформувати її в шорткод, потрібно вставити команду add_shortcode()» після опції «hello().Рядок буде виглядати так: add_shortcode('hw', 'hello');. Після створення шорткода користувач може використовувати його в замітках і на сторінках. Для цього необхідно перейти в HTML-режим і ввести рядок[hw]. Цей шорткод є наочним прикладом того, наскільки просто створювати подібні набори функцій.
Використання плагінів
Щоб полегшити роботу, блогер може завантажити розширення. Використання доповнень є самим простим способом отримати готові набори функцій без зайвих налаштувань.WP Shortcode by MyThemeShop
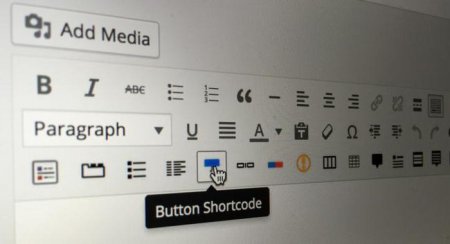
Зовсім недавно це безкоштовне розширення поширювалося у вигляді преміум-рішення. Зараз плагін шорткодов WordPress містить 24 основних елементи: кнопки, географічні карти, роздільники, таблиці розцінок і багато іншого. Для початку роботи блогеру потрібно встановити додаток і відкрити текстовий редактор. Щоб додати шорткод, необхідно клікнути по іконці «+». Кількість налаштувань з'являється в спливаючому вікні залежить від вибору користувача. Для кнопки можна вказати посилання і текст. Після додавання шорткода в редакторі з'явиться запис, що містить тип елемента і параметри. Можна помітити, що користуватися плагіном досить просто.Shortcodes Ultimate
Це одне з найбільш популярних розширень. Додаток зустрічається в кожній збірці плагінів для налаштування WordPress. Розширення доступно кожному користувачеві. При необхідності завантажуються платні доповнення до директорії. Блогер може працювати з 50 елементами оформлення сторінок, генератором шорткодов і редактором стилів CSS. Плагін має підтримку декількох мов. До переваг програмного продукту також можна віднести інтеграцію з будь-якими шаблонами, сучасний дизайн, оригінальне оформлення кнопок, наявність інтерфейсу віджета і слайдерів для галереї.Fruitful Shortcodes
Це розширення візуально досить просте. Оновлення програмного продукту виконується нечасто. Однак додаток містить всі стандартні шорткоди WordPress. Блогер може працювати з горизонтальними і вертикальними табами, колонками, роздільниками і т. д. Додані елементи миттєво відображаються у графічному редакторі. Користувач може вимкнути їх для постів або веб-сторінок за допомогою розділу «Налаштування».Shortcoder
Цей плагін також часто зустрічається в різних базах. Розширення оновлюється дуже рідко. Користувач може створювати набори функцій із застосуванням HTML і jаvascript-кодів. Одним з найбільш простих прикладів є розміщення рекламного блоку в тексті. Для цього потрібно створити набір функцій adsenseAd. Потім необхідно додати туди код рекламного блоку. Далі слід викликати його у пості командою[sc:adsenseAd]. Користувач може передавати нові параметри в шорткод з допомогою редактора вмісту. Плагін Shortcoder – це дуже гнучкий інструмент. Тут не вдасться знайти базові шорткоди. Користувач може створити необхідні елементи самостійно.Easy Bootstrap Shortcode
Плагін дозволяє додавати нові стилі оформлення для сайту. Розробники стверджують, що це найпростіше і доступне розширення в WordPress. Панель текстового редактора містить кнопки, за допомогою яких можна копіювати і вставляти шорткод. Плагін має підтримку шрифтів з іконками. Користувач може додавати стилі і інші елементи оформлення сайту. Розширення було створено для роботи з сіткою веб-ресурсу, тому в ньому є безліч налаштувань для колонок. Блогер може створювати кілька блоків, а також вказувати розміри і відступи. Плагін підтримує адаптивну верстку. Користувач також може працювати з базовими шорткодами: табами, списками, кнопками, мітками, слайдерами і т. д.WP Canvas – Shortcodes
Додаток містить добірку найбільш популярних наборів функцій для розширення функціональності сайту. Блогеру доступні не тільки звичайні елементи, але і рамки, зображення з написами, блоки додавання відгуків, віджети зворотного відліку, індикатори процесу з ефектами і т. д. Плагін підтримує користувальницькі стилі, HTML-код, шрифти з іконками. При бажанні блогер може включити відображення вибірки постів сайту на сторінці. Розробники надали користувачам тільки короткий опис програмного продукту. При цьому плагін відмінно справляється з усіма покладеними на нього функціями.Arconix Shortcodes
Розширення містить 6 типів шорткодов WordPress. Користувач може працювати з блоками, табами, кнопками, слайдерами і т. д. Плагін підтримує шрифти з іконками. При бажанні блогер може змінювати форму логіна, включати підсвічування, розбивати сторінку на колонки.Simple Shortcodes
Це одне з найбільш простих розширень для WordPress. Після установки програмного продукту у верхній панелі текстового редактора можна побачити кнопку вибору різних елементів. Тут є всі стандартні шорткоди: таби, що розкривають списки, іконки, повідомлення і т. д. Після того, як блогер навчиться створювати і використовувати набори функцій, він може акцентувати увагу на готових рішеннях для сайту.Шорткоди WordPress: налаштування
Як вивести посилання для публікації поста в соціальній мережі «Твіттер»? Для цього потрібно відкрити файл functions.php і вставити поряд з іншими шорткодами WordPress в PHP рядок такого змісту: function twitt(){return ' ID).'"title="поділіться нею з друзями!" >відправити ';}add_shortcode('twitter', 'twitt');. Потім необхідно перейти в HTML-режим. Далі слід ввести слово[twitter]. Посилання буде додано туди, де користувач залишив шорткод.Набір функцій "підпишись на RSS"
Одним з найбільш ефективних способів збільшення числа підпищиків є показ правильно оформленого повідомлення. Блогеру не потрібно міняти весь код теми для WordPress. Користувач повинен вирішити самостійно, де буде виводитися набір функцій. Код виглядає так: function subscribeRss() {return ' Підписка ';} add_shortcode('subscribe', 'subscribeRss');.Додавання Google AdSense
Багато блогери користуються сервісом контекстної реклами. Вставити код інструменту від Google файл теми не складе праці. Але фахівці з маркетингу знають, що люди частіше переходять за посиланнями, вбудованим в контент. Щоб вставити рекламний блок у будь-яке місце на сторінці, потрібно створити шорткод і викликати його командою[adsense].Додавання RSS-каналу
Щоб виконати цю задачу, потрібно перетворити функцію в шорткод. Потім необхідно включити HTML-режим і вставити в поле редактора рядок[rss feed="ссылка " num="3"]. Перший атрибут вказує на URL RSS-стрічки, а другий – на кількість приміток для виводу.Додавання постів з бази даних
Щоб викликати перелік статей прямо в редакторі, потрібно створити шорткод, переключитися на HTML-режим і вставити рядок[liste num="5" cat="2"]. Ця команда виведе список п'яти посад з категорії ID 2. Варто звернути увагу на те, що плагіни WordPress можуть відображати пов'язані між собою запису. Однак з допомогою шорткода блогер легко отримає список будь-якої кількості публікацій з окремої категорії.Виклик картинки останньої статті
Щоб спростити роботу з зображеннями, можна використовувати набори функцій. Для виклику картинки останнього посту потрібно створити шорткод. Потім слід включити HTML-режим і вставити у полі для редагування рядок[postimage size="" float="center"].Додавання наборів функцій в віджети
Варто звернути увагу на те, що в бічних колонках сайту жоден шорткод WordPress не працює. Обмеження платформи можна обійти. Для цього необхідно відкрити файл теми для WordPress functions.php і вставити рядок add_filter('widget_text', 'do_shortcode');. Шорткод буде доданий віджет.Цікаво по темі

Як поміняти фавикон сайту в різних CMS?
Яким чином можна змінити фавикон в різних системах управління контентом? Опис процесу для систем Joomla, "Бітрікс" і WordPress.

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Модальний Bootstrap: призначення та застосування
Що таке модальний Bootstrap і для чого воно потрібне? Які його компоненти, особливості, переваги та недоліки? Поняття «модальне вікно»

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як скинути налаштування «Гугл Хром»: опис
Браузер Google Chrome, як і будь-яка інша програма, що має певні налаштування за замовчуванням. Вони ...

Як змінити колір тексту на HTML-сторінці?
При створенні веб-сторінки доводиться стикатися з різними проблемами дизайну. Одним з найпоширеніших ...