Як на сайті прибрати підкреслення посилань на CSS?
Історично склалося так, що при обробці веб-документа браузери підкреслюють і виділяють особливим кольором гіперпосилання. Це може серйозно порушувати дизайнерську задумку і псувати зовнішній вигляд сайту. Веб-майстер може застосувати спеціальні інструкції CSS і прибрати підкреслення посилання, щоб красиво вписати її в сторінку.
Ось так виглядали перші інтернет-сайти: Гіперпосилання відразу виділяються на тлі навколишнього тексту. Така поведінка елементів закріпилося, і браузери стали застосовувати його за замовчуванням.
Навіщо підкреслюють посилання?
З самого зародження всесвітньої павутини гіперпосилання мають особливе значення. Саме вони виконують найважливішу функцію об'єднання мільйонів різних веб-документів в одну мережу. Особливий статус елемента визначив необхідність його виділення на сторінці яким-небудь способом. Щоб посилання не зливалася з іншим текстом (який спочатку був просто чорним), вирішено було її підкреслювати і розфарбовувати синім кольором. Крім того, були додані ефекти при наведенні миші (зникнення підкреслення, зміна курсору) і зміна кольору вже відвіданих посилань.Ось так виглядали перші інтернет-сайти: Гіперпосилання відразу виділяються на тлі навколишнього тексту. Така поведінка елементів закріпилося, і браузери стали застосовувати його за замовчуванням.
Виділення посилань
З розвитком CSS з'явилося безліч можливостей зробити контрольний елемент помітним, не вдаючись до підкреслення. Більш того, у ряді випадків ця тонка лінія стала небажаною, оскільки не вписувалася в дизайн веб-сторінки. Верстальникам потрібна була можливість за допомогою CSS прибрати нижнє підкреслення посилань, наприклад, в головному меню сайту і сайдбарах. Таким чином, збереглася основна ідея, що встановлює, що гіперпосилання має бути помітною, але спосіб її реалізації за замовчуванням не завжди відповідав потребам.Зміна стилю гіперпосилання
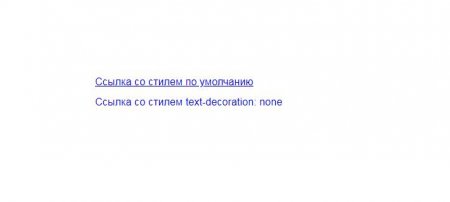
Прибрати підкреслення посилання на CSS дуже просто. Для цього існує спеціальна інструкція text-decoration . Вона завідує оформленням фрагменту тексту за допомогою горизонтальної лінії і визначає її конкретне розташування. <script async="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
<!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
<!-- fb_336x280_2 -->
<script> (adsbygoogle = window.adsbygoogle ||[]).push({});
Список значень, які може приймати це властивість:
-
underline– нижнє підкреслення; -
overline– верхнє підкреслення, лінія проходить над текстом; -
line-through– закреслення, лінія проходить посередині рядка; -
none– відсутність оформлення.
За замовчуванням браузери застосовують до гіперпосиланнями інструкцію text-decoration: underline . Очевидно, що нас цікавить значення none . Воно дозволяє обнулити раніше застосовані стилі, а також скинути оформлення за замовчуванням.
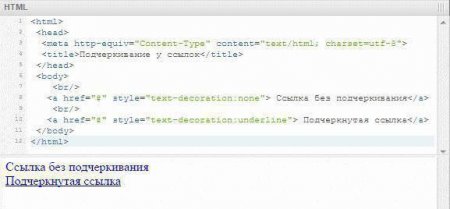
Щоб прибрати підкреслення посилання на CSS, слід застосувати до неї наступне правило:
a {
text-decoration: none;
} Підтримка браузерами
Властивість text-decoration і його значення none відмінно підтримуються усіма існуючими браузерами, включаючи їх старі версії, так що прибрати підкреслення посилання на CSS можна без особливих труднощів.Цікаво по темі

CSS: підключення до веб-документа
Вивчення CSS - це наступний після HTML і обов'язковий етап освоєння веб-програмування. Дана технологія значно розширює можливості розмітки сторінок

Кілька порад, як за допомогою CSS прибрати підкреслення посилань в HTML
Верстка будь-якого інформативного тексту передбачає включення смислових гіперпосилань або анкорів. Додаються ці елементи за допомогою тега "а"

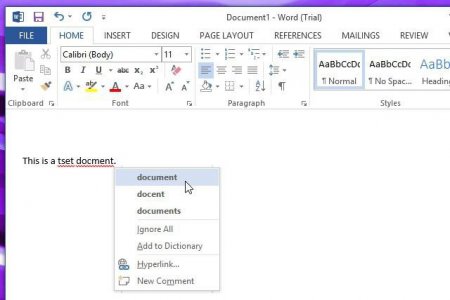
Як прибрати підкреслення в Word: кілька способів
Додаток MS Word виділяє деякі слова документа, промальовуючи лінію під ними. Як прибрати підкреслення ...

Як прибрати підкреслення в Word: огляд простих способів
Як прибрати підкреслення в Word? Розглянемо основні види підкреслень, чому вони з'являються і як з мінімальними зусиллями від них позбутися.

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого